
Avant de parler de BFC, jetons un œil à un exemple
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4
<meta charset="UTF-8"> 5 <title>BFC</title> 6
<style type="text/css"> 7
.div1 {background-color: #FCE38A; width: 200px; height: 100px;} 8
.div2 {background-color: #EAFFD0; width: 200px; height: 100px;} 9
.div3 {background-color: #95E1D3; width: 200px; height: 100px;}10
</style>11 </head>12 13 <body>14 <div class="div1">div1</div>15
<div class="div2">div2</div>16 <div class="div3">div3</div>17 </body>18
</html>
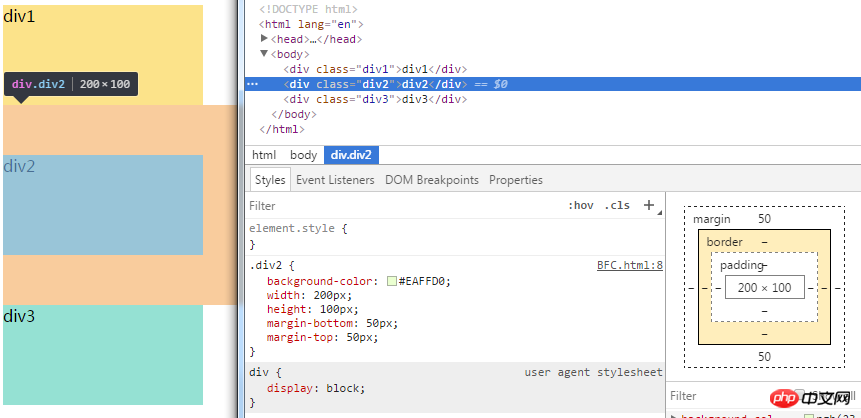
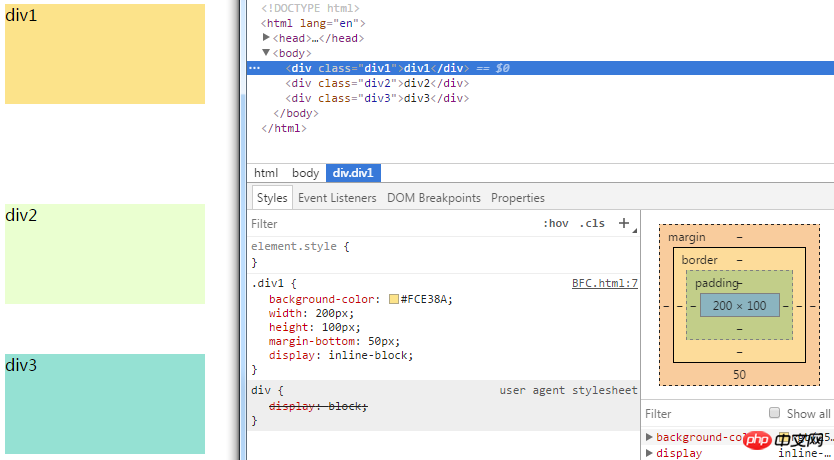
Comme vous pouvez le constater , le bloc L'ordre des éléments de niveau est de haut en bas Même si la largeur de la ligne peut accueillir plusieurs éléments, ajoutez maintenant des marges à div1 et div2 en même temps


Note d'étude CSS 07 Modèle de boîte Comment résoudre ce problème. ? Qu'en est-il du phénomène de fusion des marges ? Cela implique le BFC qui sera présenté ci-dessous.
Qu'est-ce que BFCLes contextes de formatage de bloc sont un contexte de formatage au niveau du bloc. Il s'agit d'une zone de rendu indépendante, uniquement une boîte au niveau du bloc. Participation, elle stipule comment la boîte interne au niveau du bloc (élément avec les attributs d'affichage du bloc, de l'élément de liste, du tableau) est disposée et n'a rien à voir avec l'extérieur de cette zone. Parmi eux, le contexte de formatage est un conteneur qui détermine comment restituer le document. Le contexte de formatage est un concept de la spécification CSS2.1 du W3C. Il s'agit d'une zone de rendu sur la page et comporte un ensemble de règles de rendu qui déterminent la manière dont ses sous-éléments seront positionnés ainsi que leurs relations et interactions avec d'autres éléments. Les contextes de formatage les plus courants sont le contexte de formatage en bloc (BFC) et le contexte de formatage en ligne (IFC). Il n'y a que BFC et IFC dans CSS2.1, et GFC et FFC sont également ajoutés dans CSS3.
En termes simples, BFC est une boîte indépendante, et la disposition dans cette boîte indépendante n'est pas affectée par l'extérieur. Bien sûr, cela n'affectera pas les éléments externes.
Lorsque la présentation du document démarre, un BFC sera automatiquement créé pour disposer la page entière. Lorsqu'un nouveau BFC n'est pas créé, le document entier sera ce BFC. Règles BFC.
同一个BFC中,在两个相邻的块级元素中,垂直margin会发生折叠


BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之亦然
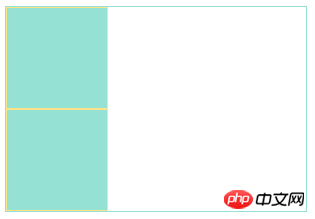
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>BFC清除内部浮动</title> 6 <style type="text/css"> 7 .child {background-color: #95E1D3; border: 1px solid #FCE38A; width: 100px; height: 100px;} 8 .parent {width: 300px; border: 1px solid #95E1D3;} 9 </style>10 </head>11 <body>12 <div class="parent">13 <div class="child"></div>14 <div class="child"></div>15 </div>16 </body>17 </html>

 À ce stade, le conteneur parent est devenu deux lignes qui se chevauchent, c'est-à-dire que la hauteur est devenue 0, ce qui est le soi- appelé hauteur Réduire. Selon le règlement
À ce stade, le conteneur parent est devenu deux lignes qui se chevauchent, c'est-à-dire que la hauteur est devenue 0, ce qui est le soi- appelé hauteur Réduire. Selon le règlement
这时候可以触发parent生成BFC,那么parent在计算高度时,parent内部的浮动元素child也会参与计算


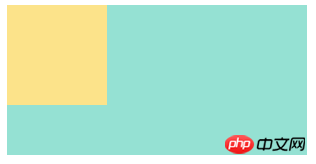
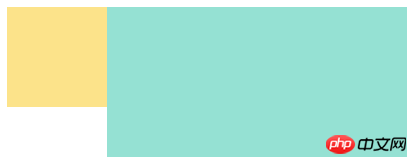
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>BFC布局</title> 6 <style type="text/css"> 7 .left {width: 100px; height: 100px; background-color: #FCE38A; float: left;} 8 .right {width: 300px; height: 150px; background-color: #95E1D3;} 9 10 </style>11 </head>12 <body>13 <div class="left"></div>14 <div class="right"></div>15 </body>16 </html>
根据规则
每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反),即使存在浮动也是如此
所以即使left设置了左浮动,right的的左边依然会与包含块的左边(即body)相接触。接着我们可以根据规则
BFC的区域不会与float box重叠
让right触发产生BFC,这样right就不会与left重叠了


这样就形成了常见的两列布局。
总之记住一点BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,同样的,外面的元素也不会影响到容器里面的子元素。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!