
Scénario d'application un :
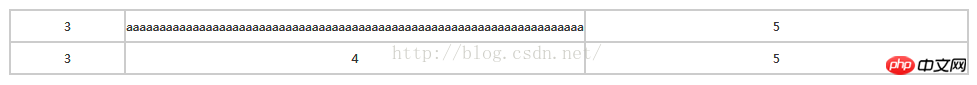
Lorsqu'il y a un long texte anglais dans le tableau, s'il n'y a pas de paramètre de table-layout : corrigé ou word-break:break-all, alors la largeur de l'affichage de la cellule n'est pas la largeur que nous avons définie, comme suit :
<style>
table{border:2px solid #ccc;width: 100%;text-align: center;border-collapse:collapse;/*table-layout: fixed;*/}
td,th{height: 30px;border:2px solid #ccc;/*word-break: break-all;*/}
</style>
<table width="400" border="1" id="table1">
<tr>
<td>3</td>
<td width="10%">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</td>
<td width="20%">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
</table>
Ajoutez à l'élément table dans le code ci-dessus table-layout: fixed; ou ajoutez word-break: break-all à td, vous pouvez obtenir la largeur d'affichage que nous avons définie pour l'installation de la table :
table{border:2px solid #ccc;width: 100%;text-align: center;border-collapse:collapse;table-layout: fixed;}
td,th{height: 30px;border:2px solid #ccc;/*word-break: break-all;*/}table{border:2px solid #ccc;width: 100%;text-align: center;border-collapse:collapse;/*table-layout: fixed;*/}
td,th{height: 30px;border:2px solid #ccc;word-break: break-all;}
Scénario d'application deux :
Méthode générale d'écriture des ellipses en CSS :
white-space: nowrap; overflow: hidden; text-overflow: ellipsis;
Quand on veut appliquer des ellipses dans un tableau :
<p style="margin-bottom: 7px;"><style><br/> *{padding:0;margin:0;font-size: 12px;color: #333}<br/> li{<a href="http://www.php.cn/wiki/953.html" target="_blank">list-style</a>: none;}<br/><br/> table{border:2px solid #ccc;width: 100%;text-align: center;border-collapse:collapse;}<br/> td,th{height: 30px;border:2px solid #ccc;word-break: break-all;}<br/><br/> .ellipsis{white-space: nowrap; overflow: hidden; text-overflow: ellipsis;}<br/></style><br/><br/><table width="400" border="1" id="table1"><br/> <tr><br/> <td>3</td><br/> <td class="ellipsis" width="10%">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</td><br/> <td width="40%">5</td><br/> </tr><br/> <tr><br/> <td>3</td><br/> <td>4</td><br/> <td>5</td><br/> </tr><br/></table><br/></p>Le résultat n'est pas du tout celui qu'on souhaite :

Solution : ajouter un tableau - disposition : corrigée ;
<style>
*{padding:0;margin:0;font-size: 12px;color: #333}
li{list-style: none;}
table{border:2px solid #ccc;width: 100%;text-align: center;border-collapse:collapse;table-layout: fixed;}
td,th{height: 30px;border:2px solid #ccc;word-break: break-all;}
.ellipsis{white-space: nowrap; overflow: hidden; text-overflow: ellipsis;}
</style>
<table width="400" border="1" id="table1">
<tr>
<td>3</td>
<td class="ellipsis" width="10%">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</td>
<td width="40%">5</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
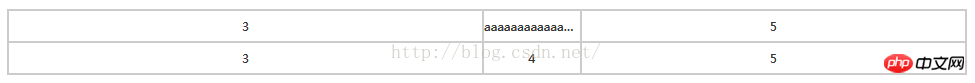
</table>L'effet est exactement ce que nous souhaitons :

Le code ci-dessus est compatible avec ie6+
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!