
1. Syntaxe et structure des balises de liste ordonnées ol li
<ol>
<li>内容一</li>
<li>内容二</li>
<li>内容三</li>
</ol>Les trois groupes de balises li ci-dessus sont placés entre les balises
Habituellement, lorsque nous utilisons des balises li, nous utilisons des balises de liste ul li non ordonnées. De manière générale, qu'il s'agisse d'une liste ordonnée (ol li) ou d'une liste non ordonnée (ul li), nous initialisons le style CSS et réattribuons le style CSS lors de son utilisation.
2. Instructions d'utilisation de la balise ol li
Cette balise de liste est souvent utilisée dans la mise en page du contenu de liste régulier tel que les listes de titres d'articles, les listes images, etc. .
Ici, nous parlons d'une liste non ordonnée, ce qui signifie que le devant de la balise li sous ol est par défaut une liste de numéros de série et de numéros réguliers.
3. Code HTML du cas d'utilisation de la liste ordonnée ol li
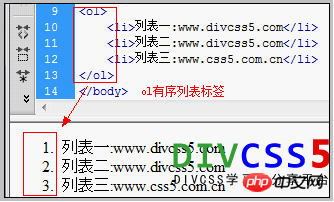
<ol>
<li>列表一:www.divcss5.com</li>
<li>列表二:www.divcss5.com</li>
<li>列表三:www.css5.com.cn</li>
</ol>4. Capture d'écran du cas de la liste ol li

5. résume les listes ordonnées ol li
1), est souvent utilisé pour la mise en page de la liste de titres d'articles
2), est souvent utilisé pour la mise en page de la liste d'images
3), ol li nous donnons des styles CSS, qui is Diverses dispositions de type liste et de contenu de liste régulière peuvent être réalisées
4). Le style par défaut de la balise de liste ol li li a un affichage des nombres ordonné et régulier.
5) Le contenu ou autres balises ne peuvent pas être placés directement sous la balise ol Même si vous souhaitez le mettre, il doit être placé dans la balise li, et ul ol et autres balises de différents formats. peut être placé dans la balise li.
6) Nous n'utilisons pas couramment la balise ol li. Nous utilisons généralement la balise ul li list
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!