interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Exemple de partage de cas de barre de défilement personnalisée CSS scrollbar-face-color
Exemple de partage de cas de barre de défilement personnalisée CSS scrollbar-face-color
Exemple de partage de cas de barre de défilement personnalisée CSS scrollbar-face-color
Barre de défilement personnalisée CSS-scrollbar-face-color
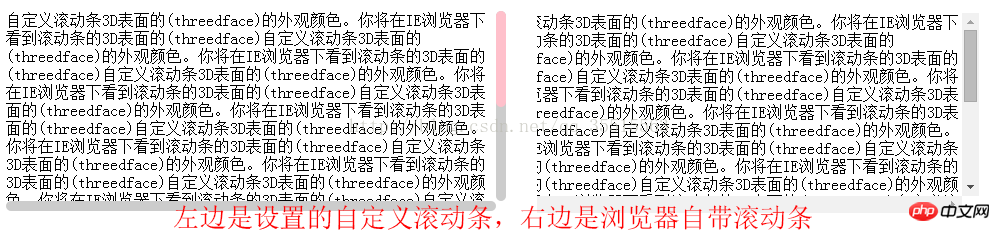
En raison des besoins du site Web ou de la beauté de la page, vous pouvez utiliser la barre de défilement personnalisée pour la définir. L'image ci-dessous est celle actuelle. effet de rendu du code source. 
Effet code source :
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>scrollbar-face-color_CSS----hongyy</title>
<style>
p{
overflow:scroll;
width:500px;
height:200px;
margin-top:20px;
}
/*// 一、必须增加,设置滚动条样式*/
::-webkit-scrollbar {
width: 10px;
height: 10px;
}
/*// 二、置底的滑动槽,可以选择不写,默认*/
::-webkit-scrollbar-track {
border-radius: 10px;
background-color: #ccc;
}
/*//三、滚动条滑块和第一条必须书写,不写的话,无法实现*/
::-webkit-scrollbar-thumb {
border-radius: 10px;
background-color: pink;
}
</style>
</head>
<body>
<p class="test">自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)自定义滚动条3D表面的(threedface)的外观颜色。
你将在IE浏览器下看到滚动条的3D表面的(threedface)</p>
</body>
</html> ps : Vous pouvez le copier directement ^_^
Ci-joint le style de la barre de défilement sous IE :
IE :
scrollbar-arrow-color : rgba(0,0,0,0.3); /*Couleur de la flèche triangulaire*/
scrollbar-face-color : rgba( 0 ,0,0,0.5); /*La couleur de la barre de défilement tridimensionnelle (y compris la couleur d'arrière-plan de la partie flèche)*/
scrollbar-3dlight-color : rgba(0,0,0,0.3) ); /*La barre de défilement tridimensionnelle Couleur du bord lumineux*/
scrollbar-highlight-color: rgba(0,0,0,0.5); /*Couleur de surbrillance de la barre de défilement (ombre gauche ?) */
scrollbar-shadow-color: rgba(0,0,0,0.3); /*La couleur de l'ombre de la barre de défilement tridimensionnelle*/
scrollbar-darkshadow-color: rgba(0 ,0,0,0.3); /*La couleur de l'ombre extérieure de la barre de défilement tridimensionnelle */
scrollbar-track-color: rgba(0,0,0,0.5); couleur d'arrière-plan de la barre de défilement*/
scrollbar-base-color:rgba(0,0,0,0.5) /*Couleur de base de la barre de défilement*/
scrollbar-base-color:#666; */
scrollbar-arrow-color: #fff; /*Couleur de la flèche triangulaire*/
scrollbar-face-color: #666; /*La couleur de la barre de défilement tridimensionnelle (y compris la couleur d'arrière-plan de la partie flèche)*/
scrollbar-3dlight-color : #666 /*La couleur du bord lumineux de la barre de défilement tridimensionnelle */
scrollbar-highlight-color : #666 ; couleur de surbrillance de la barre de défilement (ombre de gauche ?)*/
scrollbar-shadow-color : #666 ; /*La couleur de l'ombre de la barre de défilement tridimensionnelle* /
scrollbar-darkshadow-color : #666 ; /*La couleur de l'ombre extérieure de la barre de défilement tridimensionnelle*/
scrollbar-track-color: #666; /*La couleur d'arrière-plan de la barre de défilement tridimensionnelle*/
scrollbar- base -color:#666; /*La couleur de base de la barre de défilement*/
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment configurer rapidement un avatar personnalisé dans Netflix
Feb 19, 2024 pm 06:33 PM
Comment configurer rapidement un avatar personnalisé dans Netflix
Feb 19, 2024 pm 06:33 PM
Un avatar sur Netflix est une représentation visuelle de votre identité de streaming. Les utilisateurs peuvent aller au-delà de l'avatar par défaut pour exprimer leur personnalité. Continuez à lire cet article pour savoir comment définir une photo de profil personnalisée dans l'application Netflix. Comment définir rapidement un avatar personnalisé dans Netflix Dans Netflix, il n'y a pas de fonctionnalité intégrée pour définir une photo de profil. Cependant, vous pouvez le faire en installant l'extension Netflix sur votre navigateur. Tout d’abord, installez une photo de profil personnalisée pour l’extension Netflix sur votre navigateur. Vous pouvez l'acheter dans la boutique Chrome. Après avoir installé l'extension, ouvrez Netflix sur votre navigateur et connectez-vous à votre compte. Accédez à votre profil dans le coin supérieur droit et cliquez sur
 Comment personnaliser l'image d'arrière-plan dans Win11
Jun 30, 2023 pm 08:45 PM
Comment personnaliser l'image d'arrière-plan dans Win11
Jun 30, 2023 pm 08:45 PM
Comment personnaliser l’image d’arrière-plan dans Win11 ? Dans le nouveau système win11, il existe de nombreuses fonctions personnalisées, mais de nombreux amis ne savent pas comment utiliser ces fonctions. Certains amis pensent que l'image d'arrière-plan est relativement monotone et souhaitent personnaliser l'image d'arrière-plan, mais ne savent pas comment personnaliser l'image d'arrière-plan. Si vous ne savez pas comment définir l'image d'arrière-plan, l'éditeur a compilé les étapes pour. personnalisez l'image d'arrière-plan dans Win11 ci-dessous. Si vous êtes intéressé, jetez un œil ci-dessous ! Étapes de personnalisation des images d'arrière-plan dans Win11 : 1. Cliquez sur le bouton Win sur le bureau et cliquez sur Paramètres dans le menu contextuel, comme indiqué sur la figure. 2. Entrez dans le menu des paramètres et cliquez sur Personnalisation, comme indiqué sur la figure. 3. Entrez Personnalisation et cliquez sur Arrière-plan, comme indiqué sur l'image. 4. Entrez les paramètres d'arrière-plan et cliquez pour parcourir les images
 Comment créer et personnaliser des diagrammes de Venn en Python ?
Sep 14, 2023 pm 02:37 PM
Comment créer et personnaliser des diagrammes de Venn en Python ?
Sep 14, 2023 pm 02:37 PM
Un diagramme de Venn est un diagramme utilisé pour représenter les relations entre des ensembles. Pour créer un diagramme de Venn, nous utiliserons matplotlib. Matplotlib est une bibliothèque de visualisation de données couramment utilisée en Python pour créer des tableaux et des graphiques interactifs. Il est également utilisé pour créer des images et des graphiques interactifs. Matplotlib fournit de nombreuses fonctions pour personnaliser les tableaux et graphiques. Dans ce didacticiel, nous illustrerons trois exemples pour personnaliser les diagrammes de Venn. La traduction chinoise de l'exemple est : Exemple Il s'agit d'un exemple simple de création de l'intersection de deux diagrammes de Venn. Nous avons d'abord importé les bibliothèques nécessaires et importé les Venns. Ensuite, nous créons l'ensemble de données en tant qu'ensemble Python, après quoi nous utilisons la fonction "venn2()" pour créer
 Comment créer une pagination personnalisée dans CakePHP ?
Jun 04, 2023 am 08:32 AM
Comment créer une pagination personnalisée dans CakePHP ?
Jun 04, 2023 am 08:32 AM
CakePHP est un framework PHP puissant qui fournit aux développeurs de nombreux outils et fonctionnalités utiles. L'un d'eux est la pagination, qui nous aide à diviser de grandes quantités de données en plusieurs pages, facilitant ainsi la navigation et la manipulation. Par défaut, CakePHP fournit des méthodes de pagination de base, mais vous devrez parfois créer des méthodes de pagination personnalisées. Cet article va vous montrer comment créer une pagination personnalisée dans CakePHP. Étape 1 : Créer une classe de pagination personnalisée Tout d'abord, nous devons créer une classe de pagination personnalisée. ce
 Comment personnaliser les paramètres des touches de raccourci dans Eclipse
Jan 28, 2024 am 10:01 AM
Comment personnaliser les paramètres des touches de raccourci dans Eclipse
Jan 28, 2024 am 10:01 AM
Comment personnaliser les paramètres des touches de raccourci dans Eclipse ? En tant que développeur, la maîtrise des touches de raccourci est l'une des clés pour améliorer l'efficacité du codage dans Eclipse. En tant qu'environnement de développement intégré puissant, Eclipse fournit non seulement de nombreuses touches de raccourci par défaut, mais permet également aux utilisateurs de les personnaliser selon leurs propres préférences. Cet article explique comment personnaliser les paramètres des touches de raccourci dans Eclipse et donne des exemples de code spécifiques. Ouvrez Eclipse Tout d'abord, ouvrez Eclipse et entrez
 Comment activer et personnaliser les fondus enchaînés dans Apple Music sur iPhone avec iOS 17
Jun 28, 2023 pm 12:14 PM
Comment activer et personnaliser les fondus enchaînés dans Apple Music sur iPhone avec iOS 17
Jun 28, 2023 pm 12:14 PM
La mise à jour iOS 17 pour iPhone apporte de gros changements à Apple Music. Cela inclut la collaboration avec d'autres utilisateurs sur des listes de lecture, le lancement de la lecture de musique à partir de différents appareils lors de l'utilisation de CarPlay, et bien plus encore. L'une de ces nouvelles fonctionnalités est la possibilité d'utiliser des fondus enchaînés dans Apple Music. Cela vous permettra de passer facilement d’une piste à l’autre, ce qui est une fonctionnalité intéressante lors de l’écoute de plusieurs pistes. Le fondu enchaîné contribue à améliorer l'expérience d'écoute globale, en vous assurant de ne pas être surpris ou abandonné de l'expérience lorsque la piste change. Alors si vous souhaitez profiter au maximum de cette nouvelle fonctionnalité, voici comment l'utiliser sur votre iPhone. Comment activer et personnaliser le fondu enchaîné pour Apple Music dont vous avez besoin de la dernière version
 fonction de rendu dans Vue3 : fonction de rendu personnalisée
Jun 18, 2023 pm 06:43 PM
fonction de rendu dans Vue3 : fonction de rendu personnalisée
Jun 18, 2023 pm 06:43 PM
Vue est un framework JavaScript populaire qui fournit de nombreuses fonctions et API pratiques pour aider les développeurs à créer des applications frontales interactives. Avec la sortie de Vue3, la fonction de rendu est devenue une mise à jour importante. Cet article présentera le concept et le but de la fonction de rendu dans Vue3 et comment l'utiliser pour personnaliser la fonction de rendu. Qu'est-ce que la fonction de rendu ? Dans Vue, le modèle est la méthode de rendu la plus couramment utilisée, mais dans Vue3, vous pouvez utiliser une autre méthode : r
 Comment implémenter un middleware personnalisé dans CodeIgniter
Jul 29, 2023 am 10:53 AM
Comment implémenter un middleware personnalisé dans CodeIgniter
Jul 29, 2023 am 10:53 AM
Comment implémenter un middleware personnalisé dans CodeIgniter Introduction : Dans le développement Web moderne, le middleware joue un rôle essentiel dans l'application. Ils peuvent être utilisés pour exécuter une logique de traitement partagé avant ou après que la demande atteigne le contrôleur. CodeIgniter, en tant que framework PHP populaire, prend également en charge l'utilisation de middleware. Cet article explique comment implémenter un middleware personnalisé dans CodeIgniter et fournit un exemple de code simple. Présentation du middleware : le middleware est une sorte de requête