
Cet article présente principalement en détail les informations pertinentes sur l'héritage prototypique JavaScript. Il a une certaine valeur de référence. Les amis intéressés peuvent se référer à
dans les langages traditionnels basés sur In Class tels. comme Java et C++, l'essence de l'héritage est d'étendre une classe existante et de générer une nouvelle sous-classe.
Étant donné que ces langages font une distinction stricte entre les classes et les instances, l'héritage est en fait une extension des types. Cependant, en raison de l'utilisation de l'héritage prototypique en JavaScript, nous ne pouvons pas étendre directement une classe car le type Class n'existe pas du tout.
Mais il existe encore des moyens. Passons d'abord en revue le constructeur Étudiant :
function Student(props) {
this.name = props.name || 'Unnamed';
}
Student.prototype.hello = function () {
alert('Hello, ' + this.name + '!');
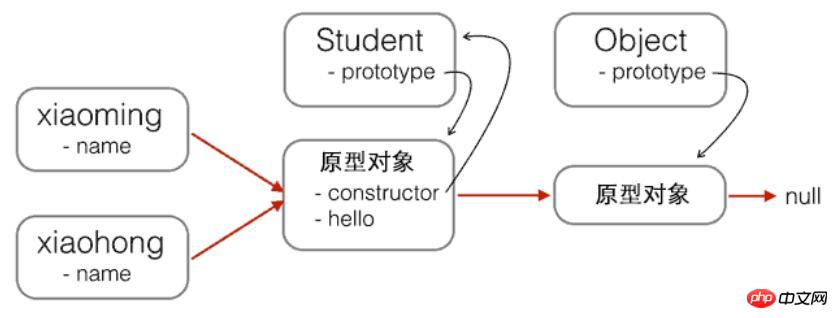
}et Chaîne de prototypes de l'étudiant :

Maintenant, nous souhaitons étendre en nous basant sur Étudiant 🎜>PrimaryStudent, vous pouvez d'abord définir PrimaryStudent
:
function PrimaryStudent(props) {
// 调用Student构造函数,绑定this变量:
Student.call(this, props);
this.grade = props.grade || 1;
}Cependant, appeler le constructeur Student ne signifie pas hériter du Student, PrimaryStudentLe prototype de l'objet
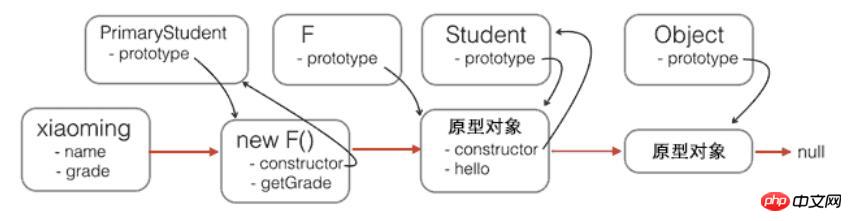
créé est :
new PrimaryStudent() ----> PrimaryStudent.prototype ----> ; Object
.prototype ----> null
Vous devez trouver un moyen de modifier la chaîne de prototypes pour :
new PrimaryStudent( ) ----> PrimaryStudent.prototype - ---> Student.prototype ----> Object.prototype ----> la chaîne est correcte et la relation d'héritage est correcte. Les nouveaux objets créés sur la base de
PrimaryStudent peuvent non seulement appeler les méthodes définies par PrimaryStudent.prototype, mais également appeler Méthode définie par Student.prototype. Si vous voulez le faire de la manière la plus simple et la plus grossière : PrimaryStudent.prototype = Student.prototype;
Ça ne marchera pas ! Si tel est le cas,
PrimaryStudent et Student partagent un objet prototype, alors pourquoi devons-nous définir PrimaryStudent ?
Nous devons utiliser un objet intermédiaire pour implémenter la bonne chaîne de prototypes. Le prototype de cet objet intermédiaire doit pointer vers Student.prototype. Pour y parvenir, en se référant au code de Dao Ye (le Douglas qui a inventé JSON), l'objet intermédiaire peut être implémenté avec une fonction vide F :
// PrimaryStudent构造函数:
function PrimaryStudent(props) {
Student.call(this, props);
this.grade = props.grade || 1;
}
// 空函数F:
function F() {
}
// 把F的原型指向Student.prototype:
F.prototype = Student.prototype;
// 把PrimaryStudent的原型指向一个新的F对象,F对象的原型正好指向Student.prototype:
PrimaryStudent.prototype = new F();
// 把PrimaryStudent原型的构造函数修复为PrimaryStudent:
PrimaryStudent.prototype.constructor = PrimaryStudent;
// 继续在PrimaryStudent原型(就是new F()对象)上定义方法:
PrimaryStudent.prototype.getGrade = function () {
return this.grade;
};
// 创建xiaoming:
var xiaoming = new PrimaryStudent({
name: '小明',
grade: 2
});
xiaoming.name; // '小明'
xiaoming.grade; // 2
// 验证原型:
xiaoming.proto === PrimaryStudent.prototype; // true
xiaoming.proto.proto === Student.prototype; // true
// 验证继承关系:
xiaoming instanceof PrimaryStudent; // true
xiaoming instanceof Student; // true Notez que la fonction F n'est utilisée que pour le pontage, nous créons uniquement une nouvelle instance F(), et , il n'y a pas de modification de la chaîne de prototypes définie par l'étudiant d'origine.
Notez que la fonction F n'est utilisée que pour le pontage, nous créons uniquement une nouvelle instance F(), et , il n'y a pas de modification de la chaîne de prototypes définie par l'étudiant d'origine.
inherits(), vous pouvez également masquer la définition de F et simplifier le code :
function inherits(Child, Parent) {
var F = function () {};
F.prototype = Parent.prototype;
Child.prototype = new F();
Child.prototype.constructor = Child;
}
这个inherits()函数可以复用:
function Student(props) {
this.name = props.name || 'Unnamed';
}
Student.prototype.hello = function () {
alert('Hello, ' + this.name + '!');
}
function PrimaryStudent(props) {
Student.call(this, props);
this.grade = props.grade || 1;
}
// 实现原型继承链:
inherits(PrimaryStudent, Student);
// 绑定其他方法到PrimaryStudent原型:
PrimaryStudent.prototype.getGrade = function () {
return this.grade;
};
L'implémentation de l'héritage prototypique en JavaScript est :
1. nouvelle fonction de construction et utilisez en interne call() pour appeler le constructeur dont vous souhaitez "hériter" et liez-le
3 .Continuer à définir de nouvelles méthodes sur le prototype du nouveau constructeur.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!