Partager un article sur les compétences liées à la marge
Sans plus attendre, passons directement au sujet, les techniques liées aux marges.
1. Définissez l'élément pour qu'il soit centré horizontalement : margin:x auto;
2. Les valeurs de marge négatives permettent de déplacer les éléments et de fusionner les bordures.
Fusion des marges
signifie que lorsque deux marges verticales se rencontrent, elles formeront une seule marge. La hauteur de la marge fusionnée est égale à la plus grande des hauteurs des deux marges fusionnées.
Méthodes pour résoudre la fusion des marges :
a.
b. Définissez la marge sur un côté, généralement définissez margin-top
c. Faites flotter ou positionnez l'élément (lorsque l'élément est flottant ou positionné, la fusion des marges ne se produira pas)
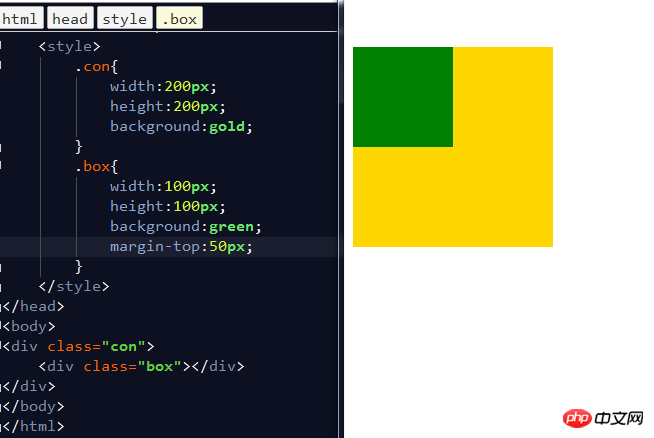
Réduction de la marge supérieure
Lorsque deux boîtes sont imbriquées, la marge supérieure définie par la boîte intérieure sera ajoutée à la boîte extérieure, ce qui entraînera la boîte intérieure à réduire. Le paramètre de marge supérieure de la boîte a échoué, la solution est la suivante :
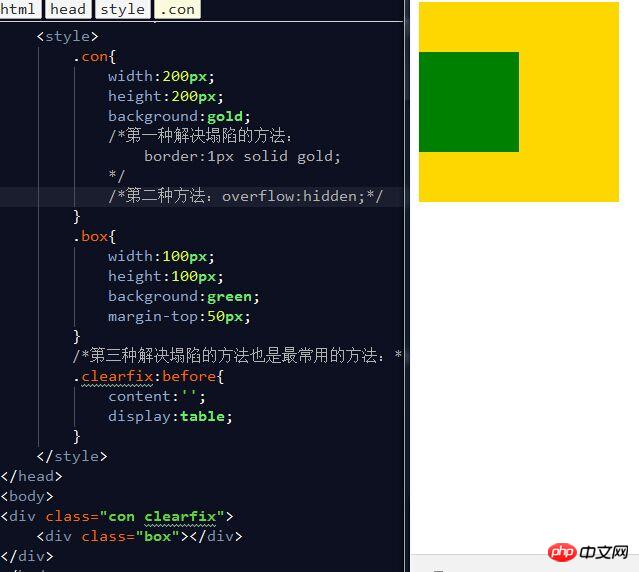
a. Définissez une bordure pour la boîte externe
b. box
c. Utiliser une classe de pseudo - éléments :
.clearfix:before{
content:'';
display:table;
}


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Y a-t-il des astuces pour dessiner des sacs porte-bonheur sur Douyin ? Comment?
Mar 07, 2024 pm 06:52 PM
Y a-t-il des astuces pour dessiner des sacs porte-bonheur sur Douyin ? Comment?
Mar 07, 2024 pm 06:52 PM
Les activités de sacs porte-bonheur sur Douyin ont toujours été populaires parmi les utilisateurs. En participant, vous pouvez non seulement obtenir diverses réductions et cadeaux, mais également avoir la chance de gagner de gros prix. Cependant, les débutants ne comprennent peut-être pas comment tirer efficacement des sacs porte-bonheur et augmenter leurs chances de gagner. Cet article partagera avec vous quelques conseils pour dessiner des sacs porte-bonheur sur Douyin afin de vous aider à mieux profiter du plaisir du dessin et d'augmenter les chances de gagner de gros prix. 1. Choisissez les recommandations populaires de sacs porte-bonheur et suivez le site officiel : sur la plateforme Douyin, le site officiel lance souvent des activités populaires de sacs porte-bonheur, qui peuvent souvent être vues sur la page d'accueil ou sur les chaînes associées. Ces événements sont généralement très populaires et les prix sont généreux. Il est donc judicieux de prêter attention aux recommandations officielles. Avant d'ouvrir le sac porte-bonheur, il est recommandé de lire les commentaires et avis des autres utilisateurs. En comprenant les expériences gagnantes à la loterie et les opinions des autres sur les sacs porte-bonheur
 Partage de conseils Win11 : une astuce pour éviter de vous connecter avec un compte Microsoft
Mar 27, 2024 pm 02:57 PM
Partage de conseils Win11 : une astuce pour éviter de vous connecter avec un compte Microsoft
Mar 27, 2024 pm 02:57 PM
Partage de conseils Win11 : une astuce pour éviter la connexion au compte Microsoft Windows 11 est le dernier système d'exploitation lancé par Microsoft, avec un nouveau style de conception et de nombreuses fonctions pratiques. Cependant, pour certains utilisateurs, devoir se connecter à leur compte Microsoft à chaque démarrage du système peut être un peu ennuyeux. Si vous en faites partie, autant essayer les conseils suivants, qui vous permettront d'éviter de vous connecter avec un compte Microsoft et d'accéder directement à l'interface de bureau. Tout d’abord, nous devons créer un compte local dans le système pour nous connecter au lieu d’un compte Microsoft. L'avantage de faire cela est
 Quelles sont les astuces pour les novices pour créer des formulaires ?
Mar 21, 2024 am 09:11 AM
Quelles sont les astuces pour les novices pour créer des formulaires ?
Mar 21, 2024 am 09:11 AM
Nous créons et éditons souvent des tableaux dans Excel, mais en tant que novice qui vient d'entrer en contact avec le logiciel, comment utiliser Excel pour créer des tableaux n'est pas aussi simple que pour nous. Ci-dessous, nous réaliserons quelques exercices sur certaines étapes de création de tables que les novices, c'est-à-dire les débutants, doivent maîtriser. Nous espérons que cela sera utile à ceux qui en ont besoin. Un exemple de formulaire pour les débutants est présenté ci-dessous : voyons comment le remplir ! 1. Il existe deux méthodes pour créer un nouveau document Excel. Vous pouvez cliquer avec le bouton droit de la souris sur un emplacement vide du fichier [Bureau] - [Nouveau] - [xls]. Vous pouvez également [Démarrer]-[Tous les programmes]-[Microsoft Office]-[Microsoft Excel 20**] 2. Double-cliquez sur notre nouvel ex
 Un incontournable pour les vétérans : Conseils et précautions pour * et & en langage C
Apr 04, 2024 am 08:21 AM
Un incontournable pour les vétérans : Conseils et précautions pour * et & en langage C
Apr 04, 2024 am 08:21 AM
En langage C, il représente un pointeur qui stocke l'adresse d'autres variables ; & représente l'opérateur d'adresse, qui renvoie l'adresse mémoire d'une variable. Les conseils pour l'utilisation des pointeurs incluent la définition des pointeurs, le déréférencement des pointeurs et la garantie que les pointeurs pointent vers des adresses valides. Les conseils pour l'utilisation des opérateurs d'adresse incluent l'obtention d'adresses variables et le retour de l'adresse du premier élément du tableau lors de l'obtention de l'adresse d'un élément du tableau ; . Un exemple pratique démontrant l'utilisation d'opérateurs de pointeur et d'adresse pour inverser une chaîne.
 Guide de démarrage de VSCode : une lecture incontournable pour les débutants afin de maîtriser rapidement les compétences d'utilisation !
Mar 26, 2024 am 08:21 AM
Guide de démarrage de VSCode : une lecture incontournable pour les débutants afin de maîtriser rapidement les compétences d'utilisation !
Mar 26, 2024 am 08:21 AM
VSCode (Visual Studio Code) est un éditeur de code open source développé par Microsoft. Il possède des fonctions puissantes et une prise en charge riche des plug-ins, ce qui en fait l'un des outils préférés des développeurs. Cet article fournira un guide d'introduction aux débutants pour les aider à maîtriser rapidement les compétences d'utilisation de VSCode. Dans cet article, nous présenterons comment installer VSCode, les opérations d'édition de base, les touches de raccourci, l'installation du plug-in, etc., et fournirons aux lecteurs des exemples de code spécifiques. 1. Installez d'abord VSCode, nous avons besoin
 Compétences en matière de requêtes de base de données Oracle : obtenez un seul élément de données en double
Mar 08, 2024 pm 01:33 PM
Compétences en matière de requêtes de base de données Oracle : obtenez un seul élément de données en double
Mar 08, 2024 pm 01:33 PM
Compétences en matière de requête de base de données Oracle : pour obtenir un seul élément de données en double, des exemples de code spécifiques sont nécessaires. Dans les requêtes de base de données réelles, nous rencontrons souvent des situations dans lesquelles nous devons obtenir le seul élément de données à partir de données en double. Cet article explique comment utiliser les techniques de base de données Oracle pour obtenir un seul enregistrement dans les données en double et fournit des exemples de code spécifiques. Description du scénario Supposons que nous ayons une table nommée employé, qui contient des informations sur les employés. Il peut y avoir des informations sur les employés en double. Nous devons trouver tous les doublons
 Astuces Win11 révélées : Comment contourner la connexion au compte Microsoft
Mar 27, 2024 pm 07:57 PM
Astuces Win11 révélées : Comment contourner la connexion au compte Microsoft
Mar 27, 2024 pm 07:57 PM
Des astuces Win11 révélées : Comment contourner la connexion au compte Microsoft Récemment, Microsoft a lancé un nouveau système d'exploitation Windows11, qui a attiré une large attention. Par rapport aux versions précédentes, Windows 11 a apporté de nombreux nouveaux ajustements en termes de conception d'interface et d'améliorations fonctionnelles, mais il a également suscité une certaine controverse. Le point le plus frappant est qu'il oblige les utilisateurs à se connecter au système avec un compte Microsoft. . Certains utilisateurs sont peut-être plus habitués à se connecter avec un compte local et ne souhaitent pas lier leurs informations personnelles à un compte Microsoft.
 Compétences en programmation PHP : comment accéder à la page Web en 3 secondes
Mar 24, 2024 am 09:18 AM
Compétences en programmation PHP : comment accéder à la page Web en 3 secondes
Mar 24, 2024 am 09:18 AM
Titre : Conseils de programmation PHP : Comment accéder à une page Web en 3 secondes Dans le développement Web, nous rencontrons souvent des situations dans lesquelles nous devons passer automatiquement à une autre page dans un certain laps de temps. Cet article explique comment utiliser PHP pour implémenter des techniques de programmation permettant d'accéder à une page en 3 secondes et fournit des exemples de code spécifiques. Tout d'abord, le principe de base du saut de page est réalisé via le champ Location dans l'en-tête de la réponse HTTP. En définissant ce champ, le navigateur peut accéder automatiquement à la page spécifiée. Vous trouverez ci-dessous un exemple simple montrant comment utiliser P






