Partager des exemples de didacticiels Webpack
Webpack est un outil frontal de chargement/packaging de ressources. Il effectuera une analyse statique basée sur les dépendances des modules, puis générera les ressources statiques correspondantes pour ces modules selon les règles spécifiées.
Installer Webpack
Avant d'installer Webpack, votre environnement local doit prendre en charge node.js.
En raison de la lenteur d'installation de npm, ce tutoriel utilise l'image de Taobao et sa commande cnpm
Tout d'abord, installez webpack globalement, puis initialisez un projet avec npm et installez l'outil de développement webpack localement
$ npm install webpack -g
npm init (项目名称) $ npm install webpack-dev-server --save-dev
Créez le dossier app dans le répertoire du projet, créez le fichier index.js et écrivez le code suivant
console.log('hello world');Ouvrez la ligne de commande dans le dossier du projet et entrez la commande suivante
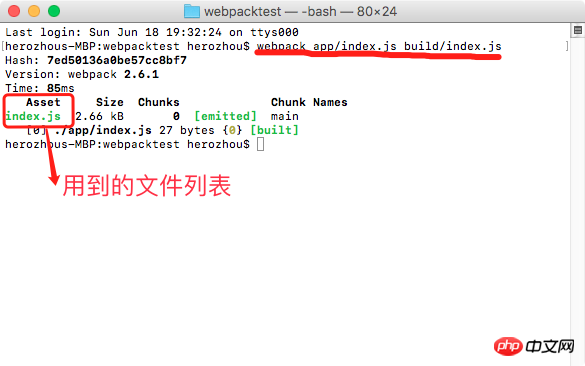
webpack app/index.js build/index.js
Si le code suivant apparaît, c'est réussi

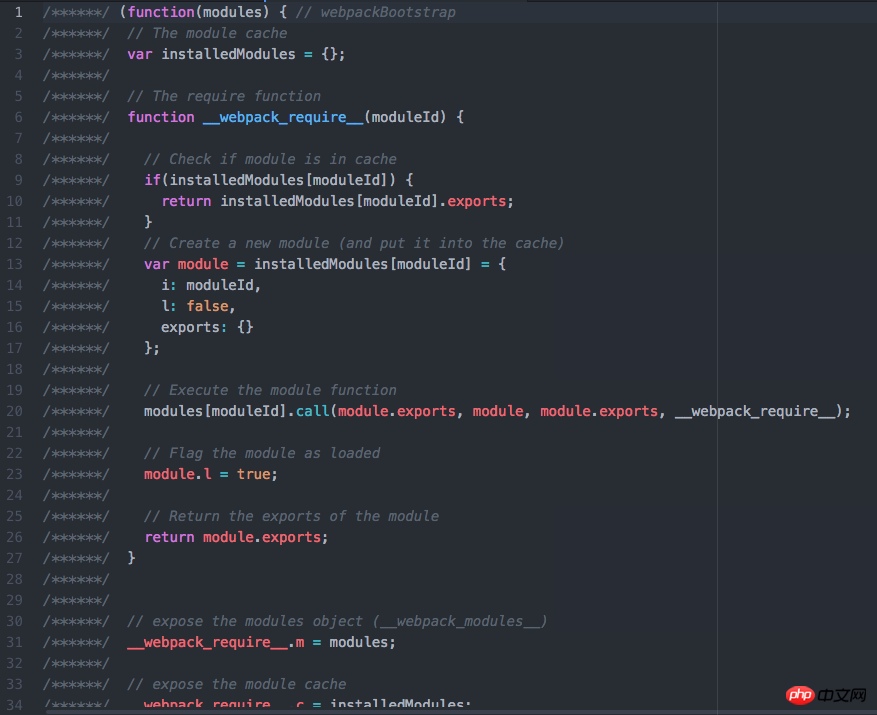
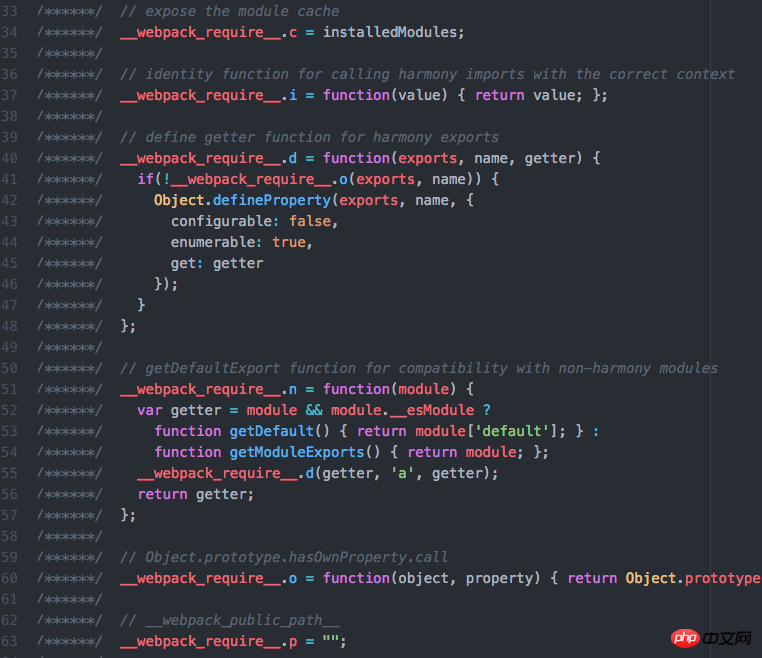
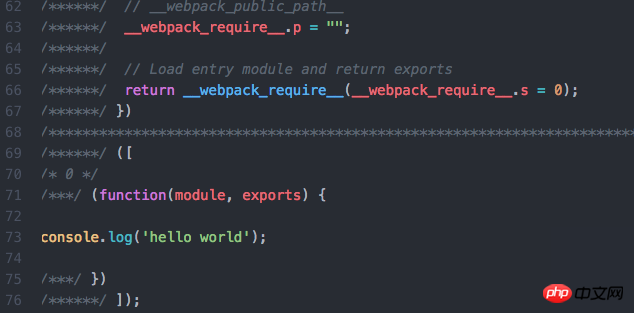
Regardez le code du fichier build/index.js :



Vous pouvez voir que la ligne 73 est le code de notre fichier app/index.js
Nous analyserons la source spécifique coder un autre jour. Aujourd’hui, notre objectif principal est d’en faire l’expérience.
Il est trop inefficace de saisir les codes un par un. Nous pouvons compléter des fonctions plus avancées via le fichier webpack.config.js.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Tutoriel sur l'utilisation de Dewu
Mar 21, 2024 pm 01:40 PM
Tutoriel sur l'utilisation de Dewu
Mar 21, 2024 pm 01:40 PM
Dewu APP est actuellement un logiciel d'achat de marque très populaire, mais la plupart des utilisateurs ne savent pas comment utiliser les fonctions de Dewu APP. Le guide didacticiel d'utilisation le plus détaillé est compilé ci-dessous. Ensuite, l'éditeur présente Dewuduo aux utilisateurs. tutoriels. Les utilisateurs intéressés peuvent venir y jeter un oeil ! Tutoriel sur l'utilisation de Dewu [2024-03-20] Comment utiliser l'achat à tempérament Dewu [2024-03-20] Comment obtenir des coupons Dewu [2024-03-20] Comment trouver le service client manuel Dewu [2024-03- 20] Comment vérifier le code de ramassage de Dewu [2024-03-20] Où trouver l'achat de Dewu [2024-03-20] Comment ouvrir Dewu VIP [2024-03-20] Comment demander le retour ou l'échange de Dewu
 Tutoriel sur la façon de désactiver le son de paiement sur WeChat
Mar 26, 2024 am 08:30 AM
Tutoriel sur la façon de désactiver le son de paiement sur WeChat
Mar 26, 2024 am 08:30 AM
1. Ouvrez d’abord WeChat. 2. Cliquez sur [+] dans le coin supérieur droit. 3. Cliquez sur le code QR pour collecter le paiement. 4. Cliquez sur les trois petits points dans le coin supérieur droit. 5. Cliquez pour fermer le rappel vocal de l'arrivée du paiement.
 Quel logiciel est Photoshop5 ? -tutoriel d'utilisation de Photoshopcs5
Mar 19, 2024 am 09:04 AM
Quel logiciel est Photoshop5 ? -tutoriel d'utilisation de Photoshopcs5
Mar 19, 2024 am 09:04 AM
PhotoshopCS est l'abréviation de Photoshop Creative Suite. C'est un logiciel produit par Adobe et est largement utilisé dans la conception graphique et le traitement d'images. En tant que novice apprenant PS, laissez-moi vous expliquer aujourd'hui ce qu'est le logiciel photoshopcs5 et comment l'utiliser. 1. Qu'est-ce que Photoshop CS5 ? Adobe Photoshop CS5 Extended est idéal pour les professionnels des domaines du cinéma, de la vidéo et du multimédia, les graphistes et web designers qui utilisent la 3D et l'animation, ainsi que les professionnels des domaines de l'ingénierie et des sciences. Rendu une image 3D et fusionnez-la dans une image composite 2D. Modifiez facilement des vidéos
 En été, vous devez essayer de photographier un arc-en-ciel
Jul 21, 2024 pm 05:16 PM
En été, vous devez essayer de photographier un arc-en-ciel
Jul 21, 2024 pm 05:16 PM
Après la pluie en été, vous pouvez souvent voir une scène météorologique spéciale magnifique et magique : l'arc-en-ciel. C’est aussi une scène rare que l’on peut rencontrer en photographie, et elle est très photogénique. Il y a plusieurs conditions pour qu’un arc-en-ciel apparaisse : premièrement, il y a suffisamment de gouttelettes d’eau dans l’air, et deuxièmement, le soleil brille sous un angle plus faible. Par conséquent, il est plus facile de voir un arc-en-ciel l’après-midi, après que la pluie s’est dissipée. Cependant, la formation d'un arc-en-ciel est grandement affectée par les conditions météorologiques, la lumière et d'autres conditions, de sorte qu'il ne dure généralement que peu de temps, et la meilleure durée d'observation et de prise de vue est encore plus courte. Alors, lorsque vous rencontrez un arc-en-ciel, comment pouvez-vous l'enregistrer correctement et prendre des photos de qualité ? 1. Recherchez les arcs-en-ciel En plus des conditions mentionnées ci-dessus, les arcs-en-ciel apparaissent généralement dans la direction de la lumière du soleil, c'est-à-dire que si le soleil brille d'ouest en est, les arcs-en-ciel sont plus susceptibles d'apparaître à l'est.
 Tutoriel DisplayX (logiciel de test de moniteur)
Mar 04, 2024 pm 04:00 PM
Tutoriel DisplayX (logiciel de test de moniteur)
Mar 04, 2024 pm 04:00 PM
Tester un moniteur lors de son achat est un élément essentiel pour éviter d'en acheter un endommagé. Aujourd'hui, je vais vous apprendre à utiliser un logiciel pour tester le moniteur. Étape de la méthode 1. Tout d'abord, recherchez et téléchargez le logiciel DisplayX sur ce site Web, installez-le et ouvrez-le, et vous verrez de nombreuses méthodes de détection proposées aux utilisateurs. 2. L'utilisateur clique sur le test complet régulier. La première étape consiste à tester la luminosité de l'écran. L'utilisateur ajuste l'affichage pour que les cases soient clairement visibles. 3. Cliquez ensuite sur la souris pour accéder au lien suivant. Si le moniteur peut distinguer chaque zone noire et blanche, cela signifie qu'il est toujours bon. 4. Cliquez à nouveau sur le bouton gauche de la souris et vous verrez le test des niveaux de gris du moniteur. Plus la transition des couleurs est douce, meilleur est le moniteur. 5. De plus, dans le logiciel displayx, nous
 Les experts vous apprennent ! La bonne façon de couper de longues images sur les téléphones mobiles Huawei
Mar 22, 2024 pm 12:21 PM
Les experts vous apprennent ! La bonne façon de couper de longues images sur les téléphones mobiles Huawei
Mar 22, 2024 pm 12:21 PM
Avec le développement continu des téléphones intelligents, les fonctions des téléphones mobiles sont devenues de plus en plus puissantes, parmi lesquelles la fonction de prise de photos longues est devenue l'une des fonctions importantes utilisées par de nombreux utilisateurs dans la vie quotidienne. De longues captures d'écran peuvent aider les utilisateurs à enregistrer une longue page Web, un enregistrement de conversation ou une image en même temps pour une visualisation et un partage faciles. Parmi les nombreuses marques de téléphones mobiles, les téléphones mobiles Huawei sont également l'une des marques les plus respectées par les utilisateurs, et leur fonction de recadrage de longues images est également très appréciée. Cet article vous présentera la bonne méthode pour prendre de longues photos sur les téléphones mobiles Huawei, ainsi que quelques conseils d'experts pour vous aider à mieux utiliser les téléphones mobiles Huawei.
 Tutoriel PHP : Comment convertir un type int en chaîne
Mar 27, 2024 pm 06:03 PM
Tutoriel PHP : Comment convertir un type int en chaîne
Mar 27, 2024 pm 06:03 PM
Tutoriel PHP : Comment convertir un type Int en chaîne En PHP, la conversion de données entières en chaîne est une opération courante. Ce didacticiel expliquera comment utiliser les fonctions intégrées de PHP pour convertir le type int en chaîne, tout en fournissant des exemples de code spécifiques. Utiliser cast : En PHP, vous pouvez utiliser cast pour convertir des données entières en chaîne. Cette méthode est très simple. Il vous suffit d'ajouter (string) avant les données entières pour les convertir en chaîne. Vous trouverez ci-dessous un exemple de code simple
 Tutoriel Laravel Redis : maîtriser rapidement l'utilisation
Mar 09, 2024 pm 03:06 PM
Tutoriel Laravel Redis : maîtriser rapidement l'utilisation
Mar 09, 2024 pm 03:06 PM
Tutoriel LaravelRedis : Maîtrisez rapidement l'utilisation, des exemples de code spécifiques sont nécessaires dans le développement Web moderne, la mise en cache est l'un des moyens importants pour améliorer les performances du site Web. En tant que base de données en mémoire hautes performances, Redis est largement utilisé dans diverses applications Web. Dans ce didacticiel, nous présenterons comment utiliser Redis dans le framework Laravel pour améliorer les performances et étendre les fonctionnalités. 1. Installer Redis Avant de commencer, assurez-vous d'abord que le service Redis a été installé dans votre environnement de développement. tu peux






