
Syntaxe :
$("#msg").ajaxSend(function(evt,request,settings){});Exécutez la fonction avant d'envoyer la requête AJAX. Événements d'Ajax.
L'objet et les paramètres XMLHttpRequest sont transmis en tant que paramètres à la fonction de rappel
$("# msg") .ajaxSend(function(evt,request,settings){}) est un événement global , c'est-à-dire
Tant que la page définit cette fonction , alors, dans chaque Cette fonction sera exécutée avant une requête ajax. Cela n'a rien à voir avec le sélecteur #msg devant la fonction
dépend également du fait que $.get. ou $.post request Rien à faire. Regardez l'exemple suivant :
<script type="text/javascript">
$(document).ready(function() {
$("#msg").ajaxSend(function() {
alert("无论点击按钮1还是按钮2,都会触发我");
});
$("#btn1").click(function() {
$.post("test1", function() {
$("#msg").val("haha");
});
});
$("#btn2").click(function() {
$.get("test2", function() {
$("#msg").val("haha");
});
});
})
</script>
<body>
<input type="text" id="msg" value="" />
<button id="btn1">
按钮1
</button>
<button id="btn2">
按钮2
</button>
</body>Ce qui précède ne définit l'événement global qu'à un seul endroit $("#msg").ajaxSend(function(){});
Nous avons constaté que si nous cliquions sur id="btn1" pour effectuer une requête $.post ou sur id="btn2" pour effectuer une requête $.get, l'événement global sera déclenché.
Obligatoire Notez que l'événement $("#msg").ajaxSend(function(){}); défini ci-dessus n'est dans aucun événement onClick.
S'il est défini dans un événement de clic dans btn1 ou btn2, alors l'événement global augmentera le nombre d'exécutions au lieu de l'écraser.
$("#msg").ajaxStart(function(){ }) et $("#msg")ajaxSend(function(){ }) sont principalement utilisés de la même manière. événements.
La différence est que ajaxStart est exécuté plus tôt que ajaxSend De plus, la fonction d'exécution de $("#msg").ajaxStart(function(){ }. ) Aucun paramètre
et la fonction d'exécution de $("#msg").ajaxSend(function(evt, request, settings){ }) ne peuvent avoir de paramètres.
De cette façon, bien que la fonction soit une fonction globale, nous pouvons lui faire produire différents effets sur différents déclencheurs en fonction de différentes valeurs de paramètres. Voir l'exemple suivant. :
<script type="text/javascript">
$(document).ready(function() {
$("#msg").ajaxSend(function(event, obj, options) {
if (options.url == "test1") {
alert("按钮1");
} else if (options.url == "test2") {
alert("按钮2");
}
});
$("#btn1").click(function() {
$.post("test1", function() {
$("#msg").val("haha");
});
});
$("#btn2").click(function() {
$.get("test2", function() {
$("#msg").val("haha");
});
});
})
</script>
<body>
<input type="text" id="msg" value="" />
<button id="btn1">
按钮1
</button>
<button id="btn2">
按钮2
</button>
</body>Par rapport au premier exemple, le deuxième exemple ajoute des paramètres à la fonction ajaxSend et porte un jugement sur la fonction.
Pour la fonction $("#msg").ajaxSend(function(event, obj, options){}), faites attention aux paramètres formels, du moment que les positions correspondent , quels caractères sont utilisés Peu importe
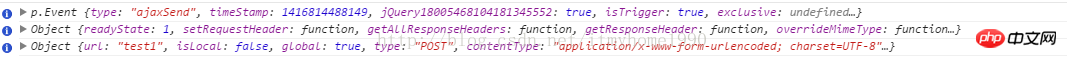
event - Il existe de nombreux attributs spécifiques contenant l'objet événement. L'attribut le plus important que vous devez savoir est que l'objet contient {type : nom de l'événement}. Le nom de l'événement est ajax Global event,
dans cet exemple est ajaxSend, ce qui signifie que l'objet événement a un type d'attribut dont la valeur est "ajaxSend"<.>
obj - Contient l'objet XMLHttpRequest, principalement les paramètres d'état de la demande de l'objet.
options - Contient les options utilisées dans les requêtes AJAX, principalement certains paramètres de configuration de la requête en cours, comme l'url utilisée ci-dessus
Si vous souhaitez afficher toutes les propriétés, vous pouvez utiliser console.info() pour imprimer sur la console, comme indiqué dans la capture d'écran : 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Les huit fonctions les plus couramment utilisées dans Excel
Les huit fonctions les plus couramment utilisées dans Excel