
Définition et utilisation
Définir un objet incorporé. Utilisez cet élément pour ajouter du multimédia à vos pages XHTML. Cet élément vous permet de spécifier des données et des paramètres pour les objets insérés dans un document HTML, ainsi que du code pouvant être utilisé pour afficher et manipuler les données. L'élément
object est utilisé pour ajouter plusieurs objets multimédia à la page, notamment Flash, Audio, Vidéo, etc. Il spécifie les données et les paramètres de l'objet, ainsi que le code pouvant être utilisé pour afficher et manipuler les données.
Le texte entre est un texte de remplacement, qui sera affiché si le navigateur de l'utilisateur ne prend pas en charge cette balise. L'élément
object contient généralement la balise , qui peut être utilisée pour définir les paramètres de lecture. La différence entre les balises
object était à l'origine destiné à remplacer les éléments img et applet. Cependant, cela ne s'est pas produit en raison de bugs et du manque de prise en charge du navigateur.
La prise en charge des objets par le navigateur dépend du type d'objet. Malheureusement, les principaux navigateurs utilisent tous un code différent pour charger les mêmes types d'objets.
Heureusement, l'objet apporte une solution. Si l'élément objet n'est pas affiché, le code entre De cette façon, nous pouvons imbriquer plusieurs éléments d'objet (un pour chaque navigateur).
Instance
Ajoute un objet au code HTML :
<object classid="clsid:F08DF954-8592-11D1-B16A-00C0F0283628" id="Slider1" width="100" height="50"> <param name="BorderStyle" value="1" /> <param name="MousePointer" value="0" /> <param name="Enabled" value="1" /> <param name="Min" value="0" /> <param name="Max" value="10" /> </object>
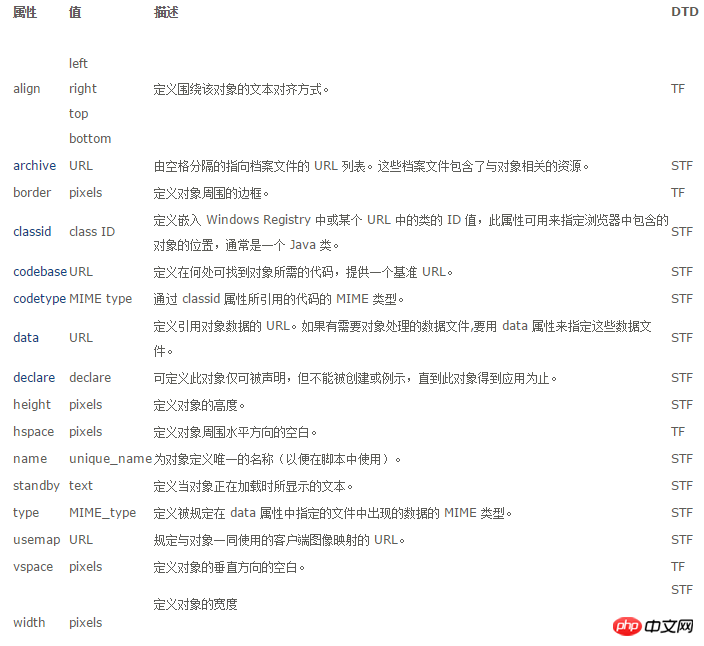
Attributs optionnels

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!