Explication détaillée de l'utilisation de la balise ol en html5
Cet article présente principalement l'explication détaillée de l'utilisation de la balise ol dans HTML5, qui constitue la connaissance de base pour l'apprentissage introductif du HTML5. Les amis qui en ont besoin peuvent se référer à la définition et à l'utilisation de
définit une liste ordonnée.
Différences entre HTML 4.01 et HTML 5
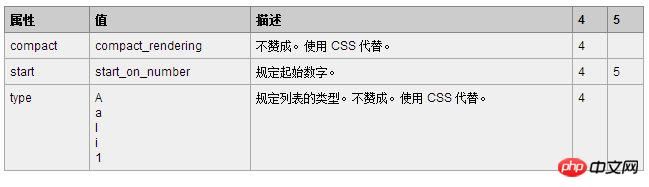
En HTML 4.01, l'
attribut "start" était obsolète, alors qu'en HTML 5 il est autorisé. Les attributs "
compact" et "type" sont obsolètes dans HTML 4.01 et ne sont plus pris en charge dans HTML 5. Astuce et
CommentairesAstuce : Utilisez CSS pour définir le type de la liste.
Exemple
<ol> <li>Coffee</li> <li>Tea</li> </ol> <ol> <li start="60">Coffee</li> <li>Tea</li> </ol>

OL fourni par HTML5 Contrôle du numéro de série de la balise
OL Cette balise affiche les données sous la forme d'une liste ordonnée et ajoutera automatiquement des numéros aux données. Mais parfois, les données ne sont pas numérotées à partir de 1, ou les nombres sont disposés dans l'ordre inverse, ou les nombres sont complètement désordonnés. Dans ce cas, vous devez utiliser certains paramètres fournis pour la balise OL en HTML5. Malheureusement, il n'est actuellement pas compatible avec IE. Maintenant, nous avons un document HTML comme celui-ci
<ol> <li>土豆</li> <li>洋葱</li> <li>胡萝卜</li> <li>里脊肉</li> </ol>
Il apparaîtra comme ceci
 Ces numéros de série commencent à 1 et augmentent par défaut. Que se passe-t-il si vous devez organiser les numéros de série dans l'étiquette OL dans l'ordre inverse ? Il suffit d'ajouter un attribut réservé à OL.
Ces numéros de série commencent à 1 et augmentent par défaut. Que se passe-t-il si vous devez organiser les numéros de série dans l'étiquette OL dans l'ordre inverse ? Il suffit d'ajouter un attribut réservé à OL.
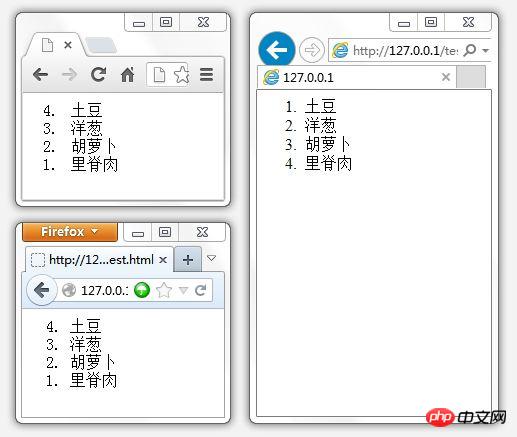
<ol reversed="reversed"> 这个是继承自XHTML的写法,其实可以直接写 <ol reversed>
 Il n'y a aucun problème dans Chrome et Firefox. IE n'est pas compatible avec (au moins j'ai testé IE10 et il n'est pas compatible). Eh bien, nous venons juste d'en apprendre davantage sur cette fonction. Quant à savoir si IE l'implémente réellement, nous n'en discuterons pas pour le moment.
Il n'y a aucun problème dans Chrome et Firefox. IE n'est pas compatible avec (au moins j'ai testé IE10 et il n'est pas compatible). Eh bien, nous venons juste d'en apprendre davantage sur cette fonction. Quant à savoir si IE l'implémente réellement, nous n'en discuterons pas pour le moment.
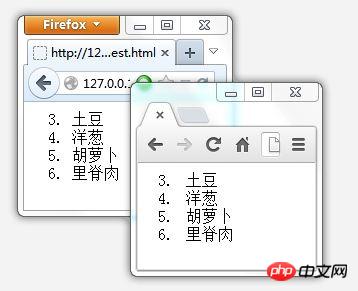
<ol start="3">
 Enfin, que faire des choses complètement irrégulières mais ordonnées ? Par exemple, si je veux 2, 1, 3, 4, que dois-je faire de cet arrangement ? En fait, vous pouvez contrôler ce numéro de série en ajoutant l'attribut value à LI.
Enfin, que faire des choses complètement irrégulières mais ordonnées ? Par exemple, si je veux 2, 1, 3, 4, que dois-je faire de cet arrangement ? En fait, vous pouvez contrôler ce numéro de série en ajoutant l'attribut value à LI.
<ol> <li value="2">土豆</li> <li value="1">洋葱</li> <li value="3">胡萝卜</li> <li value="4">里脊肉</li> </ol>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






