
1. Méthode serialize()
Description : Le contenu du formulaire sérialisé est chaîne , utilisé pour les requêtes Ajax.
Format : var data = $("form").serialize();
2 Méthode .serializeArray()
Description : Sérialiser les éléments du formulaire (similaire à la méthode '.serialize()') renvoie les données de structure de données JSON.
Notez que cette méthode renvoie un objet JSON au lieu d'une chaîne JSON. Vous devez utiliser des plug-ins ou des bibliothèques tierces pour les opérations de stringification.
Format : var jsonData = $("form").serializeArray();
Lors de l'utilisation d'Ajax pour soumettre des données de formulaire, ce qui précède 2 L'une ou l'autre méthode peut définir le paramètre de données sur $("form").serialize() ou $("form").serializeArray().
Démo
<form id="myform"> <table> <tr> <td>姓名:</td> <td> <input type="text" name="name" /> </td> </tr> <tr> <td>性别:</td> <td> <input type="radio" name="sex" value="1"> 男 <input type="radio" name="sex" value="0"> 女 </td> </tr> <tr> <td>年龄:</td> <td> <select name="age"> <option value="20">20</option> <option value="21">21</option> <option value="22">22</option> </select> </td> </tr> <tr> <td colspan="2"> <input type="button" id="ajaxBtn" value="提交" /> </td> </tr> </table> </form>
$(function() {
$("#ajaxBtn").click(function() {
var params1 = $("#myform").serialize();
var params2 = $("#myform").serializeArray();
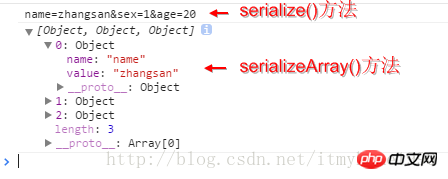
console.log(params1); //name=zhangsan&sex=1&age=20
console.log(params2); //[Object, Object, Object]
$.ajax( {
type : "POST",
url : "RegisterAction.action",
data : params1,
success : function(msg) {
alert("success: " + msg);
}
});
})
})Vous pouvez voir la différence entre les deux méthodes dans l'image ci-dessous

Auteur : itmyhome
Source : http://blog.csdn.net/itmyhome1990/article/details /41866265
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Que faire si la page Web n'est pas accessible
Que faire si la page Web n'est pas accessible
 Comment augmenter la vitesse de téléchargement
Comment augmenter la vitesse de téléchargement