
La position de l'élément dans le flux de documents est déterminée par la position de l'élément dans (X)HTML. Il s'agit du flux ordinaire le plus primitif mentionné précédemmentNotes d'étude CSS 08 Float<.>Vous pouvez modifier la position de l'élément dans le flux de documents. En plus de cela, nous pouvons également redéterminer la position de l'élément dans le flux de documents en utilisant la propriété position de CSS.
valeur de l'attribut de positionreste .
La zone d'élément est complètement supprimée du flux de documents, et l'espace initialement occupé par l'élément dans le flux de documents normal sera fermé,Comme si l'élément n'existait pas avant , le positionnement est effectué en fonction du conteneur parent (doit être un conteneur positionné non statique). L'élément génère une boîte au niveau du bloc après le positionnement, quel que soit le type de boîte qu'il a généré à l'origine dans le flux normal.
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>CSS相对定位</title> 6 7 <style type="text/css"> 8 div {height: 100px; width: 100px; border: 1px solid #000; background-color: yellow;} 9 </style>10 </head>11 <body>12 <div class="box1">box1</div>13 <div class="box2">box2</div>14 <div class="box3">box3</div>15 </body>16 </html>


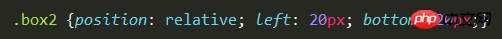
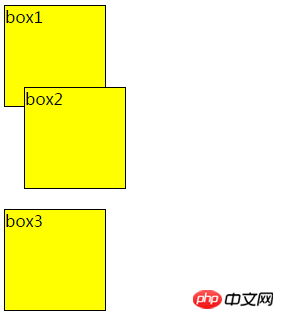
Notez que lors de l'utilisation du positionnement relatif, l'élément occupe toujours l'espace d'origine, qu'il soit déplacé ou non. ou non. Par conséquent, déplacer un élément l’amène à recouvrir d’autres cases.
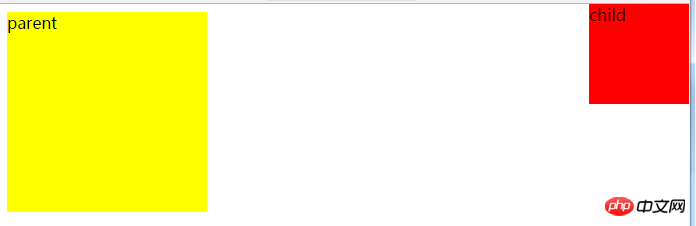
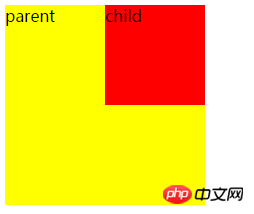
absolu Positionnement absolu Le positionnement absolu rend la position de l'élément indépendante du flux de documents, il n'occupe donc pas d'espace. Ceci est différent du positionnement relatif, qui est en fait considéré comme faisant partie du modèle de positionnement du flux normal car la position de l'élément est relative à sa position dans le flux normal. 1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>CSS绝对定位</title> 6 7 <style type="text/css"> 8 .parent {height: 200px; width: 200px; background-color: yellow;} 9 .child {height: 100px; width: 100px; background-color: red; top: 0px; right: 0px; position: absolute;}10 </style>11 </head>12 <body>13 <div class="parent">14 parent15 <div class="child">16 child17 </div>18 </div>19 </body>20 </html>


Du phénomène ci-dessus, nous pouvons résumer une chose : la position d'un absolument L'élément positionné est relatif à l'élément ancêtre le plus proche. Si l'élément n'a pas d'éléments ancêtres positionnés, alors sa position est relative au bloc contenant d'origine (dans ce cas, l'élément body et le parent).
Pour utiliser le positionnement absolu, il doit y avoir deux conditions
1. Le parent doit être informé Pour ajouter des attributs de positionnement aux éléments, il est généralement recommandé d'utiliser position:relative
2. Ajoutez un positionnement absolu aux éléments enfants : position:absolute, et ajoutez également des attributs de direction ( faisant référence à l'attribut left, right, top, bottom)
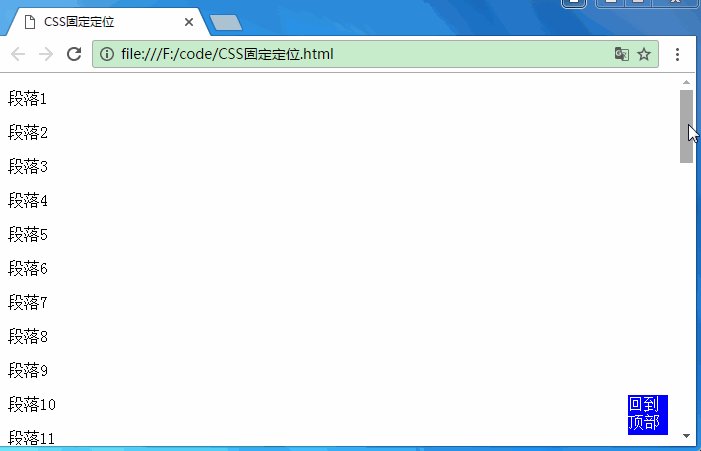
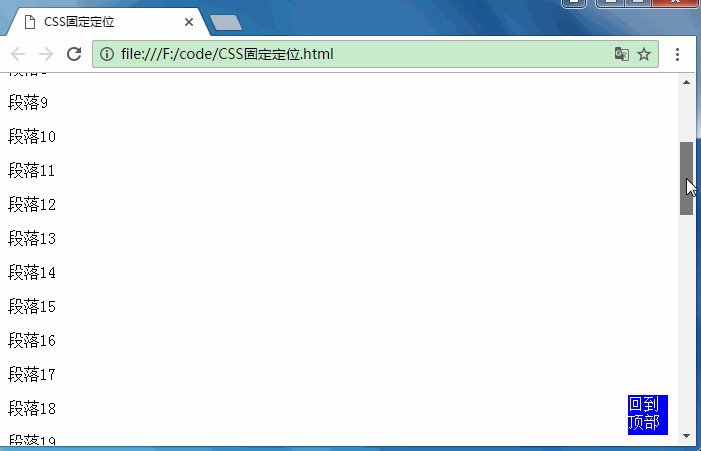
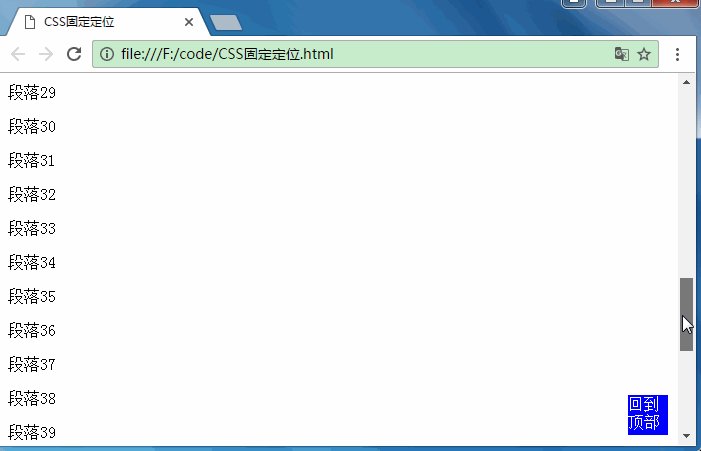
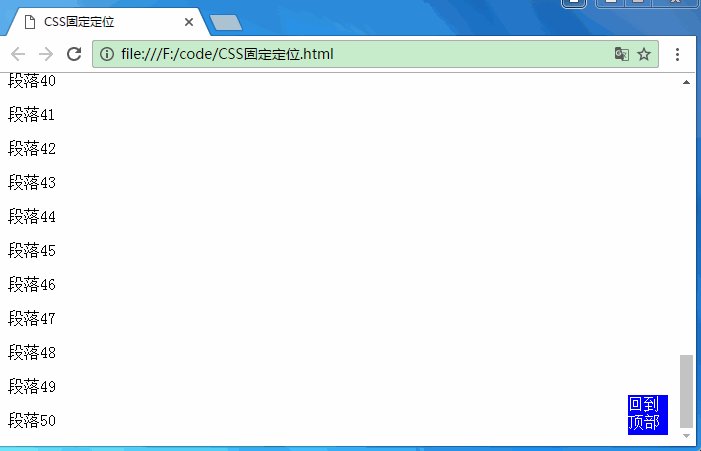
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>CSS固定定位</title> 6 <style type="text/css"> 7 .back-top {height: 40px; width: 40px; background-color: blue; color: #fff; position: fixed; bottom: 10px;right: 10px;} 8 </style> 9 </head>10 <body>11 <div class="back-top">回到顶部</div> 12 <p>段落1</p>13 <p>段落2</p>14 <p>段落3</p>15 ...16 <p>段落49</p>17 <p>段落50</p>18 </body>19 </html> est le suivant. Le div renvoyé en haut est toujours dans la même position, et le  sur la page du blog est également positionné de manière fixe.
sur la page du blog est également positionné de manière fixe.

Le positionnement absolu est basé sur l'élément parent comme point de référence. Il se détachera du flux documentaire et. n'occupe pas l'espace de position d'origine.
Le positionnement relatif est basé sur lui-même comme point de référence, laissant la position d'origine, mais il occupera toujours l'espace de position d'origine
Le positionnement fixe est basé sur la fenêtre du navigateur comme référence. point, il est toujours dans la même position et ne bougera pas
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!