Explication détaillée des effets des opérations jQuery
jQuery Les opérations d'effet sont divisées en cinq catégories : 1. De base, 2. Diapositive, 3. Fondu entrant et sortant, 4. Personnalisé, 5. Paramètres. Cet article expliquera cela en détail. A une très bonne valeur de référence. Jetons-y un coup d'œil avec l'éditeur ci-dessous
Les opérations d'effet sont divisées en cinq catégories : 1. De base, 2. Diapositive, 3. Fondu entrant et sortant, 4. Personnalisé, 5. Paramètres

show(), hide(), toggle()
Le code est le suivant :
code html :
<p style="display: none">Hello</p> <input id="btn1" type="button" value="切换"/>
jQuery code :
Oui, après avoir exécuté cette ligne de code, P cache $("p").show();
$("p").hide(); et lie un événement click au
pour le masquer lorsque P est réel, si P est caché, laissez-le afficher
$("#btn1").click(function(){
$("p").toggle("show");
})show(), affiche caché. éléments correspondants. hide(), masque l'élément affiché.
toggle() est utilisé pour lier deux ou plusieurs gestionnaires d'événements fonctions pour répondre tour à tour à l'événement de clic de l'élément sélectionné.
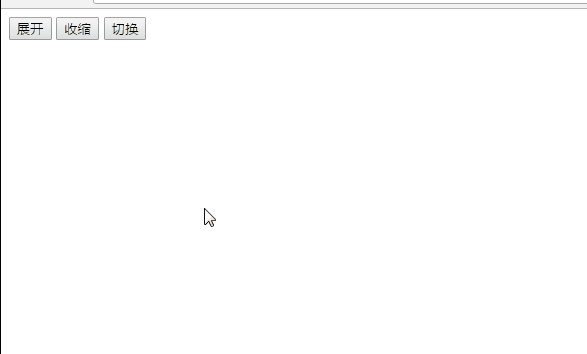
slideDown(), slideUp(), slideToggle()
Code HTML :
Code jQuery :
<p></p> <input id="btn1" type="button" value="展开"/> <input id="btn2" type="button" value="收缩"/> <input id="btn3" type="button" value="切换"/>
Liez l'événement de clic au bouton avec l'ID btn3 Lorsque p se développe vers le bas, il se rétrécit vers le haut, et vice versa.
Remarque :
$("#btn1").click(function(){
$("p").slideDown();
});
给id为btn1的按钮绑定click事件,当点击展开按钮的时候,p向下展开。
$("#btn2").click(function(){
$("p").slideUp();
});
给id为btn2的按钮绑定click事件,当点击展开按钮的时候,p向上收缩。
$("#btn3").click(function(){
$("p").slideToggle();
});slideUp(), rétrécit vers le haut.
slideToggle(), change la visibilité de tous les éléments correspondants via des changements de hauteur. L'effet est le suivant :
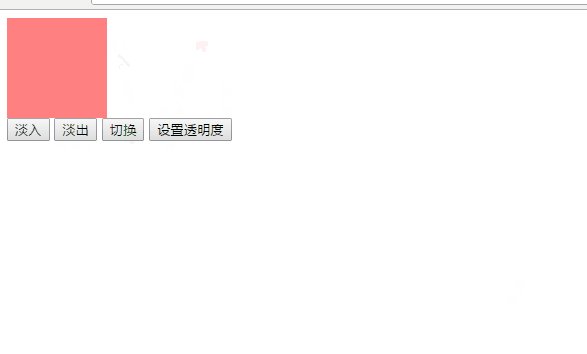
fadeIn(), fadeOut(), fadeTo(), fadeToggle() Le code est le suivant :
Le code est le suivant :
code html :
Code jQuery :
<p></p> <input id="btn1" type="button" value="淡入"/> <input id="btn2" type="button" value="淡出"/> <input id="btn3" type="button" value="切换"/> <input id="btn4" type="button" value="设置透明度"/>
Sélectionnez la première entrée avec le sélecteur, liez l'événement click et commencez par p. Il est masqué et il s'affichera lentement en une seconde pour obtenir l'effet de fondu.
$("input").first().click(function(){
$("p").fadeIn(1000);
}); $("input").eq(1).click(function(){
$("p").stop().fadeOut(1000);
//$("p").fadeOut(1000);
}); $("input").eq(2).click(function(){
$("p").stop().fadeToggle(1000);
})Remarque :
$("input").eq(3).click(function(){
$("p").stop().fadeTo(1000,0.5);
})fadeOut(), qui obtient l'effet de fondu de tous les éléments correspondants grâce à des changements d'opacité.
fadeTo(), ajuste progressivement l'opacité de tous les éléments correspondants à l'opacité spécifiée. fadeToggle(), commute les effets de fondu entrant et sortant de tous les éléments correspondants en modifiant l'opacité. L'effet est le suivant :
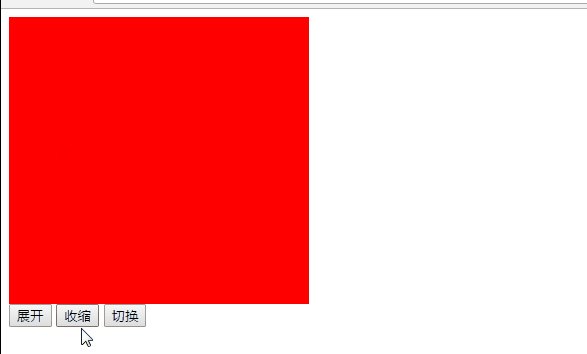
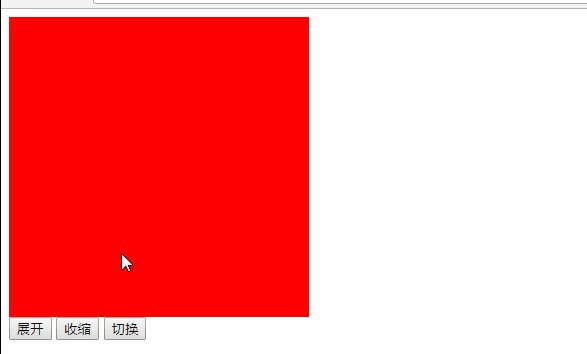
animate(), stop(), delay()  Le code est le suivant :
Le code est le suivant :
code css :
code html :
p{
width:100px;
height:100px;
background:red;
}code jQuery :
$("#btn1").click(function(){
$("p").delay(2000).animate({
"width":"300px",
"height":"300px",
"font-size":"4em"
},5000,function(){
console.log("动画完成")
})
});给id为btn1的按钮绑定click事件,当点击按钮的时候,延迟两秒钟,p的width,height,font-size会
逐渐变成设置的这些值,两秒之后打印 “动画完成”。
$("#btn2").click(function(){
$("p").stop();
})给id为btn2的按钮绑定click事件,当p正在做动画的时候,点击按钮,动画会停止。
注释:animate(),用于创建自定义动画的函数。
stop(),停止所有在指定元素上正在运行的动画。
delay(),设置一个延时来推迟执行队列中之后的项目。
效果如下:

jQuery.fx.off,jQuery.fx.interval
jQuery.fx.off,关闭页面上所有的动画。
jQuery.fx.interval,设置动画的显示帧速。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Explication détaillée de l'obtention des droits d'administrateur dans Win11
Mar 08, 2024 pm 03:06 PM
Explication détaillée de l'obtention des droits d'administrateur dans Win11
Mar 08, 2024 pm 03:06 PM
Le système d'exploitation Windows est l'un des systèmes d'exploitation les plus populaires au monde et sa nouvelle version Win11 a beaucoup attiré l'attention. Dans le système Win11, l'obtention des droits d'administrateur est une opération importante. Les droits d'administrateur permettent aux utilisateurs d'effectuer davantage d'opérations et de paramètres sur le système. Cet article présentera en détail comment obtenir les autorisations d'administrateur dans le système Win11 et comment gérer efficacement les autorisations. Dans le système Win11, les droits d'administrateur sont divisés en deux types : administrateur local et administrateur de domaine. Un administrateur local dispose de tous les droits d'administration sur l'ordinateur local
 Explication détaillée du fonctionnement de la division dans Oracle SQL
Mar 10, 2024 am 09:51 AM
Explication détaillée du fonctionnement de la division dans Oracle SQL
Mar 10, 2024 am 09:51 AM
Explication détaillée de l'opération de division dans OracleSQL Dans OracleSQL, l'opération de division est une opération mathématique courante et importante, utilisée pour calculer le résultat de la division de deux nombres. La division est souvent utilisée dans les requêtes de bases de données. Comprendre le fonctionnement de la division et son utilisation dans OracleSQL est donc l'une des compétences essentielles des développeurs de bases de données. Cet article discutera en détail des connaissances pertinentes sur les opérations de division dans OracleSQL et fournira des exemples de code spécifiques pour référence aux lecteurs. 1. Opération de division dans OracleSQL
 Étapes et précautions de fonctionnement de Linux Deploy
Mar 14, 2024 pm 03:03 PM
Étapes et précautions de fonctionnement de Linux Deploy
Mar 14, 2024 pm 03:03 PM
Étapes de fonctionnement et précautions de LinuxDeploy LinuxDeploy est un outil puissant qui peut aider les utilisateurs à déployer rapidement diverses distributions Linux sur des appareils Android, permettant aux utilisateurs de découvrir un système Linux complet sur leurs appareils mobiles. Cet article présentera en détail les étapes de fonctionnement et les précautions de LinuxDeploy et fournira des exemples de code spécifiques pour aider les lecteurs à mieux utiliser cet outil. Étapes de l'opération : Installer LinuxDeploy : Tout d'abord, installez
 Partage des étapes d'opération de capture d'écran du Huawei Mate60 Pro
Mar 23, 2024 am 11:15 AM
Partage des étapes d'opération de capture d'écran du Huawei Mate60 Pro
Mar 23, 2024 am 11:15 AM
Avec la popularité des smartphones, la fonction capture d’écran est devenue l’une des compétences essentielles pour l’utilisation quotidienne des téléphones portables. En tant que l'un des téléphones mobiles phares de Huawei, la fonction de capture d'écran du Huawei Mate60Pro a naturellement attiré beaucoup d'attention de la part des utilisateurs. Aujourd'hui, nous partagerons les étapes de capture d'écran du téléphone mobile Huawei Mate60Pro, afin que tout le monde puisse prendre des captures d'écran plus facilement. Tout d'abord, le téléphone mobile Huawei Mate60Pro propose une variété de méthodes de capture d'écran et vous pouvez choisir la méthode qui vous convient en fonction de vos habitudes personnelles. Ce qui suit est une introduction détaillée à plusieurs interceptions couramment utilisées :
 Explication détaillée du rôle et de l'utilisation de l'opérateur modulo PHP
Mar 19, 2024 pm 04:33 PM
Explication détaillée du rôle et de l'utilisation de l'opérateur modulo PHP
Mar 19, 2024 pm 04:33 PM
L'opérateur modulo (%) en PHP est utilisé pour obtenir le reste de la division de deux nombres. Dans cet article, nous discuterons en détail du rôle et de l'utilisation de l'opérateur modulo et fournirons des exemples de code spécifiques pour aider les lecteurs à mieux comprendre. 1. Le rôle de l'opérateur modulo En mathématiques, lorsqu'on divise un entier par un autre entier, on obtient un quotient et un reste. Par exemple, lorsque l’on divise 10 par 3, le quotient est 3 et le reste est 1. L'opérateur modulo est utilisé pour obtenir ce reste. 2. Utilisation de l'opérateur modulo En PHP, utilisez le symbole % pour représenter le module
 Manipulation de chaînes PHP : un moyen pratique de supprimer efficacement les espaces
Mar 24, 2024 am 11:45 AM
Manipulation de chaînes PHP : un moyen pratique de supprimer efficacement les espaces
Mar 24, 2024 am 11:45 AM
Opération de chaîne PHP : une méthode pratique pour supprimer efficacement les espaces Dans le développement PHP, vous rencontrez souvent des situations dans lesquelles vous devez supprimer des espaces d'une chaîne. La suppression des espaces peut rendre la chaîne plus propre et faciliter le traitement et l'affichage ultérieurs des données. Cet article présentera plusieurs méthodes efficaces et pratiques pour supprimer des espaces et joindra des exemples de code spécifiques. Méthode 1 : utilisez la fonction intégrée PHP trim() La fonction intégrée PHP trim() peut supprimer les espaces aux deux extrémités de la chaîne (y compris les espaces, les tabulations, les nouvelles lignes, etc.), ce qui est très pratique et simple. utiliser.
 Comment lier WeChat sur Ele.me
Apr 01, 2024 pm 03:46 PM
Comment lier WeChat sur Ele.me
Apr 01, 2024 pm 03:46 PM
Ele.me est un logiciel qui rassemble une variété de spécialités différentes. Vous pouvez choisir et passer une commande en ligne immédiatement après avoir reçu la commande. Les utilisateurs peuvent lier WeChat via le logiciel si vous souhaitez connaître le détail. méthode de fonctionnement, n'oubliez pas de consulter le site Web PHP chinois. Instructions pour lier WeChat à Ele.me : 1. Ouvrez d'abord le logiciel Ele.me, et après être entré dans la page d'accueil, nous cliquons sur [Mon] dans le coin inférieur droit. 2. Ensuite, dans la page Ma, nous devons cliquer ; [Compte] dans le coin supérieur gauche ; 3. Accédez ensuite à la page d'informations personnelles où nous pouvons lier les téléphones mobiles, WeChat, Alipay et Taobao. 4. Après le dernier clic, sélectionnez le compte WeChat. qui doit être lié à la page d'autorisation WeChat et cliquez simplement sur [Autoriser] ;
 Principe de jalonnement Astar, démantèlement des revenus, projets et stratégies de largage aérien et stratégie opérationnelle au niveau de la nounou
Jun 25, 2024 pm 07:09 PM
Principe de jalonnement Astar, démantèlement des revenus, projets et stratégies de largage aérien et stratégie opérationnelle au niveau de la nounou
Jun 25, 2024 pm 07:09 PM
Table des matières Principe de jalonnement d'Astar Dapp Revenus de jalonnement Démantèlement des projets potentiels de largage aérien : AlgemNeurolancheHealthreeAstar Degens DAOVeryLongSwap Stratégie et fonctionnement du jalonnement "AstarDapp Staking" a été mis à niveau vers la version V3 au début de cette année, et de nombreux ajustements ont été apportés aux revenus de jalonnement règles. À l'heure actuelle, le premier cycle de jalonnement est terminé et le sous-cycle de « vote » du deuxième cycle de jalonnement vient de commencer. Pour bénéficier des avantages « récompense supplémentaire », vous devez franchir cette étape critique (qui devrait durer jusqu'au 26 juin, soit moins de 5 jours). Je vais détailler les revenus du staking Astar,






