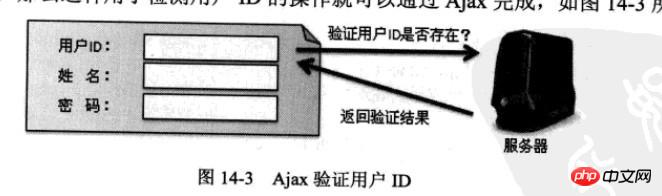
Vérification de demande asynchrone à l'aide d'Ajax
Description du scénario :
Tout le monde connaît la procédure de connexion, mais si vous souhaitez vous inscrire, vous devez vous assurer que l'identifiant de l'utilisateur ne peut pas être répété. Cette détection de l'ID utilisateur peut être effectuée via Ajax.

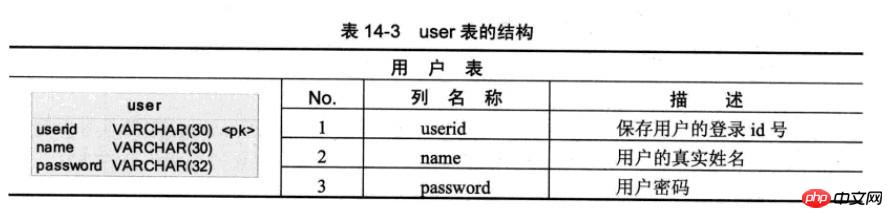
Structure du tableau :


<html>
<head><title>异步验证</title></head>
<body>
<script language="JavaScript">
var xmlHttp;
var flag;
function createXMLHttp(){
if (window.XMLHttpRequest){ // 创建XMLHttpRequest核心对象
xmlHttp = new XMLHttpRequest() // 使用FireFox内核
}else {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP"); // 使用IE内核的浏览器
}
}
function checkUserid(userid){ // 显示信息
createXMLHttp(); //
// 设置请求,通过地址重写方式将userid传递到JSP中
xmlHttp.open("POST","CheckServlet?userid="+userid);
// 设置完请求后调用处理回调函数
xmlHttp.onreadystatechange = checkUseridCallback;
xmlHttp.send(null); // 发送请求,不设置参数
//document.getElementById("msg").innerHTML = "正在验证……";
//alert("*******");
}
function checkUseridCallback(){ // 回调函数
if (xmlHttp.readyState == 4){ // 数据返回完毕
if (xmlHttp.status == 200){ // HTTP操作正常
alert("*****8");
var text = xmlHttp.responseText;// 接收返回内容
if (text == "true"){
flag = false; // 无法提交表单
document.getElementById("msg").innerHTML = "用户名ID重复,无法使用";
}else {
flag = true; // 可以提交表单
document.getElementById("msg").innerHTML = "恭喜!此用户ID可以注册";
}
}
}
}
function checkForm(){ // 对表单判断能否进行提交操作
return flag;
}
</script>
<form action="xxx.jsp" method="post" onsubmit="return checkForm()">
用户ID:<input type="text" name="userid" onblur="checkUserid(this.value)"><span id="msg"></span><br>
姓 名:<input type="text" name="name"><br>
密 码:<input type="password" name="password"><br>
<input type="submit" value="注册">
<input type="reset" value="重置">
</form>
</body>
<html>Servlet.java (bien sûr, il peut également être configuré comme une action, cela doit être configuré par vous-même, pas nécessairement une servlet)
package zz.ajax;
import java.io.*;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.PreparedStatement;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class CheckServlet extends HttpServlet{
public static final String DBDRIVER = "org.gjt.mm.mysql.Driver";
public static final String DBURL = "jdbc:mysql://localhost:3306/zz";
public static final String DBUSER = "root";
public static final String DBPASSWORD = "mysql";
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException,java.io.IOException{
this.doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException,java.io.IOException{
request.setCharacterEncoding("GBK");
response.setContentType("text/html"); // 设置回应的MIME
Connection conn = null;
PreparedStatement pstmt = null;
ResultSet rs = null;
PrintWriter out = response.getWriter(); // 接收验证的userid
String userid = request.getParameter("userid");
try{
Class.forName(DBDRIVER); // 加载驱动
conn = DriverManager.
getConnection(DBURL, DBUSER, DBPASSWORD); // 连接数据库
String sql = "SELECT COUNT(userid) FROM user WHERE userid=?";
pstmt = conn.prepareStatement(sql);
pstmt.setString(1, userid);
rs = pstmt.executeQuery();
System.out.printf("*********");
if (rs.next()){
if (rs.getInt(1) > 0){ // 判断ID是否已存在
out.print("true"); // 已存在
}else {
out.print("false");
}
}
out.close();
}catch (Exception e){
e.printStackTrace();
}finally {
try{
conn.close();
}catch (Exception e){
e.printStackTrace();
}
}
}
}
[html] vue plaincopy
Détails de l'erreur de la page Web
Message : 'userid' non défini
Ligne : 18
Caractères : 3
Code : 0
URI : http://localhost/demo/14_Ajax/regist.htm
>
→function checkUserid(userid){ // Afficher les informations
-
Aucun paramètre déclaré
Impossible de participer
si (xmlHttp.status == 200){
alerte("** ***3");Explication
HTTPne fonctionne pas normalement, alors comment revenir à HTTPCode d'état ?
Processus de débogage :
voir plaincopy
if (xmlHttp.readyState == 4){ // Retour des données terminé
- //alert("*****2");
- alerte(xmlHttp);
- alerte(xmlHttp.readyState);
alerte(xmlHttp.status);
if (xmlHttp.status
== 20 0) { // Le fonctionnement HTTP est normal alert("*****3");
-
xmlHttp.readyState == 4
Le retour est terminé, mais le serveur ne trouve pas la ressource spécifiée () et le document n'existe pas ! Et le débogage duServlet
n'est pas du tout saisi. Pourquoi ? ? ?
MLDN Forum Li Qi
Réponse du professeur :Expliquez votreAJAXLa ressource correspondant au chemin de soumission n'existe pas.
Votre Servlet doit mettre le fichier
class compilé Allez dans le WEB-INF/classes du projet et mettez-le dans le package correspondant. Si elle n'est pas ajoutée, la ressource ne sera pas trouvée. . J'ai à nouveau ce problème : le fichier Servlet.java n'a pas besoin d'être placé dans le dossier
! ! ! ! ! ! ! Mais le vôtre
Où est-il placé ?
AutresErreur de compilation :
java.lang.ClassNotFoundException : DBDRIVER
Class.forName("DBDRIVER"); // Ne pas charger le pilote
""
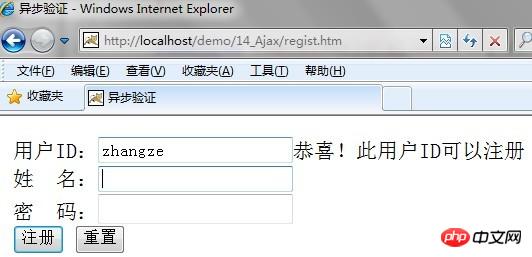
Effet d'affichage :
 /* Réimprimé de http://blog.csdn.net/zhangze2/article/details/7959493 */
/* Réimprimé de http://blog.csdn.net/zhangze2/article/details/7959493 */

[html] vue plaincopy
Détails de l'erreur de la page Web
Message : 'userid' non défini
Ligne : 18
Caractères : 3
Code : 0
URI : http://localhost/demo/14_Ajax/regist.htm
>
Impossible de saisir
if (xmlHttp.status == 200) {// http
fonctionnement normalAlerte ("****** 3") ;
>Si le fonctionnement est anormal, comment renvoyer le HTTP
code d'état ?Processus de débogage :
if (xmlHttp.readyState == 4){ >
if (xmlHttp.status xmlhttp.readyState == 4 Les données sont renvoyées MLDN Forum Li Qi AJAXLa ressource correspondant au chemin de soumission n'existe pas. Servlet doit mettre le fichier class compilé Allez dans le WEB-INF/classes du projet et mettez-le dans le package correspondant. Si elle n'est pas ajoutée, la ressource ne sera pas trouvée. . J'ai encore ce problème : Servlet.java dans le dossier WEB-INF/classes ! ! ! ! ! ! ! Mais le vôtre Où est-il placé ? Autres java.lang.ClassNotFoundException : DBDRIVER Class.forName( ); // Ne pas charger le pilote "" Effet d'affichage :
>
Les données sont renvoyées, mais le serveur ne trouve pas la ressource spécifiée () et le document n'existe pas ! Et le débogage du  Servlet
Servlet
 Expliquez votre
Expliquez votre
Votre
Il n'est pas nécessaire de placer le fichier 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment résoudre l'erreur 403 rencontrée par la requête jQuery AJAX
Feb 20, 2024 am 10:07 AM
Comment résoudre l'erreur 403 rencontrée par la requête jQuery AJAX
Feb 20, 2024 am 10:07 AM
Titre : Méthodes et exemples de code pour résoudre les erreurs 403 dans les requêtes jQuery AJAX L'erreur 403 fait référence à une demande selon laquelle le serveur interdit l'accès à une ressource. Cette erreur se produit généralement parce que la demande manque d'autorisations ou est rejetée par le serveur. Lorsque vous effectuez des requêtes jQueryAJAX, vous rencontrez parfois cette situation. Cet article explique comment résoudre ce problème et fournit des exemples de code. Solution : Vérifiez les autorisations : assurez-vous d'abord que l'adresse URL demandée est correcte et vérifiez que vous disposez des autorisations suffisantes pour accéder à la ressource.
 Comment résoudre l'erreur 403 de la requête jQuery AJAX
Feb 19, 2024 pm 05:55 PM
Comment résoudre l'erreur 403 de la requête jQuery AJAX
Feb 19, 2024 pm 05:55 PM
jQuery est une bibliothèque JavaScript populaire utilisée pour simplifier le développement côté client. AJAX est une technologie qui envoie des requêtes asynchrones et interagit avec le serveur sans recharger la page Web entière. Cependant, lorsque vous utilisez jQuery pour effectuer des requêtes AJAX, vous rencontrez parfois des erreurs 403. Les erreurs 403 sont généralement des erreurs d'accès refusé par le serveur, probablement en raison de problèmes de politique de sécurité ou d'autorisation. Dans cet article, nous verrons comment résoudre la requête jQueryAJAX rencontrant une erreur 403.
 Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
L'utilisation d'Ajax pour obtenir des variables à partir de méthodes PHP est un scénario courant dans le développement Web. Grâce à Ajax, la page peut être obtenue dynamiquement sans actualiser les données. Dans cet article, nous présenterons comment utiliser Ajax pour obtenir des variables à partir de méthodes PHP et fournirons des exemples de code spécifiques. Tout d’abord, nous devons écrire un fichier PHP pour gérer la requête Ajax et renvoyer les variables requises. Voici un exemple de code pour un simple fichier PHP getData.php :
 Comment résoudre le problème de l'erreur 403 jQuery AJAX ?
Feb 23, 2024 pm 04:27 PM
Comment résoudre le problème de l'erreur 403 jQuery AJAX ?
Feb 23, 2024 pm 04:27 PM
Comment résoudre le problème de l’erreur 403 jQueryAJAX ? Lors du développement d'applications Web, jQuery est souvent utilisé pour envoyer des requêtes asynchrones. Cependant, vous pouvez parfois rencontrer le code d'erreur 403 lors de l'utilisation de jQueryAJAX, indiquant que l'accès est interdit par le serveur. Cela est généralement dû aux paramètres de sécurité côté serveur, mais il existe des moyens de résoudre le problème. Cet article explique comment résoudre le problème de l'erreur 403 jQueryAJAX et fournit des exemples de code spécifiques. 1. faire
 PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
Créez un moteur de suggestions de saisie semi-automatique en utilisant PHP et Ajax : Script côté serveur : gère les requêtes Ajax et renvoie des suggestions (autocomplete.php). Script client : envoyer une requête Ajax et afficher des suggestions (autocomplete.js). Cas pratique : Incluez le script dans la page HTML et spécifiez l'identifiant de l'élément d'entrée de recherche.
 Guide avancé de Python asyncio : du débutant à l'expert
Mar 04, 2024 am 09:43 AM
Guide avancé de Python asyncio : du débutant à l'expert
Mar 04, 2024 am 09:43 AM
Programmation simultanée et asynchrone La programmation simultanée traite de plusieurs tâches s'exécutant simultanément, la programmation asynchrone est un type de programmation simultanée dans laquelle les tâches ne bloquent pas les threads. asyncio est une bibliothèque de programmation asynchrone en python, qui permet aux programmes d'effectuer des opérations d'E/S sans bloquer le thread principal. Boucle d'événements Le cœur d'asyncio est la boucle d'événements, qui surveille les événements d'E/S et planifie les tâches correspondantes. Lorsqu'une coroutine est prête, la boucle d'événements l'exécute jusqu'à ce qu'elle attende les opérations d'E/S. Il met ensuite la coroutine en pause et continue d'exécuter d'autres coroutines. Coroutines Les coroutines sont des fonctions qui peuvent suspendre et reprendre l'exécution. Le mot-clé asyncdef est utilisé pour créer des coroutines. La coroutine utilise le mot-clé wait pour attendre la fin de l'opération d'E/S. Les bases suivantes d'asyncio
 PHP vs Ajax : solutions pour créer du contenu chargé dynamiquement
Jun 06, 2024 pm 01:12 PM
PHP vs Ajax : solutions pour créer du contenu chargé dynamiquement
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript et XML) permet d'ajouter du contenu dynamique sans recharger la page. En utilisant PHP et Ajax, vous pouvez charger dynamiquement une liste de produits : HTML crée une page avec un élément conteneur et la requête Ajax ajoute les données à l'élément après l'avoir chargé. JavaScript utilise Ajax pour envoyer une requête au serveur via XMLHttpRequest afin d'obtenir des données produit au format JSON à partir du serveur. PHP utilise MySQL pour interroger les données produit de la base de données et les encoder au format JSON. JavaScript analyse les données JSON et les affiche dans le conteneur de pages. Cliquer sur le bouton déclenche une requête Ajax pour charger la liste de produits.
 PHP et Ajax : moyens d'améliorer la sécurité d'Ajax
Jun 01, 2024 am 09:34 AM
PHP et Ajax : moyens d'améliorer la sécurité d'Ajax
Jun 01, 2024 am 09:34 AM
Afin d'améliorer la sécurité Ajax, il existe plusieurs méthodes : Protection CSRF : générer un token et l'envoyer au client, l'ajouter côté serveur dans la demande de vérification. Protection XSS : utilisez htmlspecialchars() pour filtrer les entrées afin d'empêcher l'injection de scripts malveillants. En-tête Content-Security-Policy : limite le chargement de ressources malveillantes et spécifie les sources à partir desquelles les scripts et les feuilles de style peuvent être chargés. Valider les entrées côté serveur : validez les entrées reçues des requêtes Ajax pour empêcher les attaquants d'exploiter les vulnérabilités d'entrée. Utilisez des bibliothèques Ajax sécurisées : profitez des modules de protection CSRF automatiques fournis par des bibliothèques telles que jQuery.






