 interface Web
interface Web
 js tutoriel
js tutoriel
 Introduction à la méthode de remplissage automatique de la longitude et de la latitude dans la zone de texte à l'aide de js
Introduction à la méthode de remplissage automatique de la longitude et de la latitude dans la zone de texte à l'aide de js
Introduction à la méthode de remplissage automatique de la longitude et de la latitude dans la zone de texte à l'aide de js
Vous devez d'abord enregistrer l'API Baidu Map.
1. Connectez-vous à la plateforme ouverte Baidu Map
Enregistrez un compte, complétez les informations, cliquez sur « Console API » dans le coin supérieur droit de la page. site Web, cliquez pour créer une application.
Sélectionnez le type d'application : "Navigateur", sélectionnez tous les services d'application, Liste blanche des référents : *
Cliquez sur Soumettre. Une demande d'accès (AK) sera générée.
Notez le code AK, vous l'utiliserez pour dessiner la carte Baidu dans les pages suivantes.
2. Créez une page Web html. Une partie du code est la suivante :
纬度:经度: 地址 : 点击显示地图获取地址经纬度
3. Code JS
<script type="text/javascript">document.getElementById('open').onclick = function () { if (document.getElementById('allmap').style.display == 'none') {
document.getElementById('allmap').style.display = 'block';
} else {
document.getElementById('allmap').style.display = 'none';
}
}
var map = new BMap.Map("allmap"); var geoc = new BMap.Geocoder(); //地址解析对象 var markersArray = []; var geolocation = new BMap.Geolocation();
var point = new BMap.Point(116.404412, 39.914714);
map.centerAndZoom(point, 12); // 中心点 geolocation.getCurrentPosition(function (r) { if (this.getStatus() == BMAP_STATUS_SUCCESS) { var mk = new BMap.Marker(r.point);
map.addOverlay(mk);
map.panTo(r.point);
map.enableScrollWheelZoom(true);
} else {
alert('failed' + this.getStatus());
}
}, {enableHighAccuracy: true})
map.addEventListener("click", showInfo);
//清除标识 function clearOverlays() { if (markersArray) { for (i in markersArray) {
map.removeOverlay(markersArray[i])
}
}
} //地图上标注 function addMarker(point) { var marker = new BMap.Marker(point);
markersArray.push(marker);
clearOverlays();
map.addOverlay(marker);
} //点击地图时间处理 function showInfo(e) {
document.getElementById('lng').value = e.point.lng;
document.getElementById('lat').value = e.point.lat;
geoc.getLocation(e.point, function (rs) { var addComp = rs.addressComponents; var address = addComp.province + addComp.city + addComp.district + addComp.street + addComp.streetNumber; if (confirm("确定要地址是" + address + "?")) {
document.getElementById('allmap').style.display = 'none';
document.getElementById('address').value = address;
}
});
addMarker(e.point);
}
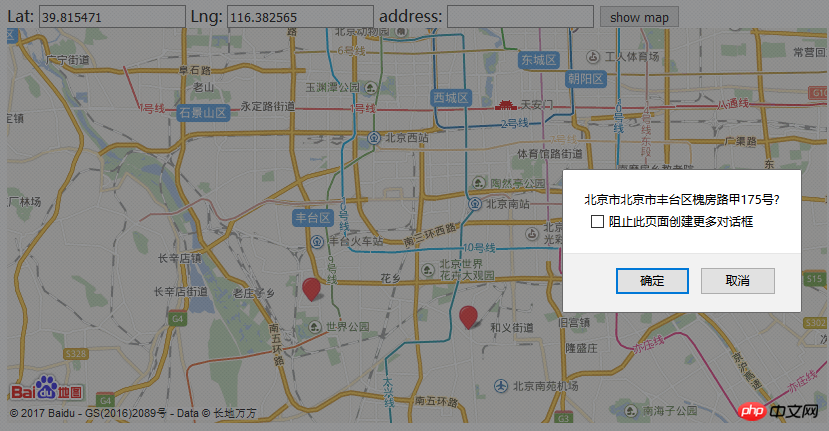
</script>Rendu :


PS : Une chose à noter est que le code js doit être écrit après le corps. Dans le cas contraire, le terrain ne sera pas affiché
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment faire de Google Maps la carte par défaut sur iPhone
Apr 17, 2024 pm 07:34 PM
Comment faire de Google Maps la carte par défaut sur iPhone
Apr 17, 2024 pm 07:34 PM
La carte par défaut sur l'iPhone est Maps, le fournisseur de géolocalisation propriétaire d'Apple. Même si la carte s’améliore, elle ne fonctionne pas bien en dehors des États-Unis. Il n'a rien à offrir par rapport à Google Maps. Dans cet article, nous discutons des étapes réalisables pour utiliser Google Maps afin de devenir la carte par défaut sur votre iPhone. Comment faire de Google Maps la carte par défaut sur iPhone Définir Google Maps comme application cartographique par défaut sur votre téléphone est plus facile que vous ne le pensez. Suivez les étapes ci-dessous – Étapes préalables – Vous devez avoir Gmail installé sur votre téléphone. Étape 1 – Ouvrez l'AppStore. Étape 2 – Recherchez « Gmail ». Étape 3 – Cliquez à côté de l'application Gmail
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 Service après-vente Apple (adresse du point après-vente Apple)
Jan 11, 2024 pm 10:30 PM
Service après-vente Apple (adresse du point après-vente Apple)
Jan 11, 2024 pm 10:30 PM
Numéro de téléphone après-vente officiel d'Apple : Numéro de téléphone du centre de service Apple 24 heures sur 24 : 400-666-8800. Le numéro de téléphone du service après-vente pour les téléphones mobiles Apple est le : 400-666-8800. -627-2273. La ligne d'assistance téléphonique du service client d'Apple est le 400-627-2273 pour l'assistance après-vente ; le 400-666-8800 pour la boutique en ligne et le seul numéro de téléphone officiel d'Apple est le 400-666-8800. La hotline du service client d'Apple est le 400-666-8800. Vous pouvez appeler ce numéro pour vous renseigner sur le matériel, les logiciels et les accessoires tiers des produits Apple. Il convient de noter que le service client manuel d'Apple ne fournit pas de services 24 heures sur 24. Leurs heures de service sont de 9h à 21h (le dimanche, de 9h à 21h).
 Où puis-je changer mon adresse Meituan ? Tutoriel de modification d'adresse Meituan !
Mar 15, 2024 pm 04:07 PM
Où puis-je changer mon adresse Meituan ? Tutoriel de modification d'adresse Meituan !
Mar 15, 2024 pm 04:07 PM
1. Où puis-je changer mon adresse Meituan ? Tutoriel de modification d'adresse Meituan ! Méthode (1) 1. Entrez Meituan My Page et cliquez sur Paramètres. 2. Sélectionnez les informations personnelles. 3. Cliquez à nouveau sur l'adresse de livraison. 4. Enfin, sélectionnez l'adresse que vous souhaitez modifier, cliquez sur l'icône en forme de stylo à droite de l'adresse et modifiez-la. Méthode (2) 1. Sur la page d'accueil de l'application Meituan, cliquez sur Takeout, puis cliquez sur Plus de fonctions après avoir entré. 2. Dans l'interface Plus, cliquez sur Gérer l'adresse. 3. Dans l'interface Mon adresse de livraison, sélectionnez Modifier. 4. Modifiez-les une à une selon vos besoins, et enfin cliquez pour enregistrer l'adresse.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment ajouter l'adresse du magasin à la carte de Xiaohongshu ? Comment renseigner les paramètres d'adresse du magasin ?
Mar 29, 2024 am 09:41 AM
Comment ajouter l'adresse du magasin à la carte de Xiaohongshu ? Comment renseigner les paramètres d'adresse du magasin ?
Mar 29, 2024 am 09:41 AM
Alors que Xiaohongshu devient de plus en plus populaire parmi les jeunes, de plus en plus de personnes choisissent d'ouvrir des magasins à Xiaohongshu. De nombreux vendeurs débutants rencontrent des difficultés lors de la configuration de l'adresse de leur magasin et ne savent pas comment ajouter l'adresse du magasin à la carte. 1. Comment ajouter l'adresse du magasin à la carte à Xiaohongshu ? 1. Tout d’abord, assurez-vous que votre magasin dispose d’un compte enregistré sur Xiaohongshu et qu’il a ouvert avec succès un magasin. 2. Connectez-vous à votre compte Xiaohongshu, entrez dans le backend du magasin et recherchez l'option « Paramètres du magasin ». 3. Sur la page des paramètres du magasin, recherchez la colonne « Adresse du magasin » et cliquez sur « Ajouter une adresse ». 4. Dans la page d'ajout d'adresse qui apparaît, remplissez les informations détaillées sur l'adresse du magasin, y compris la province, la ville, le district, le comté, la rue, le numéro de maison, etc. 5. Après avoir rempli, cliquez sur le bouton « Confirmer l'ajout ». Xiaohongshu vous fournira l'adresse
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.





