Problème avec le désalignement des balises p en HTML
<br></p>
 </p>
</p>
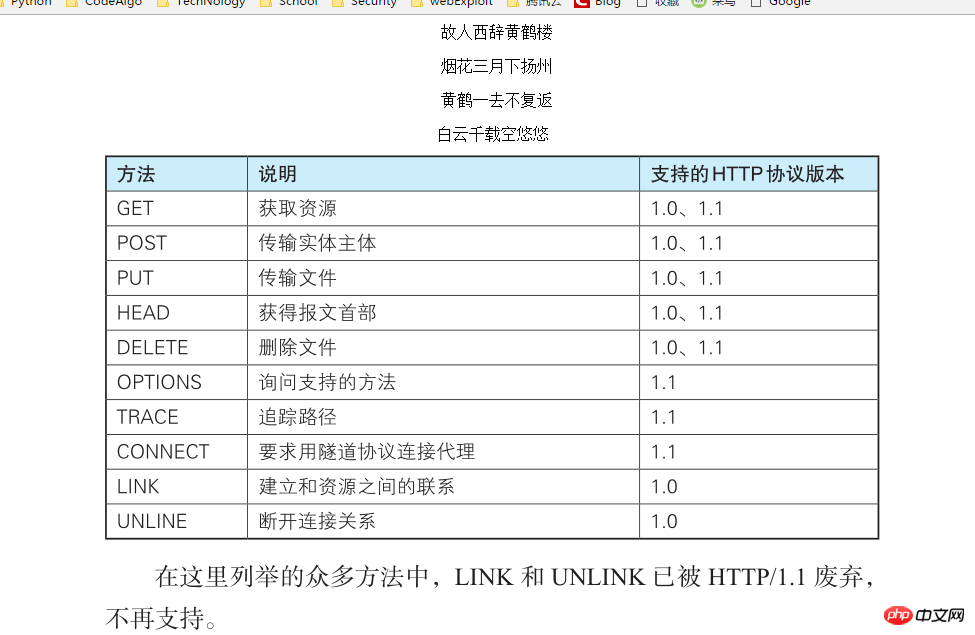
Le phénomène de désalignement comme le montre l'image : </p>
<html>
<head>
<title>sda</title>
</head>
<body align=center>
<p>故人西辞黄鹤楼
<p>烟花三月下扬州
<p>黄鹤一去不复返
<p>白云千载空悠悠
<br>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/194/1c4fb9ee594029281cc632da83a62d90-1.png" class="lazy" align=center src= "1.png" alt="Problème avec le désalignement des balises p en HTML" >
</body>
</html> </p>
</p>
Comme indiqué dans l'image Correction
Il existe de nombreuses solutions
mais le principe auquel elles adhèrent toutes est la question des normes grammaticales
1 Complétez la balise p La balise p peut exister seule, mais si elle est écrite en. de manière standardisée, essayez de le compléter autant que possible
2 Définir l'attribut text-align de la balise p au centre peut également résoudre le problème
3. . Comme découvert par 1, la balise <br> n'implémente pas de sauts de ligne, mais donne à la place p. Tout comme une complétion est effectuée pour la dernière balise p, lorsque la dernière balise p est remplacée par </p>, on constate évidemment que. il y a une ligne vierge supplémentaire entre l'image et le texte. Cette ligne vierge peut être comprise comme l'achèvement fonctionnel de la balise p ou en d'autres termes, la fonction de la balise br est-elle implémentée ? </p>
<html>
<head>
<title>sda</title>
</head>
<body align=center>
<p>故人西辞黄鹤楼
<p>烟花三月下扬州
<p>黄鹤一去不复返
<p>白云千载空悠悠</p>
<br>
<img align=center src= "1.png" alt="Problème avec le désalignement des balises p en HTML" >
</body>
</html>Un autre grand type a dit : </p>
<br> Si écrit au début de la ligne, si la ligne précédente est affichée jusqu'à la fin, il peut y avoir une ligne supplémentaire entre le deux lignes. Il est préférable d'écrire la balise <br> en fin de ligne. </p>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Ce tutoriel montre comment traiter efficacement les documents XML à l'aide de PHP. XML (Language de balisage extensible) est un langage de balisage basé sur le texte polyvalent conçu à la fois pour la lisibilité humaine et l'analyse de la machine. Il est couramment utilisé pour le stockage de données et




