 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment réparer la disposition de la table en largeur de table CSS : corrigé ?
Comment réparer la disposition de la table en largeur de table CSS : corrigé ?
Comment réparer la disposition de la table en largeur de table CSS : corrigé ?
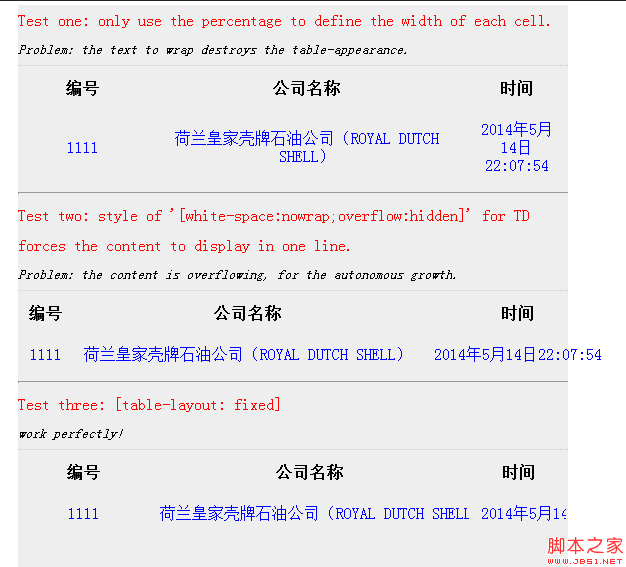
Si le texte dans la cellule dépasse la limite de largeur, il sera automatiquement renvoyé à la ligne et la hauteur augmentera automatiquement, ce qui entraînera des styles inégaux de l'ensemble du tableau. Cependant, ce problème peut être résolu en désactivant le texte. emballage.
Afin de permettre au tableau de remplir l'écran (la zone vide restante), son attribut width est souvent défini comme : 100 %, et les cellules sont également définies comme des pourcentages.
Mais cela posera des problèmes : si le texte dans la cellule dépasse la limite de largeur, il sera automatiquement renvoyé à la ligne et la hauteur augmentera automatiquement, ce qui entraînera des styles inégaux de l'ensemble du tableau et le rendra laid.
Une solution simple consiste à désactiver l'habillage du texte : white-space:nowrap; overflow:hidden;
Si simple ! toujours inattendu : le texte est affiché sur une seule ligne, la largeur est automatiquement élargie, et dépasse même le conteneur parent, et le débordement n'a aucun effet !
Que se passe-t-il ? Est-ce à cause du pourcentage ? Mais si vous utilisez la largeur fixe de statique, vous perdez la flexibilité du tableau.
J'ai donc trouvé la solution ultime sans effort : largeur de table fixe : table-layout : fixe
J'en ai fait une simple d'ailleurs. Rendus, veuillez vous référer à ; le suivant : 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le composant table vue3
May 12, 2023 pm 09:40 PM
Comment utiliser le composant table vue3
May 12, 2023 pm 09:40 PM
Table de base Avant de développer le composant table, réfléchissez d'abord au style d'API à utiliser. Étant donné que l'auteur utilise l'élément dans le travail de production, les styles des composants précédents sont similaires à ceux de l'élément, mais cette fois je n'ai pas l'intention d'utiliser le style d'élément. , je prévois de le modifier et de l'afficher directement : nous attendons des utilisateurs qu'ils l'utilisent comme ceci : constdataList=[{id:1,name:'"JavaEE Enterprise Application Practice"',author:'dev1ce',price:'10.22. ',desc:&# 3
 Une plongée approfondie dans le mot clé fixe en C#
Feb 19, 2024 pm 01:51 PM
Une plongée approfondie dans le mot clé fixe en C#
Feb 19, 2024 pm 01:51 PM
Pour une explication détaillée de fix en C#, des exemples de code spécifiques sont requis. Dans le langage de programmation C#, le mot clé fix est utilisé pour corriger l'adresse mémoire d'un objet géré afin d'empêcher le garbage collector de le déplacer. Dans certains cas, nous devons exploiter directement les données en mémoire, et le mot-clé fixe peut nous aider à répondre à ce besoin. Cet article fournira une explication détaillée du mot-clé fixe en C# et fournira quelques exemples de code spécifiques. En C#, l'utilisation du mot-clé fixe nécessite les conditions suivantes : il doit être situé dans un unsa
 Utilisation de fixe en langage C
Sep 27, 2023 am 10:15 AM
Utilisation de fixe en langage C
Sep 27, 2023 am 10:15 AM
L'utilisation du langage C fixe fait référence à une technologie qui utilise des nombres à virgule fixe pour représenter des nombres à virgule flottante. Dans de nombreux systèmes embarqués, en raison de ressources matérielles limitées, les opérations en virgule flottante ne peuvent pas être prises en charge, mais certains calculs complexes sont actuellement nécessaires. , vous pouvez utiliser fix pour effectuer des calculs au lieu de nombres à virgule flottante. fix est une méthode de représentation de nombres à virgule fixe qui représente les nombres à virgule flottante sous la forme d'un nombre entier et d'un nombre fixe de décimales. Normalement, les nombres fixes ont un nombre fixe de décimales.
 Comment les propriétés CSS3 implémentent-elles un positionnement fixe des éléments ?
Sep 09, 2023 am 10:25 AM
Comment les propriétés CSS3 implémentent-elles un positionnement fixe des éléments ?
Sep 09, 2023 am 10:25 AM
Comment les propriétés CSS3 implémentent-elles un positionnement fixe des éléments ? Dans le développement Web, le positionnement fixe est une méthode de mise en page courante, souvent utilisée pour obtenir des effets spéciaux tels que des barres de navigation flottantes ou supérieures. CSS3 nous fournit certaines propriétés qui peuvent nous aider à obtenir un positionnement fixe des éléments. 1. Attribut position En CSS, l'attribut position est utilisé pour définir la méthode de positionnement des éléments. Les valeurs courantes incluent statique, relative, absolue et fixe. statique : positionnement par défaut
 Analyse des propriétés de positionnement absolues CSS : absolues et fixes
Oct 24, 2023 am 11:55 AM
Analyse des propriétés de positionnement absolues CSS : absolues et fixes
Oct 24, 2023 am 11:55 AM
Analyse des attributs de positionnement absolu CSS : absolu et fixe Le positionnement absolu est une technique de mise en page courante et utile en CSS. En utilisant l'attribut position:absolute ou position:fixed, un élément peut être détaché du flux de documents normal et positionné par rapport à son élément conteneur. .À positionner. Cet article analysera en détail les deux propriétés de positionnement absolues, absolue et fixe, et fournira des exemples de code spécifiques. position : absolue
 Corriger un élément à une position spécifique en utilisant la propriété fixe en CSS
Dec 27, 2023 am 08:41 AM
Corriger un élément à une position spécifique en utilisant la propriété fixe en CSS
Dec 27, 2023 am 08:41 AM
Comment utiliser le positionnement fixe en CSS pour obtenir l'effet de position fixe des éléments. Dans la conception Web, nous rencontrons souvent le besoin de maintenir un élément dans une position fixe lorsque la page défile. À l'heure actuelle, vous pouvez utiliser un positionnement fixe en CSS pour obtenir cet effet. Cet article explique comment utiliser le positionnement fixe et fournit des exemples de code spécifiques. Tout d’abord, il doit être clair que le positionnement fixe est relatif à la fenêtre du navigateur, et non aux éléments ou conteneurs de la page. Cette méthode de positionnement verrouille l'élément à une certaine position sur l'écran.
 Comment ajouter une ligne au tableau dans jquery
May 29, 2023 pm 01:24 PM
Comment ajouter une ligne au tableau dans jquery
May 29, 2023 pm 01:24 PM
Comment ajouter une ligne à un tableau avec jquery : 1. Créez un exemple de fichier HTML et référencez le fichier jQuery ; 2. Utilisez les balises "table", "tr", "td" pour créer un tableau ; et liez l'événement onclick click, puis exécutez la fonction "addhang()" ; 4. Définissez une variable tr dans la fonction pour enregistrer les lignes du tableau qui doivent être ajoutées. Le symbole $ obtient l'objet tableau et vous pouvez l'ajouter. une ligne dans la table via la méthode "append()".
 Guide des propriétés des tableaux CSS : mise en page du tableau, réduction des bordures et côté légende
Oct 20, 2023 pm 05:42 PM
Guide des propriétés des tableaux CSS : mise en page du tableau, réduction des bordures et côté légende
Oct 20, 2023 pm 05:42 PM
Guide des propriétés des tableaux CSS : table-layout, border-collapse et caption-side Le tableau est l'un des outils de mise en page couramment utilisés dans la conception Web, qui peut être utilisé pour afficher des données et organiser le contenu. Cependant, lors de la conception et de l'utilisation de tableaux, le choix des propriétés CSS appropriées peut garantir que l'apparence et les fonctionnalités du formulaire correspondent à vos besoins. Cet article présentera trois propriétés de table CSS couramment utilisées : table-layout, border-colla





