
css clear floatanimationfloat
Analyser le code HTML
<div class="outer">
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
</div>Analyser le style du code CSS
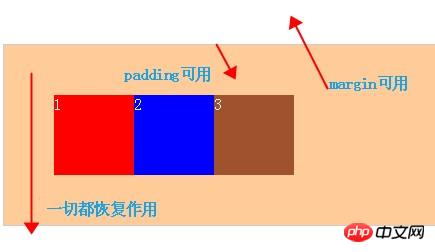
.outer{border: 1px solid #ccc;background: #fc9;color: #fff; margin: 50px auto;padding: 50px;}.div1{width: 80px;height: 80px;background: red;float: left;}.div2{width: 80px;height: 80px;background: blue;float: left;}.div3{width: 80px;height: 80px;background: sienna;float: left;}Analyse du problème : La hauteur de la couche externe n'est pas définie. Si le flotteur n'est pas défini pour l'élément interne, la hauteur du conteneur externe sera étirée avec la hauteur de l'élément interne. Car après réglage. float, l'élément intérieur se détache du flux du document, ce qui empêche la hauteur d'être prise en charge. Ouvrir
(1) L'arrière-plan ne peut pas être affiché (2) La bordure ne peut pas être ouverte (3) La marge. la valeur de réglage ne peut pas être affichée correctement
2. Effacez le flotteur
Méthode 1 : Ajouter de nouveaux éléments Appliquer clair : les deux
html:
1 <div class="outer">2 <div class="div1">1</div>3 <div class="div2">2</div>4 <div class="div3">3</div>5 <div class="clear"></div>6 </div>
css :
{:;:;:;:}
Méthode 2 : Débordement de définition de div parent : auto
html:
<div class="outer over-flow"> //这里添加了一个class<div class="div1">1</div><div class="div2">2</div><div class="div3">3</div><!--<div class="clear"></div>--></div>CSS:
css:
.over-flow{overflow: auto; zoom: 1; //zoom: 1; 是在处理兼容性问题}Principe : utilisez l'attribut overflow pour effacer les flottants. Une chose à noter est que l'attribut overflow a trois valeurs d'attribut : masqué, auto et visible. Nous pouvons utiliser des valeurs masquées et automatiques pour effacer les flottants, mais n'oubliez pas de ne pas utiliser de valeurs visibles. Si vous utilisez cette valeur, vous ne pourrez pas obtenir l'effet d'effacement des flottants.
Méthode 3 : méthode after (agit sur le parent de l'élément flottant)
Parlons-en À propos du principe d'abord : cette méthode d'effacement des flotteurs est la plus populaire sur Internet. Pour effacer les flotteurs, il utilise :after et :before pour insérer deux blocs d'éléments à l'intérieur de l'élément pour obtenir l'effet d'effacement des flotteurs. Le principe d'implémentation est similaire à la méthode clear:both, sauf que : clear insère une balise div.clear en html, tandis que external utilise sa pseudo-classe clear:after pour ajouter un effet similaire à div.clear à l'intérieur de l'élément. Jetons un coup d'œil à son utilisation spécifique :
.outer {zoom:1;} /*==for IE6/7 Maxthon2==*/.outer :after {clear:both;content:'.';display:block;width: 0;height: 0;visibility:hidden;} /*==for FF/chrome/opera/IE8==*/Où clear:both fait référence à la suppression de tous les contenus flottants : '.'; ;C'est indispensable pour FF/chrome/opera/IE8, où content() peut avoir une valeur ou être vide. La fonction de visibilité:hidden; est de permettre au navigateur de le restituer mais pas de l'afficher, afin qu'un flottement clair puisse être obtenu.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!