 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée de l'importation et de l'exportation de modules de module dans AngularJS_AngularJS
Explication détaillée de l'importation et de l'exportation de modules de module dans AngularJS_AngularJS
Explication détaillée de l'importation et de l'exportation de modules de module dans AngularJS_AngularJS
May 16, 2016 pm 03:26 PMAngularJS est un framework JS frontal de Google. Ses fonctionnalités de base incluent : MVC, liaison de données bidirectionnelle, instructions et balises sémantiques, outils modulaires, injection de dépendances, modèles HTML et encapsulation d'outils couramment utilisés. $http, $cookies, $location, etc.
Concernant l'importation et l'exportation de modules dans AngularJS, je n'avais pas écrit à ce sujet avant que Bob me le dise. Merci Bob pour vos conseils à cet égard et pour m'avoir donné le code du cas.
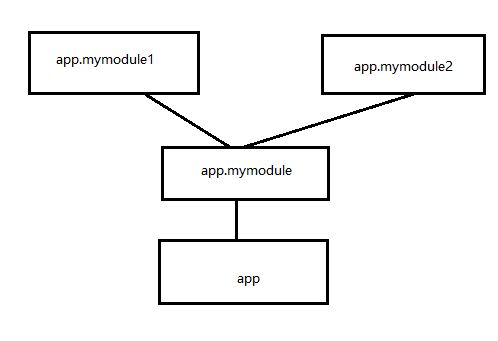
Dans les projets AngularJS réels, nous devrons peut-être placer divers aspects d'un certain champ dans différents modules, puis résumer chaque module dans un fichier dans ce champ, puis l'appeler depuis le module principal. Ça y est :

Ci-dessus, app.mymodule1, app.mymodule2, app.mymodule sont tous destinés à un certain champ. Par exemple, la directive est définie dans app.mymodule1, le contrôleur est défini dans app.mymodule2 et app.mymodule combine app. mymodule1 et app.mymodule2 Résumez-les en un seul endroit, puis l'application du module principal dépend de app.mymodule.
Structure du fichier :
monmodule/
.....helloworld.controller.js <dans app.mymodule2>
.....helloworld.direcitve.js <dans app.mymodule1>
.....index.js <dans app.mymodule>
.....math.js <Dans un module séparé>
app.js <Dans le module application>
index.html
1 2 3 4 5 |
|
Ci-dessus, exportez le module via module.exports et importez le module via require.
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
Ensuite, placez pp.mymodule1 et app.mymodule2 au même endroit dans index.js.
1 2 3 4 |
|
dans math.js :
1 2 3 4 5 6 7 8 |
|
Enfin, référencez app.mymodule1 :
dans app.js
1 2 3 4 5 6 7 8 |
|
Ce qui précède est l'importation et l'exportation de modules dans AngularJS partagés par l'éditeur. J'espère que vous l'aimerez.

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
 Tutoriel de configuration de l'API de recherche Google personnalisé
Mar 04, 2025 am 01:06 AM
Tutoriel de configuration de l'API de recherche Google personnalisé
Mar 04, 2025 am 01:06 AM
Tutoriel de configuration de l'API de recherche Google personnalisé
 8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
8 Superbes plugins de mise en page JQuery Page
 Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Créez vos propres applications Web Ajax
 Qu'est-ce que & # x27; ceci & # x27; en javascript?
Mar 04, 2025 am 01:15 AM
Qu'est-ce que & # x27; ceci & # x27; en javascript?
Mar 04, 2025 am 01:15 AM
Qu'est-ce que & # x27; ceci & # x27; en javascript?
 Améliorez vos connaissances jQuery avec le spectateur source
Mar 05, 2025 am 12:54 AM
Améliorez vos connaissances jQuery avec le spectateur source
Mar 05, 2025 am 12:54 AM
Améliorez vos connaissances jQuery avec le spectateur source
 10 feuilles de triche mobiles pour le développement mobile
Mar 05, 2025 am 12:43 AM
10 feuilles de triche mobiles pour le développement mobile
Mar 05, 2025 am 12:43 AM
10 feuilles de triche mobiles pour le développement mobile






