Partagez un éditeur que vous utilisez – Sublime Text
Lorsque de nombreuses personnes entrent dans le domaine de l'apprentissage front-end (moi y compris), en plus de choisir d'apprendre la technologie appropriée, elles ont également besoin d'un (auto) cœur (moi) devrait (aime) main (comme) outils de développement, un outil de développement pratique peut non seulement améliorer considérablement votre efficacité, mais également vous mettre à l'aise lors de l'écriture de code O(∩_∩)O.
Mon premier outil de développement front-end est Sublime Text. Laissez-moi parler de ma compréhension de celui-ci.
Lorsque j'apprenais le front-end, comme beaucoup de gens, j'ai recherché en ligne quel type d'outils de développement devrais-je choisir pour le développement front-end. Après avoir recherché, presque la plupart des outils de développement. résultats recommandés Sublime. , j'en ai donc téléchargé un, et quand je l'ai ouvert après le téléchargement, j'ai vu que la forme noire n'était pas du tout magnifique (la traduction chinoise de sublime est "magnifique"). Plus tard, j'y ai réfléchi et j'ai cherché. Baidu pendant un moment, et a finalement compris L'une des raisons importantes pour lesquelles tant de gens disent que sublime est facile à utiliser est sa « personnalisabilité », est tout ce que vous voulez dans sublime , tout peut être personnalisé et choisi par vous-même. Changez-le vous-même ; et une autre fonctionnalité : des touches de raccourci pour écrire rapidement Certains diront peut-être, n'est-ce pas juste pour déconner ? Tout doit être fait par vous-même et manipulé par vous-même. Cependant, lorsque vous écrirez vous-même le code plus tard, vous comprendrez que tout ce "faffage" est nécessaire. Il est très rapide d'utiliser Sublime pour écrire quelques pages de démonstration simples Cependant, Sublime présente également des inconvénients évidents. Il n'est pas pratique pour la gestion de projet et les invites de code ne sont pas aussi puissantes que les autres IDE <.>
1. Éditeur multiplateforme.
Il prend également en charge Windows, Linux, Mac OS X et d'autres systèmes d'exploitation. Il s'agit d'un éditeur léger et prend en charge divers langages de programmation.
2. Le mécanisme de plug-in de Sublime.(Je n'entrerai pas dans les détails sur la façon d'installer des plug-ins ici. Il existe de nombreux bons articles sur Internet) Pour être honnête, vous n'avez pas besoin d'installer trop de plug-ins- ins. Si vous installez trop de plug-ins, autant utiliser un IDE professionnel (environnement de développement intégré), permettez-moi de partager quelques plug-ins que j'utilise facilement, le même sublime plug-in peut être installé sur l'un ou l'autre Windows ; ou les systèmes Mac après un téléchargement manuel.
Emmet
Emmet C'est un incontournable, html Il peut fournir des conseils intelligents rapides pour CSS et JS, et fournit également diverses touches de raccourci pour générer rapidement le squelette de la page HTML 🎜> Sublime Server
.
La façon dont sublime lui-même parcourt la page, Par défaut, la page est accessible en utilisant le chemin du fichier au lieu de http localhost:8080/, ce qui peut facilement provoquer certains erreurs de chemin de fichier. 
Après avoir installé le plug-in Sublime Server, vous pouvez utiliser http pour accéder à la page. Après l'installation, ouvrez-le dans "Outils - sublime serveur - star sublime serveur". Après cela, faites un clic droit sur la page et "Afficher dans sublimer", vous pouvez obtenir

Andy JS2
Le plug-in Emmet mentionné ci-dessus a une prise en charge limitée des invites de code JavaScript. Par conséquent, vous pouvez installer le plug-in AndyJS2 pour créer. responsable de ce défaut Ce plug-in étant introuvable dans l'outil de gestion des packages, vous pouvez télécharger manuellement le plug-in à l'adresse de téléchargement : Après le téléchargement, copiez les fichiers du dossier directement dans "Préférences - Package"L'installation est maintenant terminée
À ce stade, si vous écrivez à nouveau du code JS, vous constaterez qu'il existe de nombreuses autres invites intelligentes.
Certaines personnes diront peut-être qu'il n'est pas nécessaire d'installer autant de plug-ins pour les invites intelligentes. Pourquoi utiliser sublime Il est préférable d'utiliser un IDE, tel que Webstorm ? ou Visual Studio. Cependant, si vous êtes un débutant et que vous souhaitez vous familiariser davantage avec la syntaxe et le code, essayez sublime, cette "magnifique invite intelligente" O(∩_∩)O
ConverToUTF8
Si la page est tronquée, vous pouvez installer ce plug-in pour supprimer le code tronqué. C'est également un must. -avoir un plug-in.
AllAutoComplete et PackageResourceViwer
Pour les invites intelligentes pour les fichiers dans les dossiers, vous pouvez définir les invites de nom de classe CSS en modifiant la configuration par défaut de sublime. un tutoriel adressé par un expert sur Zhihu comme suit
Vous pouvez également utiliser PackageResourceViwer pour modifier le style et la taille de la police de la sublime barre latérale
Ce sont des plug-ins installés par les blogueurs eux-mêmes


Notez que vous devez d'abord cliquer sur le coin inférieur droit pour sélectionner le format "HTML" ou "ctrl + s" pour enregistrer d'abord la page 
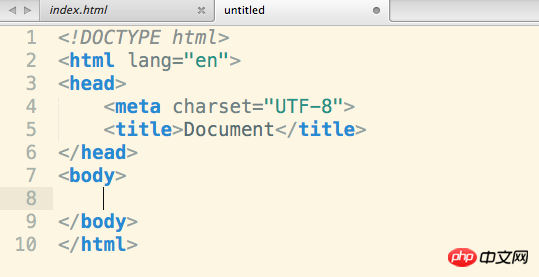
Écrivez html:xt sur le page vierge //Appuyez sur la touche de tabulation du clavier Générer le squelette de la page xhtml

Écrire html:5 sur la page vierge //Appuyez simplement sur la touche de tabulation du clavier Générer le squelette de la page html5

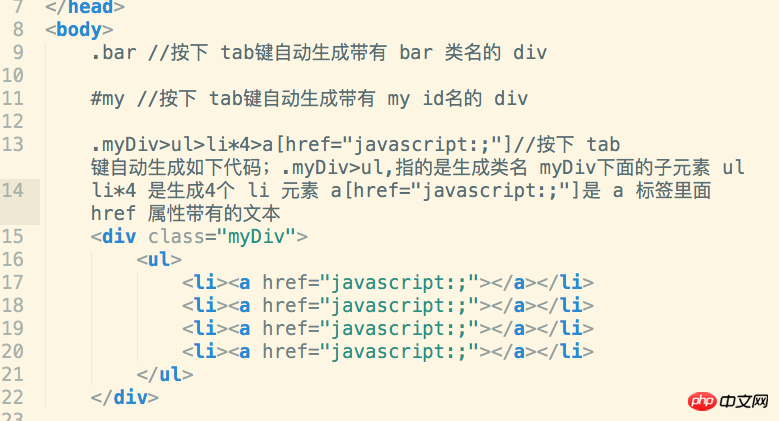
html, CSS, syntaxe de raccourci

Il existe de très nombreuses syntaxes similaires. En voici quelques-unes couramment utilisées. Le reste peut être trouvé en effectuant une recherche en ligne.
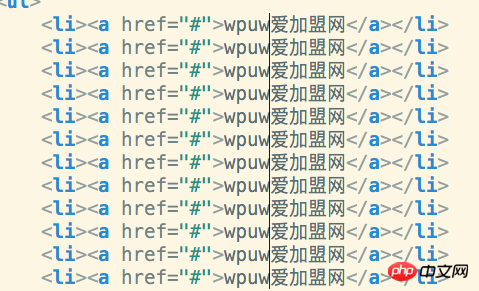
(3) Modifier sur plusieurs lignes
Méthode : Dans le texte qui doit être modifié, appuyez et maintenez la touche de la molette de la souris. Remarque. que c'est le cas. Appuyez sur le bouton de la molette de la souris, puis tirez la souris vers la ligne de texte qui doit être modifiée. Une ligne verticale apparaîtra à ce moment-là, vous pouvez commencer l'édition, comme le montre la figure <.>

C'est mon premier long article de blog. Je dois dire qu'écrire un blog est en effet un travail fatigant, presque comme rédiger un rapport à l'école. Cependant, vous pouvez revoir le passé et apprendre le nouveau. moi de beaucoup de choses que j'ai apprises et avec lesquelles j'ai été en contact auparavant, ce qui est une bonne chose O(∩_∩)O Ha !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Logiciel essentiel pour la programmation en langage C : cinq bons assistants recommandés pour les débutants
Feb 20, 2024 pm 08:18 PM
Logiciel essentiel pour la programmation en langage C : cinq bons assistants recommandés pour les débutants
Feb 20, 2024 pm 08:18 PM
Le langage C est un langage de programmation basique et important. Pour les débutants, il est très important de choisir un logiciel de programmation approprié. Il existe de nombreuses options de logiciels de programmation C sur le marché, mais pour les débutants, il peut être un peu déroutant de choisir celui qui vous convient le mieux. Cet article recommandera cinq logiciels de programmation en langage C aux débutants pour les aider à démarrer rapidement et à améliorer leurs compétences en programmation. Dev-C++Dev-C++ est un environnement de développement intégré (IDE) gratuit et open source, particulièrement adapté aux débutants. Il est simple et facile à utiliser, intégrant un éditeur,
 Introduction aux outils de développement du langage Go : une liste d'outils essentiels
Mar 29, 2024 pm 01:06 PM
Introduction aux outils de développement du langage Go : une liste d'outils essentiels
Mar 29, 2024 pm 01:06 PM
Titre : Introduction aux outils de développement du langage Go : Liste des outils essentiels Dans le processus de développement du langage Go, l'utilisation d'outils de développement appropriés peut améliorer l'efficacité du développement et la qualité du code. Cet article présentera plusieurs outils essentiels couramment utilisés dans le développement du langage Go et joindra des exemples de code spécifiques pour permettre aux lecteurs de comprendre leur utilisation et leurs fonctions de manière plus intuitive. 1.VisualStudioCodeVisualStudioCode est un outil de développement multiplateforme léger et puissant doté de plug-ins et de fonctions riches.
 PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end À l'ère actuelle de développement rapide d'Internet, le développement front-end est devenu de plus en plus important. Alors que les utilisateurs ont des exigences de plus en plus élevées en matière d’expérience des sites Web et des applications, les développeurs front-end doivent utiliser des outils plus efficaces et plus flexibles pour créer des interfaces réactives et interactives. En tant que deux technologies importantes dans le domaine du développement front-end, PHP et Vue.js peuvent être considérés comme une arme parfaite lorsqu'ils sont associés. Cet article explorera la combinaison de PHP et Vue, ainsi que des exemples de code détaillés pour aider les lecteurs à mieux comprendre et appliquer ces deux éléments.
 Recommandations de l'éditeur Golang : cinq choix adaptés au développement
Jan 19, 2024 am 09:00 AM
Recommandations de l'éditeur Golang : cinq choix adaptés au développement
Jan 19, 2024 am 09:00 AM
Avec la popularité et la popularité de Golang, de plus en plus de développeurs commencent à utiliser ce langage de programmation. Cependant, comme d'autres langages de programmation populaires, le développement Golang nécessite le choix d'un éditeur approprié pour améliorer l'efficacité du développement. Dans cet article, nous présenterons cinq éditeurs adaptés au développement Golang. VisualStudioCodeVisualStudioCode (VSCode en abrégé) est un éditeur multiplateforme gratuit développé par Microsoft. Il est basé sur Elect
 Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Lors des entretiens de développement front-end, les questions courantes couvrent un large éventail de sujets, notamment les bases HTML/CSS, les bases JavaScript, les frameworks et les bibliothèques, l'expérience du projet, les algorithmes et les structures de données, l'optimisation des performances, les requêtes inter-domaines, l'ingénierie front-end, les modèles de conception et les nouvelles technologies et tendances. Les questions de l'intervieweur sont conçues pour évaluer les compétences techniques du candidat, son expérience en matière de projet et sa compréhension des tendances du secteur. Par conséquent, les candidats doivent être parfaitement préparés dans ces domaines pour démontrer leurs capacités et leur expertise.
 Explication détaillée des fonctions VSCode : Comment cela vous aide-t-il à améliorer l'efficacité du travail ?
Mar 25, 2024 pm 05:27 PM
Explication détaillée des fonctions VSCode : Comment cela vous aide-t-il à améliorer l'efficacité du travail ?
Mar 25, 2024 pm 05:27 PM
Explication détaillée des fonctions VSCode : Comment cela vous aide-t-il à améliorer l'efficacité du travail ? Avec le développement continu de l'industrie du développement de logiciels, la recherche par les développeurs de l'efficacité du travail et de la qualité du code est devenue un objectif important dans leur travail. Dans ce processus, le choix de l’éditeur de code devient une décision cruciale. Parmi les nombreux éditeurs, Visual Studio Code (VSCode en abrégé) est apprécié par la majorité des développeurs pour ses fonctions puissantes et son évolutivité flexible. Cet article présentera en détail certaines fonctions de VSCode et discutera
 Comprendre VSCode : à quoi sert cet outil ?
Mar 25, 2024 pm 03:06 PM
Comprendre VSCode : à quoi sert cet outil ?
Mar 25, 2024 pm 03:06 PM
« Comprendre VSCode : à quoi sert cet outil ? » 》En tant que programmeur, que vous soyez débutant ou développeur expérimenté, vous ne pouvez pas vous passer de l'utilisation d'outils d'édition de code. Parmi les nombreux outils d'édition, Visual Studio Code (VSCode en abrégé) est très populaire parmi les développeurs en tant qu'éditeur de code open source, léger et puissant. Alors, à quoi sert exactement VSCode ? Cet article approfondira les fonctions et les utilisations de VSCode et fournira des exemples de code spécifiques pour aider les lecteurs.
 Partage d'expérience en développement C# : compétences en développement collaboratif front-end et back-end
Nov 23, 2023 am 10:13 AM
Partage d'expérience en développement C# : compétences en développement collaboratif front-end et back-end
Nov 23, 2023 am 10:13 AM
En tant que développeur C#, notre travail de développement comprend généralement le développement front-end et back-end. À mesure que la technologie se développe et que la complexité des projets augmente, le développement collaboratif du front-end et du back-end est devenu de plus en plus important et complexe. Cet article partagera quelques techniques de développement collaboratif front-end et back-end pour aider les développeurs C# à effectuer leur travail de développement plus efficacement. Après avoir déterminé les spécifications de l’interface, le développement collaboratif du front-end et du back-end est indissociable de l’interaction des interfaces API. Pour assurer le bon déroulement du développement collaboratif front-end et back-end, le plus important est de définir de bonnes spécifications d’interface. La spécification de l'interface implique le nom de l'interface






