
L'attribut
Référence standard
'empty-cells' est appliqué aux cellules du tableau et est utilisé pour contrôler la bordure des cellules vides et la couleur d'arrière-plan qui les entoure. décrit dans la spécification comme suit :
Valeurs facultatives : afficher | masquer | hériter
Valeur initiale : afficher
Éléments applicables : cellules du tableau
Héritage : Peut hériter
Valeur en pourcentage : Non disponible/non applicable
Dans le modèle de bordure séparée, cette fonctionnalité est utilisée pour contrôler le rendu de la bordure et la couleur d'arrière-plan environnante de la cellule 1 qui n'a pas de visuel contenu. Une cellule vide ne sera pas considérée comme une cellule vide si une ou plusieurs des conditions suivantes se produisent :
contenu flottant (y compris les éléments flottants vides)
contenu de flux ordinaire (y compris les éléments vides) ; , à l'exception des caractères d'espacement qui peuvent être fusionnés par la fonction « espace blanc ».
Si la valeur de cette fonctionnalité est : "show", alors la couleur de la bordure et de l'arrière-plan des cellules vides sera affichée normalement (la même que celle des cellules ordinaires).
Si la valeur de cette propriété est : "hide", la couleur de bordure et de fond des cellules vides ne sera pas affichée.
Pour la propriété 'empty-cells', veuillez vous référer aux descriptions dans 17.6.1.1 Bordures et arrière-plans autour des cellules vides : la propriété 'empty-cells' et 17.5.1 Couches de tableau et transparence de la spécification CSS 2.1 .
Remarque [1] : Les cellules vides et les cellules avec la valeur de propriété 'visibilité' de 'caché' sont considérées comme n'ayant aucun contenu visuel.
Description du problème
Dans le modèle de bordure séparée du tableau, si la fonctionnalité « cellules vides » est définie, les résultats d'affichage attendus par l'auteur ne seront pas obtenus dans IE6 IE7 IE8 ( Q).
Impact
Ce problème entraînera des différences dans l'effet de rendu final des cellules vides dans les tableaux dans différents navigateurs.
Navigateurs concernés
IE6 IE7 IE8(Q)
Analyse des problèmes
Analysez et exécutez le code suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<style type="text/css">
body{font-size:12px;font-family:Arial, Helvetica, sans-serif;}
table{background:yellow;border:solid black 2px;border-collapse:separate;}
td,th{border:solid black 2px;width:10px;empty-cells:show;}
td{background:green;}
th{ background:gray;}
</style>
</head>
<body>
<table>
<tr>
<th></th>
<th>一</th>
<th>二</th>
<th>三</th>
<th>四</th>
<th>五</th>
</tr>
<tr >
<th>上午</th>
<td></td>
<td>XX</td>
<td>XX</td>
<td>XX</td>
<td>XX</td>
</tr>
<tr>
<th>下午</th>
<td>XX</td>
<td>XX</td>
<td>XX</td>
<td>XX</td>
<td></td>
</tr>
</table>
</body>
</html>Le code ci-dessus crée un 3. La cellule affichera la couleur d'arrière-plan et la bordure environnantes. Selon la description dans la spécification, la définition de 2 de ces deux fonctionnalités est la clé pour déclencher le problème qui sera expliqué dans cet article. La couleur de la bordure et de l'arrière-plan de l'élément TD TH est destinée à faciliter la visualisation des différences entre les navigateurs à partir des résultats en cours d'exécution.
Remarque [2] : Il s'agit également de la valeur par défaut de l'élément table dans IE8(S) FireFox Opera Safari Chrome. Ceci est uniquement pour souligner les conditions de déclenchement de ce problème.
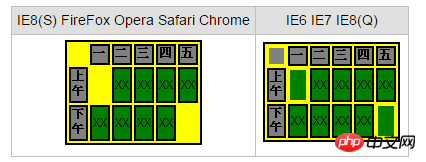
Les captures d'écran des résultats de l'exécution du code ci-dessus dans chaque navigateur sont les suivantes :

À partir des captures d'écran des résultats d'exécution, vous pouvez voir que dans IE6 IE7 IE8(Q) 3 , les bordures des cellules vides ne sont pas affichées. On peut voir que le 'empty-cells:show' défini dans le code IE6 IE7 IE8(Q) ne fonctionne pas.
Ce qui suit modifie les « cellules vides : show » dans le code ci-dessus en « cellules vides : hide ». Les captures d'écran des résultats en cours d'exécution dans chaque navigateur sont les suivantes :
<.>
De plus, le développement et la mise à niveau d'IE6 IE7 IE8 (Q) prennent trop de temps et couvre les définitions des spécifications de la période CSS 1 à la période CSS 2.0. En fait, ils ont suivi la norme CSS 1 d'origine dès les premiers stades de développement, et la fonctionnalité « cellules vides » a été proposée pendant la période de la norme CSS 2.0. Par conséquent, on peut dire que IE6 IE7 IE8(Q) ne peut pas prédire l'avenir et fournir une prise en charge suffisante pour la fonctionnalité « cellules vides ».
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 c'est-à-dire que le raccourci ne peut pas être supprimé
c'est-à-dire que le raccourci ne peut pas être supprimé
 Comment résoudre le problème selon lequel le raccourci IE ne peut pas être supprimé
Comment résoudre le problème selon lequel le raccourci IE ne peut pas être supprimé
 Pagefile.sys peut-il être supprimé ?
Pagefile.sys peut-il être supprimé ?
 Solution au blocage de Gmail
Solution au blocage de Gmail
 Comment résoudre l'erreur de requête http 415
Comment résoudre l'erreur de requête http 415
 Comment désactiver le pare-feu
Comment désactiver le pare-feu
 appuyez sur n'importe quelle touche pour redémarrer
appuyez sur n'importe quelle touche pour redémarrer
 Plateforme de trading Ripple
Plateforme de trading Ripple
 Récupération de données sur disque SSD
Récupération de données sur disque SSD