 interface Web
interface Web
 js tutoriel
js tutoriel
 Implémentation d'exemples de validation de formulaire Ajax à l'aide de Vue.js dans Laravel
Implémentation d'exemples de validation de formulaire Ajax à l'aide de Vue.js dans Laravel
Implémentation d'exemples de validation de formulaire Ajax à l'aide de Vue.js dans Laravel
Cet article présente principalement l'utilisation de Vue.js dans Laravel pour implémenter la fonction de vérification des erreurs de soumission de formulaire basée sur Ajax. Il est très bon et a une valeur de référence. Les amis dans le besoin peuvent se référer à ce tutoriel
. Basé sur Laravel 5.4
Avant de commencer, préparez d'abord l'environnement de développement. Nous supposons que vous avez installé Laravel. Quant à l'introduction de Vue, veuillez vous référer à la documentation officielle.
Après avoir terminé les préparatifs ci-dessus, nous pouvons commencer notre développement. Dans ce tutoriel, nous allons démontrer la vérification du formulaire de la page publication d'article.
Ajoutez d'abord deux règles de routage dans routes/web.php :
Route::get('post/create', 'PostController@create'); Route::post('post/save', 'PostController@save');
Ensuite, exécutez la commande Artisan dans le répertoire racine du projet pour créer le Controller PostController :
php artisan make:controller PostController
Ajoutez deux nouvelles méthodes dans le contrôleur généré pour gérer les requêtes de routage :
public function create() {
return view('post.create');
}
public function save(Request $request) {
// 设置验证规则
$this->validate($request, [
'title' => 'required',
'body' => 'required'
]);
}L'étape suivante consiste à créer une vue de réponse, afin de réutiliser celle existante Style et Mise en page, nous exécutons d'abord la commande Artisan suivante :
php artisan make:auth
De cette façon, nous pouvons réutiliser la mise en page de la fonction d'authentification de Laravel et créer le fichier de vue post/create .blade.php , et modifiez le contenu du fichier comme suit :
@extends('layouts.app')
@section('content')
<p class="container">
<!--创建成功显示消息-->
<p class="alert alert-success" v-if="submitted">
创建成功!
</p>
<!--页面提交之后阻止刷新-->
<form @submit.prevent="createPost" method="POST">
<legend>创建文章</legend>
<!--如果title字段验证失败则添加.has-error-->
<p class="form-group" :class="{'has-error':errors.title}">
<label>文章标题</label>
<input type="text" name="title" class="form-control" v-model="post.title" value="{{ old('title') }}">
<!--如果验证失败通过FormError组件显示错误信息-->
<form-error v-if="errors.title" :errors="errors">
@{{errors.title.join(',')}}
</form-error>
</p>
<!--如果body字段验证失败则添加.has-error-->
<p class="form-group" :class="{'has-error':errors.body}">
<label>文章正文</label>
<textarea name="body" class="form-control" rows="5" v-model="post.body">{{ old('body') }}</textarea>
<!--如果验证失败通过FormError组件显示错误信息-->
<form-error v-if="errors.body" :errors="errors">
@{{errors.body.join(',')}}
</form-error>
</p>
<button type="submit" class="btn btn-primary">创建文章</button>
</form>
</p>
@endsectionÀ l'heure actuelle, la page de la page d'accès est vide, car nous n'avons pas défini les variables de données liées à Vue et les références de vue de mise en page layouts.app app.js , et ce js est compilé à partir de resources/assets/js/app.js, nous allons donc définir ici le code lié à Vue :
var app = new Vue({
el: '#app',
data: {
post: {
title: '',
body: ''
},
errors: [],
submitted: false
},
methods: {
createPost: function () {
var self = this;
axios.post('/post/save', self.post).then(function(response) {
// form submission successful, reset post data and set submitted to true
self.post = {
title: '',
body: '',
};
// clear previous form errors
self.errors = '';
self.submitted = true;
}).catch(function (error) {
// form submission failed, pass form errors to errors array
self.errors = error.response.data;
});
}
}
});Nous avons également vu une erreur de formulaire dans le fichier de vue, ceci est en fait un sous-composant dans Vue. Nous pouvons créer ce nouveau fichier de composant dans le répertoire resources/assets/js/components. Un exemple de fichier Sample.vue est fourni dans ce répertoire. Nous pouvons nous référer à cet exemple pour écrire un nouveau FormError.vue :
<template>
<span class="help-block">
<slot></slot>
</span>
</template>
<script>
export default {
props: ['errors']
}
</script>Ici, nous transmettons les erreurs de données du composant parent au composant enfant pour afficher les informations d'erreur dans le composant enfant. Une fois que vous avez fini de créer le sous-composant, n'oubliez pas de l'introduire dans les ressources/assets/js/app.js ci-dessus :
Vue.component('form-error', require('./components/FormError.vue'));
De cette façon, nous avons terminé tout le travail de codage, puis exécutez la commande suivante pour recompiler js :
npm run dev
Bien sûr, dans l'environnement de développement, nous préférons utiliser npm run watch Cette commande écoutera les modifications dans les fichiers de ressources front-end puis recompilera pour éviter. compilation manuelle après chaque modification.
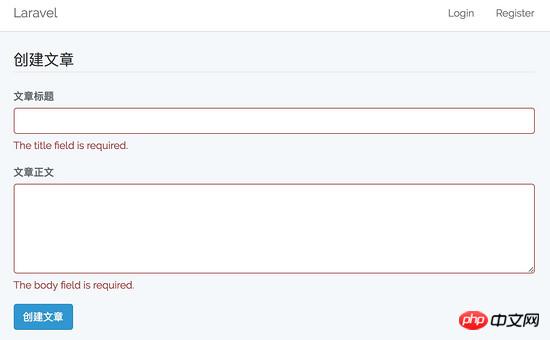
De cette façon, lorsque vous accéderez à la page de publication/création dans le navigateur, elle s'affichera normalement :

Ne remplissez rien, cliquez sur créer bouton, et la page sera Le message d'erreur peut être affiché :

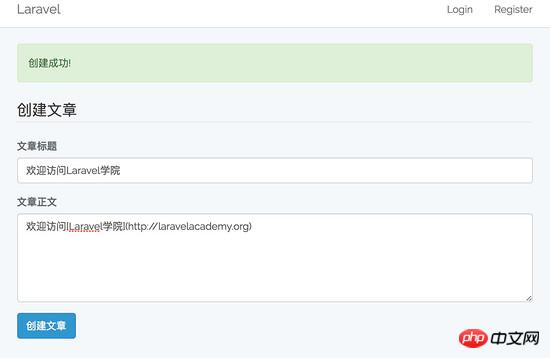
Après avoir rempli les champs correspondants puis soumis, il sera demandé que la création a réussi :

De cette façon, nous avons complété une simple fonction de vérification de soumission de formulaire Ajax basée sur Vue dans Laravel. Personnellement, je pense que cela a considérablement amélioré l'efficacité du développement.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Vue.js vs react: Considérations spécifiques au projet
Apr 09, 2025 am 12:01 AM
Vue.js vs react: Considérations spécifiques au projet
Apr 09, 2025 am 12:01 AM
Vue.js convient aux projets de petite et moyenne taille et aux itérations rapides, tandis que React convient aux applications grandes et complexes. 1) Vue.js est facile à utiliser et convient aux situations où l'équipe est insuffisante ou l'échelle du projet est petite. 2) React a un écosystème plus riche et convient aux projets avec des performances élevées et des besoins fonctionnels complexes.
 Vue.js est-il difficile à apprendre?
Apr 04, 2025 am 12:02 AM
Vue.js est-il difficile à apprendre?
Apr 04, 2025 am 12:02 AM
Vue.js n'est pas difficile à apprendre, en particulier pour les développeurs avec une fondation JavaScript. 1) Sa conception progressive et son système réactif simplifient le processus de développement. 2) Le développement basé sur les composants rend la gestion du code plus efficace. 3) Les exemples d'utilisation montrent une utilisation de base et avancée. 4) Les erreurs courantes peuvent être déboguées via Vuedevtools. 5) L'optimisation des performances et les meilleures pratiques, telles que l'utilisation des attributs V-IF / V et clés, peuvent améliorer l'efficacité de l'application.
 Vue est-elle utilisée pour le frontend ou le backend?
Apr 03, 2025 am 12:07 AM
Vue est-elle utilisée pour le frontend ou le backend?
Apr 03, 2025 am 12:07 AM
Vue.js est principalement utilisé pour le développement frontal. 1) Il s'agit d'un cadre JavaScript léger et flexible axé sur la construction d'interfaces utilisateur et d'applications à une seule page. 2) Le cœur de Vue.js est son système de données réactif, et la vue est automatiquement mise à jour lorsque les données changent. 3) Il prend en charge le développement des composants et l'interface utilisateur peut être divisée en composants indépendants et réutilisables.
 Comment obtenir le code de retour lorsque l'envoi par e-mail échoue à Laravel?
Apr 01, 2025 pm 02:45 PM
Comment obtenir le code de retour lorsque l'envoi par e-mail échoue à Laravel?
Apr 01, 2025 pm 02:45 PM
Méthode pour obtenir le code de retour lorsque l'envoi par e-mail de Laravel échoue. Lorsque vous utilisez Laravel pour développer des applications, vous rencontrez souvent des situations où vous devez envoyer des codes de vérification. Et en réalité ...
 Partage de connexion Laravel Redis: pourquoi la méthode de sélection affecte-t-elle d'autres connexions?
Apr 01, 2025 am 07:45 AM
Partage de connexion Laravel Redis: pourquoi la méthode de sélection affecte-t-elle d'autres connexions?
Apr 01, 2025 am 07:45 AM
L'impact du partage des connexions redis dans Laravel Framework et sélectionnez Méthodes Lors de l'utilisation de Laravel Framework et Redis, les développeurs peuvent rencontrer un problème: grâce à la configuration ...
 Laravel Multi-Lenant Extension Stancl / Tenancy: Comment personnaliser l'adresse hôte d'une connexion de base de données de locataire?
Apr 01, 2025 am 09:09 AM
Laravel Multi-Lenant Extension Stancl / Tenancy: Comment personnaliser l'adresse hôte d'une connexion de base de données de locataire?
Apr 01, 2025 am 09:09 AM
Connexion de la base de données des locataires personnalisés dans le package d'extension multi-locataire Laravel Stancl / location Lors de la construction d'applications multi-locataires à l'aide du package d'extension multi-locataire Laravel Stancl / location, ...
 Laravel Eloquent Orm dans Bangla Partial Model Search)
Apr 08, 2025 pm 02:06 PM
Laravel Eloquent Orm dans Bangla Partial Model Search)
Apr 08, 2025 pm 02:06 PM
Laravelelognent Model Retrieval: Faconttement l'obtention de données de base de données Eloquentorm fournit un moyen concis et facile à comprendre pour faire fonctionner la base de données. Cet article présentera en détail diverses techniques de recherche de modèles éloquentes pour vous aider à obtenir efficacement les données de la base de données. 1. Obtenez tous les enregistrements. Utilisez la méthode All () pour obtenir tous les enregistrements dans la table de base de données: usApp \ Modèles \ Post; $ poters = post :: all (); Cela rendra une collection. Vous pouvez accéder aux données à l'aide de Foreach Loop ou d'autres méthodes de collecte: ForEach ($ PostsAs $ POST) {echo $ post->
 Comment vérifier efficacement la validité des connexions redis dans le projet Laravel6?
Apr 01, 2025 pm 02:00 PM
Comment vérifier efficacement la validité des connexions redis dans le projet Laravel6?
Apr 01, 2025 pm 02:00 PM
Comment vérifier la validité des connexions Redis dans les projets Laravel6 est un problème courant, en particulier lorsque les projets s'appuient sur Redis pour le traitement des entreprises. Ce qui suit est ...





