Explication détaillée des exemples de rendu côté serveur React
Le rendu côté serveur sera utilisé lorsque nous exigeons que le temps de rendu soit aussi rapide que possible et que la vitesse de réponse de la page soit rapide. Cet article présente principalement le rendu côté serveur React. Ceux qui sont intéressés peuvent en apprendre davantage. 🎜>
1. Avant-propos
Pourquoi le rendu côté serveur est-il nécessaire ? Dans quelles circonstances le rendu côté serveur est-il effectué ? L'auteur pense que le rendu du serveur sera utilisé lorsque nous exigeons que le temps de rendu soit aussi rapide que possible et que la vitesse de réponse de la page soit rapide (avantages), et que la page doit être rendue "à la demande" - "premier chargement/premier écran ". Autrement dit, l'avantage du rendu côté serveur est que la couche intermédiaire (côté nœud) demande les données initiales pour le client et que le nœud restitue la page. Quelle est la différence entre le rendu côté client et le rendu côté serveur ? Quelle est la vitesse du rendu côté serveur ?2. Raisons et idées
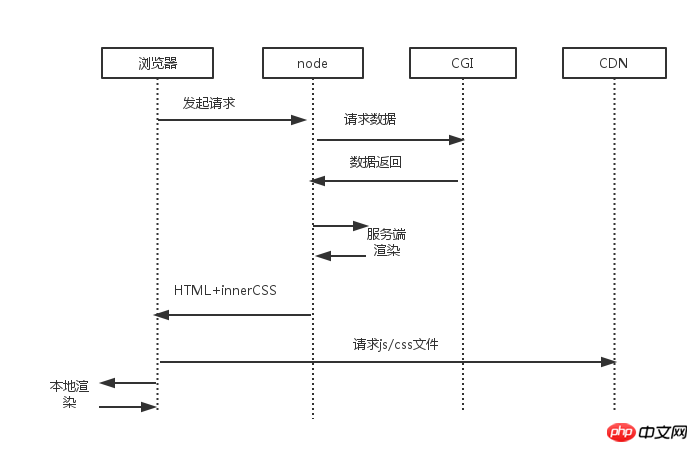
Itinéraire de rendu client : 1. Demander un html -> ; 3. Le navigateur télécharge le fichier js/css dans le fichier html-> 4. Attendez que le téléchargement du fichier jsRoute de rendu côté serveur : 2. Demander un code HTML -> 2. Données de requête côté serveur (la requête intranet est rapide) -> les performances côté serveur sont bonnes, plus rapides) -> 4. Le serveur renvoie la page avec le contenu correct -> 5. Le client demande le fichier js/css -> > 7. Attend que le js soit chargé et initialisé -> 8. React -dom (client) termine le rendu de la partie restante (petit contenu, rendu rapide) Explication : Pour le même composant , le serveur restitue la partie "visuelle" (la partie render/componentWillMount du code), comme Assurez-vous que le composant a uncycle de vie complet et une gestion des événements, et le client doit rendre à nouveau. Autrement dit : le rendu côté serveur nécessite en fait que le client effectue à nouveau un rendu secondaire, mais avec très peu de frais généraux.
Comparaison de la consommation de temps :
1. Demande de données : Le serveur demande des données à la place du client. C'est l'une des principales raisons du "rapide". Le serveur effectue des requêtes sur l'intranet et la vitesse de réponse des données est rapide. Les clients effectuent des requêtes de données dans différents environnements réseau, et les requêtes HTTP sur les réseaux externes sont coûteuses, ce qui entraîne des décalages horaires (la raison principale). 2. Étapes : Le serveur demande d'abord les données puis restitue la partie "visuelle", pendant que le client attend que le 3. Performances de rendu : les performances du serveur sont supérieures à celles du client et la vitesse de rendu est plus rapide (je suppose que ces données sont inconnues). 4. Rendu du contenu : le rendu côté serveur rendra d'abord la partie "visuelle", puis la remettra au client pour un rendu partiel. Le rendu côté client part de zéro et nécessite des étapes de rendu complètes. 
3 Notes et questions
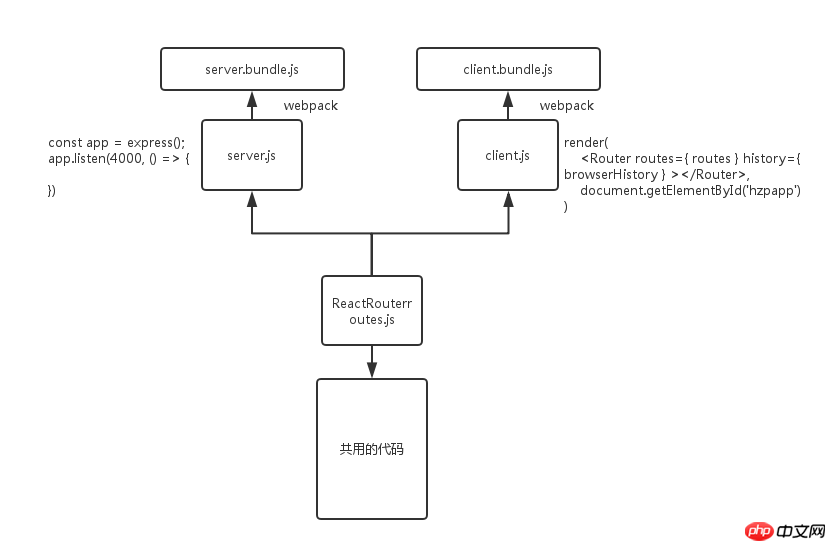
0. dépendre ? Réponse : côté nœud : express, réaction-dom/serveur, webpack. Front-end : React, mobx (un meilleur redux), React-router, webpack1 Quelle partie du code le front-end/le nœud final partage-t-il ? Réponse : Le nœud/front-end a son proprefichier d'entrée, server.js/client.js, et la route fichier de configurationroutes.js de React-Router est utilisée comme couche intermédiaire
// routes.js
module.exports = (
<Route path="/" component={ IComponent } >
<Route path="/todo" component={ AComponent }>
</Route>
</Route>
) // webpack.client.config.js
plugins: [
new webpack.DefinePlugin({
'isServer': false,
'isClient': true
})
]
// webpack.server.config.js
plugins: [
new webpack.DefinePlugin({
'isServer': true,
'isClient': false
})
]
// xxx.js
if( isServer ) {
...
}else { ... } <🎜 à webpack.config.js >4. est le cycle de vie des composants ? Réponse : composantWillMount(côté nœud) -> render(côté nœud) -> Le cycle de vie du client est le même qu'avant
<🎜 à webpack.config.js >4. est le cycle de vie des composants ? Réponse : composantWillMount(côté nœud) -> render(côté nœud) -> Le cycle de vie du client est le même qu'avant
5. Réponse : effectuez d'abord le rendu en fonction des données côté nœud, puis renvoyez les données au front-end avec la page, puis React effectuera le rendu et la relecture en fonction des données (si les résultats de rendu du front-end et du back-end sont incohérent, une erreur sera signalée). Le composant doit être autorisé à effectuer la synchronisation des données locales dans composantWillMount
// 组件.js
componentWillMount() {
if( isClient ) {
this.todoStore.todos = window.initTodos;
}
}
// node端返回
`
<!doctype html>
<html lang="utf-8">
<head>
<script> window.initTodo = ${...}</script>
</head>
<body> ... </body>
<script src="/static/vendor.js"></script>
<script src="/static/client.bundle.js"></script>6. 前端/node端“入口文件”通过webpack构建有什么不同?答:前端是为了解析JSX与es6代码(包括mobx的es6 decorator),node端除了以上,还需要加入babel-plugin-transform-runtime,是为了在node良好地运行es7 async / awatit
7. 如何保证node端能够先请求数据然后再渲染?答:es7的async / await语法
8. 前端的react-router路由与node端路由如何配合?node如何知道该路由是渲染哪个数据呢?答:前端是以前的react-router配置,node端是react-router的match/RouterContext// 共享文件routes.js
const routes = (
<Route path="/" component={ IComponent } >
<Route path="/todo" component={ AComponent }>
</Route>
</Route>
)
// 前端入口文件client.js
render(
<Router routes={ routes } history={ browserHistory } />,
ele
)
// node端入口文件server.js
let app = express();
app.get('/todo', (req, res) => {
match({ routes: routes, location: req.url }, async (err, redirect, props) => {
// match会帮我们找到要渲染的组件链,注:上面一行使用了async语法,因此可以在render之前使用await运行拉取数据的代码
let html = renderToString(<RouterContext {...props} />)
res.send( indexPage(html) )
}
})
// node端返回
let indexPage = (html)=>{
return `
<!doctype html>
<html lang="utf-8">
<head>
<script>
</script>
</head>
<body>
<section id="hzpapp" >${html}</section>
</body>
<script src="/static/vendor.js"></script>
<script src="/static/client.bundle.js"></script>
</html>
}9. client.js中是否还能继续使用webpack的require.ensure ? 答:可以。但闪白明显,且node端返回html后会有报错,在加载脚本后该错误能忽略。
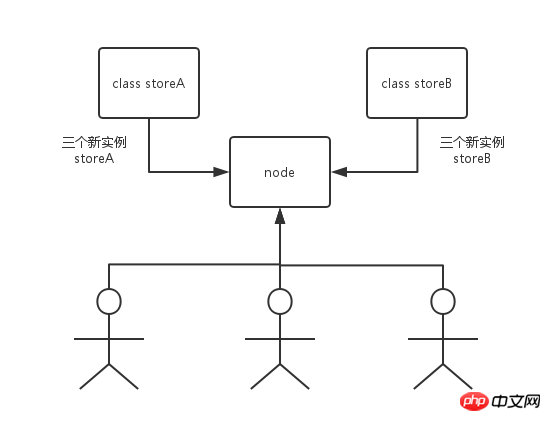
10. 若我使用的是mobx,该如何实例化store ? 答:每一个node请求,都应该返回一个新的独立的store实例,而不是每个node请求共用一个store实例(笔者易犯)。

本demo地址( 前端库React+mobx+ReactRouter ):github.com/Penggggg/react-ssr
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 PHP, Vue et React : Comment choisir le framework front-end le plus adapté ?
Mar 15, 2024 pm 05:48 PM
PHP, Vue et React : Comment choisir le framework front-end le plus adapté ?
Mar 15, 2024 pm 05:48 PM
PHP, Vue et React : Comment choisir le framework front-end le plus adapté ? Avec le développement continu de la technologie Internet, les frameworks front-end jouent un rôle essentiel dans le développement Web. PHP, Vue et React sont trois frameworks front-end représentatifs, chacun avec ses propres caractéristiques et avantages. Lorsqu'ils choisissent le framework front-end à utiliser, les développeurs doivent prendre une décision éclairée en fonction des besoins du projet, des compétences de l'équipe et des préférences personnelles. Cet article comparera les caractéristiques et les usages des trois frameworks front-end PHP, Vue et React.
 Intégration du framework Java et du framework front-end React
Jun 01, 2024 pm 03:16 PM
Intégration du framework Java et du framework front-end React
Jun 01, 2024 pm 03:16 PM
Intégration du framework Java et du framework React : Étapes : Configurer le framework Java back-end. Créer une structure de projet. Configurez les outils de construction. Créez des applications React. Écrivez les points de terminaison de l'API REST. Configurez le mécanisme de communication. Cas pratique (SpringBoot+React) : Code Java : Définir le contrôleur RESTfulAPI. Code React : obtenez et affichez les données renvoyées par l'API.
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Avec le développement rapide de la finance sur Internet, l'investissement en actions est devenu le choix de plus en plus de personnes. Dans le trading d'actions, les graphiques en bougies sont une méthode d'analyse technique couramment utilisée. Ils peuvent montrer l'évolution des cours des actions et aider les investisseurs à prendre des décisions plus précises. Cet article présentera les compétences de développement de PHP et JS, amènera les lecteurs à comprendre comment dessiner des graphiques en bougies boursières et fournira des exemples de code spécifiques. 1. Comprendre les graphiques en bougies boursières Avant de présenter comment dessiner des graphiques en bougies boursières, nous devons d'abord comprendre ce qu'est un graphique en bougies. Les graphiques en chandeliers ont été développés par les Japonais
 La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue : 1. JS comme pierre angulaire du développement Web ; 2. L'essor de Vue.js en tant que framework front-end ; 3. La relation complémentaire entre JS et Vue ; Vue.
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service
 méthode js pour actualiser la page actuelle
Jan 24, 2024 pm 03:58 PM
méthode js pour actualiser la page actuelle
Jan 24, 2024 pm 03:58 PM
js pour actualiser la page actuelle : 1. location.reload(); 2. location.href; 3. location.assign(); Introduction détaillée : 1. location.reload(), utilisez la méthode location.reload() pour recharger la page actuelle ; 2. location.href, vous pouvez actualiser la page actuelle en définissant l'attribut location.href, etc.






