Explication détaillée des exemples d'application ajax d'objets DOM
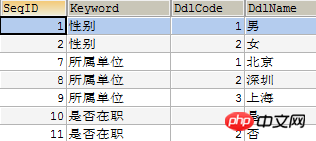
Exigence : cliquez sur la zone d'option déroulante, sélectionnez un type de données et affichez automatiquement les noms de tous les éléments de données sous ce type dans le formulaire, c'est-à-dire tous les ddlNames uniques correspondant au même mot-clé dans le base de données.




1. Ajouter dans le dictionnaireIndex.jsp :
<script type="text/javascript" src="${pageContext.request.contextPath }/script/pub.js?1.1.11"></script>2. Code pour appeler js :


function changetype(){
if(document.Form1.keyword.value=="jerrynew"){
var textStr="<input type=\"text\" name=\"keywordname\" maxlength=\"50\" size=\"24\"> ";
document.getElementById("newtypename").innerHTML="类型名称:";
document.getElementById("newddlText").innerHTML=textStr;
Pub.submitActionWithForm('Form2','${pageContext.request.contextPath }/system/elecSystemDDLAction_edit.do','Form1');
}else{ var textStr="";
document.getElementById("newtypename").innerHTML="";
document.getElementById("newddlText").innerHTML=textStr; /**
* 参数一:传递dictionaryIndex.jsp的From2的表单
* 参数二:传递URL路径地址
* 参数三:传递dictionaryIndex.jsp的From1的表单
原理:使用Ajax
* 传递dictionaryIndex.jsp中表单Form1中的所有元素作为参数,传递给服务器,并在服务器进行处理
* 将处理后的结果放置到dictionaryEdit.jsp中
* 将dictionaryEdit.jsp页面的全部内容放置到dictionaryIndex.jsp表单Form2中*/Pub.submitActionWithForm('Form2','${pageContext.request.contextPath }/system/elecSystemDDLAction_edit.do','Form1');
}
}La méthode submitActionWithForm est définie dans pub.js.
3. Définissez 5 méthodes dans pub.js :
(1) Méthode Pub.submitActionWithForm
/***
* domId:表单Form2的名称
* action:表示URL连接
* sForm:表单Form1的名称 */Pub.submitActionWithForm=function(domId,action,sForm){ /**第一步:创建Ajax引擎对象*/
var req = Pub.newXMLHttpRequest(); /**第二步:req.onreadystatechange表示事件处理函数(相当于一个监听),用来监听客户端与服务器端的连接状态*/
var handlerFunction = Pub.getReadyStateHandler(req, domId,Pub.handleResponse);
req.onreadystatechange = handlerFunction; /**第三步:打开一个连接,要求:如果是POST请求,需要设置一个头部信息,否则此时不能使用req.send()方法向服务器发送数据*/
req.open("POST", action, true);
req.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
/**第四步:向服务器发送数据,格式:name=张三&age=28*/
var str = Pub.getParams2Str(sForm);
//传递表单Form1中的元素作为参数给服务器 req.send(str);
}( 2) Méthode Pub.newXMLHttpRequest
/**
* 用于创建ajax引擎 */Pub.newXMLHttpRequest=function newXMLHttpRequest() { var xmlreq = false; if (window.XMLHttpRequest) {xmlreq = new XMLHttpRequest();
} else if (window.ActiveXObject) { try {
xmlreq = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e1) {
try {
xmlreq = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e2) {
alert(e2);
}
}
} return xmlreq;
} xmlreq = new XMLHttpRequest() est l'objet principal de l'opération Ajax
(3) Méthode Pub.getParams2Str
/**
* @Description:传递表单Form1中的元素作为参数
* @param sForm:传递表单Form1的名称
* @returns {String}:使用ajax返回服务器端的参数,传递的就是表单Form1中元素的参数 */Pub.getParams2Str=function getParams2Str(sForm){ var strDiv="";
try {var objForm=document.forms[sForm]; if (!objForm)return strDiv; var elt,sName,sValue; for (var fld = 0; fld < objForm.elements.length; fld++) {
elt = objForm.elements[fld];
sName=elt.name;
sValue=""+elt.value; if(fld==objForm.elements.length-1)
strDiv=strDiv + sName+"="+sValue+""; else
strDiv=strDiv + sName+"="+sValue+"&";
}
} catch (ex) {return strDiv;
}
return strDiv;
}(4) Méthode Pub.getReadyStateHandler
= (req.readyState == 4 (req.status == 200"HTTP error: "+
(5) Méthode Pub.handleResponse
/**
* @Description:将结果返回dictionaryEdit.jsp,并放置到dictionaryIndex.jsp的Form2中
* @param data:服务器返回的结果
* @param eleid:表单Form2的名称 */Pub.handleResponse= function handleResponse(data,eleid){ //获取表单Form2的对象 var ele =document.getElementById(eleid); //将返回的结果放置到表单Form2的元素中 ele.innerHTML = data;
}L'étape suivante consiste à faire fonctionner la classe Action, ce qui nécessite d'interroger le ddlName correspondant dans la base de données en fonction du mot-clé. Opération :

4. Ajouter la méthode Edit() dans ElecSystemDDLAction
/**
* @Name: edit
* @Description: 跳转到数据字典编辑页面
* @Parameters: 无
* @Return: String:跳转到system/dictionaryEdit.jsp*/public String edit(){//1.获取数据类型String keyword = elecSystemDDL.getKeyword();//2.使用数据类型查询数据字典,返回List<ElecSystemDDL>List<ElecSystemDDL> list=elecSystemDDLService.findSystemDDLListByKeyword(keyword);
request.setAttribute("list", list);return "edit";
}5.
List<ElecSystemDDL> findSystemDDLListByKeyword(String keyword);
6. Méthode de remplacement dans ElecSystemDDLServiceImpl
/**
* @Name: findSystemDDLListByKeyword
* @Description: 根据数据类型名称查询数据字典
* @Parameters: keyword:数据类型名称
* @Return: List:存储ElecSystemDDL对象集合*/@Overridepublic List<ElecSystemDDL> findSystemDDLListByKeyword(String keyword) {//查询条件String condition="";//查询条件对应的参数List<Object> paramsList = new ArrayList<Object>();if(StringUtils.isNotBlank(keyword)){
condition=" and o.keyword=?";
paramsList.add(keyword);
}//传递可变参数Object[] params = paramsList.toArray();//排序Map<String, String> orderby = new LinkedHashMap<String, String>();
orderby.put("o.ddlCode", "asc");
List<ElecSystemDDL> list = elecSystemDDLDao.findCollectionByConditionNoPage(condition, params, orderby);return list;
}La méthode findCollectionByConditionNoPage(condition, params, orderby) Elle est une méthode implémentée par commonDao pour renvoyer l'ensemble de résultats de la requête (sans pagination) selon les conditions spécifiées
7. DictionaryEdit.jsp parcourt la valeur de l'objet
<%@taglib uri="/struts-tags" prefix="s"%>
<s:if test="#request.list!=null && #request.list.size()>0">
<s:iterator value="#request.list">
<tr>
<td class="ta_01" align="center" width="20%"><s:property value="ddlCode"/></td>
<td class="ta_01" align="center" width="60%">
<input id="<s:property value="ddlCode"/>" name="itemname" type="text" value="<s:property value="ddlName"/>" size="45" maxlength="25"></td>
<td class="ta_01" align="center" width="20%">
<a href="#" onclick="delTableRow('<s:property value="ddlCode"/>')">
<img src="${pageContext.request.contextPath }/images/delete.gif" width="16" height="16" border="0" style="CURSOR:hand"></a>
</td>
</tr>
</s:iterator>
</s:if>
<s:else>
<tr>
<td class="ta_01" align="center" width="20%">1</td>
<td class="ta_01" align="center" width="60%">
<input name="itemname" type="text" size="45" maxlength="25">
</td>
<td class="ta_01" align="center" width="20%"></td>
</tr>
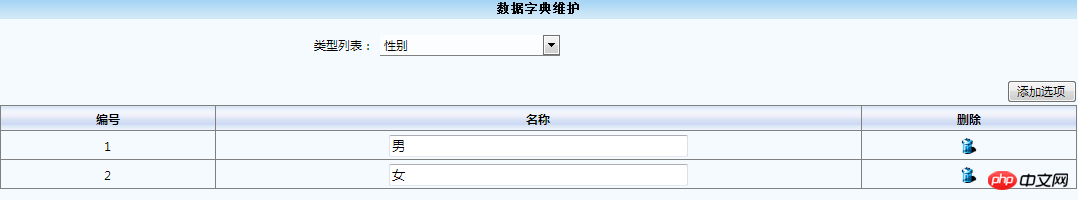
</s:else>Affichage de l'effet :

Complétez la liste des types de sélection et réalisez le contenu remplacement du formulaire Form2.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 À partir de 649 NT$, la Kubi Cube Xiaoku Tablet 2 Lite est là : grand écran de 11 pouces protégeant les yeux + grande batterie de 8 000 mAh
Mar 05, 2024 pm 05:34 PM
À partir de 649 NT$, la Kubi Cube Xiaoku Tablet 2 Lite est là : grand écran de 11 pouces protégeant les yeux + grande batterie de 8 000 mAh
Mar 05, 2024 pm 05:34 PM
Selon les informations du 4 mars, Kubi Rubik's Cube lancera la tablette "Xiaoku Tablet 2Lite" le 5 mars, avec un prix initial de 649 yuans. Il est rapporté que la nouvelle tablette est équipée du processeur T606 d'Unisoc, qui utilise un processus 12 nm et se compose de deux processeurs ArmCortex-A75 à 1,6 GHz et de six processeurs ArmCortex-A55. L'écran utilise un écran de protection oculaire IPS de 10,95 pouces avec une résolution de 1280 x 800 et une luminosité pouvant atteindre 350 nits. En termes d'imagerie, la Xiaoku Tablet 2Lite dispose d'un appareil photo principal de 13 mégapixels à l'arrière et d'un objectif selfie de 5 mégapixels à l'avant. Elle prend également en charge l'accès/les appels Internet 4G, Bluetooth 5.0 et Wi-Fi5. De plus, le responsable a affirmé que cette tablette&l
 Le Wi-Fi portable ZTE 5G U50S est mis en vente au prix de 899 NT$ lors du premier lancement : vitesse maximale de 500 Mbps
Apr 26, 2024 pm 03:46 PM
Le Wi-Fi portable ZTE 5G U50S est mis en vente au prix de 899 NT$ lors du premier lancement : vitesse maximale de 500 Mbps
Apr 26, 2024 pm 03:46 PM
Selon les informations du 26 avril, le Wi-Fi portable 5G U50S de ZTE est désormais officiellement en vente, à partir de 899 yuans. En termes de conception d'apparence, le Wi-Fi portable ZTE U50S est simple et élégant, facile à tenir et à emballer. Sa taille est de 159/73/18 mm et est facile à transporter, vous permettant de profiter du réseau haut débit 5G à tout moment et en tout lieu, offrant ainsi une expérience de bureau mobile et de divertissement sans entrave. Le ZTE 5G portable Wi-Fi U50S prend en charge le protocole avancé Wi-Fi 6 avec un débit de pointe allant jusqu'à 1 800 Mbps. Il s'appuie sur la plate-forme 5G hautes performances Snapdragon X55 pour offrir aux utilisateurs une expérience réseau extrêmement rapide. Non seulement il prend en charge l'environnement réseau bimode 5G SA+NSA et la bande de fréquences inférieure à 6 GHz, mais la vitesse du réseau mesurée peut même atteindre un étonnant 500 Mbps, ce qui est facilement satisfaisant.
 Tendance rétro ! HMD et Heineken lancent conjointement un téléphone à clapet : une coque transparente
Apr 17, 2024 pm 06:50 PM
Tendance rétro ! HMD et Heineken lancent conjointement un téléphone à clapet : une coque transparente
Apr 17, 2024 pm 06:50 PM
Selon les informations du 17 avril, HMD s'est associé à la célèbre marque de bière Heineken et à la société créative Bodega pour lancer un téléphone à clapet unique : The Boring Phone. Ce téléphone est non seulement plein d'innovation dans le design, mais revient également à la nature en termes de fonctionnalité, dans le but de ramener les gens à de véritables interactions interpersonnelles et à profiter du pur moment de boire entre amis. Le téléphone mobile ennuyeux adopte un design à rabat transparent unique, montrant une esthétique simple mais élégante. Il est équipé d'un écran QVGA de 2,8 pouces à l'intérieur et d'un écran de 1,77 pouces à l'extérieur, offrant aux utilisateurs une expérience d'interaction visuelle de base. Côté photographie, bien qu'il ne soit équipé que d'un appareil photo de 30 mégapixels, celui-ci suffit pour gérer des tâches simples du quotidien.
 Honor Magic V3 lance la technologie de protection oculaire anti-focalisation AI : atténue efficacement le développement de la myopie
Jul 18, 2024 am 09:27 AM
Honor Magic V3 lance la technologie de protection oculaire anti-focalisation AI : atténue efficacement le développement de la myopie
Jul 18, 2024 am 09:27 AM
Selon les informations du 12 juillet, la série Honor Magic V3 a été officiellement lancée aujourd'hui, équipée du nouvel écran de protection oculaire Honor Vision Soothing Oasis. Bien que l'écran lui-même ait des spécifications élevées et une haute qualité, il a également été le pionnier de l'introduction de la protection oculaire active AI. technologie. Il est rapporté que les « lunettes de myopie » sont le moyen traditionnel de soulager la myopie. La puissance des lunettes de myopie est uniformément répartie pour garantir que la zone centrale de la vue est imagée sur la rétine, mais la zone périphérique est imagée derrière la rétine. La rétine sent que l'image est derrière, favorisant la direction de l'axe de l'œil plus tard, approfondissant ainsi le degré. À l'heure actuelle, l'un des principaux moyens d'atténuer le développement de la myopie est la « lentille de défocalisation ». La zone centrale a une puissance normale et la zone périphérique est ajustée au moyen de cloisons de conception optique, de sorte que l'image dans la zone périphérique tombe dans l'image. devant la rétine.
 La tablette Teclast M50 Mini est là : écran IPS de 8,7 pouces, batterie de 5000 mAh
Apr 04, 2024 am 08:31 AM
La tablette Teclast M50 Mini est là : écran IPS de 8,7 pouces, batterie de 5000 mAh
Apr 04, 2024 am 08:31 AM
Selon les informations du 3 avril, la prochaine tablette M50 Mini de Taipower est un appareil doté de fonctions riches et de performances puissantes. Cette nouvelle petite tablette de 8 pouces est équipée d'un écran IPS de 8,7 pouces, offrant aux utilisateurs une excellente expérience visuelle. Son corps en métal est non seulement beau, mais améliore également la durabilité de l'appareil. En termes de performances, le M50Mini est équipé du processeur à huit cœurs Unisoc T606, doté de deux cœurs A75 et de six cœurs A55, garantissant une expérience de fonctionnement fluide et efficace. Dans le même temps, la tablette est également équipée d'une solution de stockage de 6 Go + 128 Go et prend en charge une extension de mémoire de 8 Go, ce qui répond aux besoins des utilisateurs en matière de stockage et de multitâche. En termes d'autonomie, le M50Mini est équipé d'une batterie de 5 000 mAh et prend en charge Ty
 Comment concevoir la page de fin d'un ppt pour qu'elle soit suffisamment attrayante
Mar 20, 2024 pm 12:30 PM
Comment concevoir la page de fin d'un ppt pour qu'elle soit suffisamment attrayante
Mar 20, 2024 pm 12:30 PM
Au travail, ppt est un logiciel bureautique souvent utilisé par les professionnels. Un ppt complet doit avoir une bonne page de fin. Différentes exigences professionnelles donnent différentes caractéristiques de production ppt. Concernant la réalisation de la page de garde, comment la concevoir de manière plus attractive ? Voyons comment concevoir la page de fin de ppt ! La conception de la page de fin ppt peut être ajustée en termes de texte et d'animation, et vous pouvez choisir un style simple ou éblouissant selon vos besoins. Ensuite, nous nous concentrerons sur la façon d'utiliser des méthodes d'expression innovantes pour créer une page de fin ppt qui répond aux exigences. Commençons donc le tutoriel d’aujourd’hui. 1. Pour la réalisation de la page de fin, n'importe quel texte de l'image peut être utilisé. L'important à propos de la page de fin est qu'elle signifie que ma présentation est terminée. 2. En plus de ces mots,
 Le téléphone de Vivo avec le signal le plus fort ! vivo X100s est équipé d'un système universel d'amplification du signal : 21 antennes, conception surround 360°
Jun 03, 2024 pm 08:41 PM
Le téléphone de Vivo avec le signal le plus fort ! vivo X100s est équipé d'un système universel d'amplification du signal : 21 antennes, conception surround 360°
Jun 03, 2024 pm 08:41 PM
Selon les informations du 13 mai, le vivoX100s a été officiellement lancé ce soir. En plus d'excellentes images, le nouveau téléphone fonctionne également très bien en termes de signal. Selon l'introduction officielle de vivo, le vivoX100s utilise un système universel innovant d'amplification du signal, équipé de jusqu'à 21 antennes. Cette conception a été réoptimisée sur la base de l'écran direct pour équilibrer de nombreuses exigences de signal telles que la 5G, la 4G, le Wi-Fi, le GPS et le NFC. Cela fait du vivoX100s le téléphone mobile doté de la capacité de réception de signal la plus puissante de l’histoire de Vivo. Le nouveau téléphone utilise également un design surround unique à 360°, avec des antennes réparties autour du corps. Cette conception améliore non seulement la force du signal, mais optimise également diverses postures de maintien quotidiennes pour éviter les problèmes causés par des méthodes de maintien inappropriées.
 Comment convertir le tableau de résultats d'une requête MySQL en objet ?
Apr 29, 2024 pm 01:09 PM
Comment convertir le tableau de résultats d'une requête MySQL en objet ?
Apr 29, 2024 pm 01:09 PM
Voici comment convertir un tableau de résultats de requête MySQL en objet : Créez un tableau d'objets vide. Parcourez le tableau résultant et créez un nouvel objet pour chaque ligne. Utilisez une boucle foreach pour attribuer les paires clé-valeur de chaque ligne aux propriétés correspondantes du nouvel objet. Ajoute un nouvel objet au tableau d'objets. Fermez la connexion à la base de données.






