 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment JQuery réalise-t-il les fonctions de clic pour suivre et ne plus suivre
Comment JQuery réalise-t-il les fonctions de clic pour suivre et ne plus suivre
Comment JQuery réalise-t-il les fonctions de clic pour suivre et ne plus suivre
Comme, un terme Internet qui signifie « d'accord » et « aimer ».
Cet argot Internet vient de la fonction « j'aime » des communautés en ligne. Le nombre de likes que vous envoyez et recevez, vos préférences en matière de likes, etc., peuvent dans une certaine mesure refléter le type de personne que vous êtes et l'état dans lequel vous vous trouvez. Derrière les likes, vous vous reflètez. À cela correspond la fonction d’annulation. Il se trouve que le blogueur a récemment travaillé sur une application, et l'une des sections nécessaires pour implémenter les fonctions like et Cancel, après y avoir réfléchi, il a décidé d'utiliser le code JQuery pour l'implémenter. Bon, sans plus tarder, allons-y. place aux choses pratiques ! !
Tout d'abord, nous devons introduire le plug-in JQuery

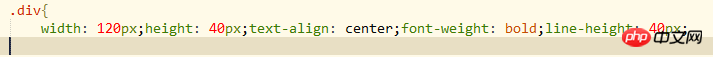
Deuxièmement, nous devons définir un div et lui donner quelques styles


Ensuite, il y a le code JS, comme indiqué ci-dessous
$(document) .ready(function(){
var onOff=true;
var div=$(".div");
div.click(function( ){
if (div.onOff) {
div.val("Suivez-moi");
div.css({" background":'#ccc' });
div.onOff = false;
} else {
div.css({"background":'red'} );
div.val("Déjà suivi");
div.onOff = true;
}
});
});
L'effet de mise en œuvre est le suivant

On peut voir que le code JS est facile à utiliser, de même, vous pouvez également obtenir l'effet de changement d'image comme indiqué ci-dessous

La mise en œuvre le code est le suivant
html :
css : Faites attention au chemin de l'image
.div{
background-image : url(img/guanzhu.png);
width : 100px; hauteur : 40 px ; taille de l'arrière-plan : 80 px ; répétition de l'arrière-plan : non-répétition ;
} Code JS $(document).ready(function(){ var onOff=true; var div=$(".div"); div.click( function(){ if (div.onOff) { div.css({"background-image":'url(img/guanzhu.png)'});div.onOff = false; } else { div.css({"background-image":'url(img/yiguanzhu.png)'}); div.onOff = true; } }); });
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment annuler une commande avec Meituan
Mar 07, 2024 pm 05:58 PM
Comment annuler une commande avec Meituan
Mar 07, 2024 pm 05:58 PM
Lorsqu'ils passent des commandes avec Meituan, les utilisateurs peuvent choisir d'annuler les commandes qu'ils ne souhaitent pas. De nombreux utilisateurs ne savent pas comment annuler les commandes Meituan. Les utilisateurs peuvent cliquer sur la page Mon pour saisir la commande à recevoir, sélectionner la commande qui doit être reçue. être annulé et cliquez sur Annuler. Comment annuler une commande avec Meituan 1. Tout d'abord, cliquez sur Meituan My Page pour saisir la commande à recevoir. 2. Cliquez ensuite pour saisir la commande qui doit être annulée. 3. Cliquez sur Annuler la commande. 4. Cliquez sur OK pour annuler la commande. 5. Enfin, sélectionnez le motif de l'annulation en fonction de votre situation personnelle et cliquez sur Soumettre.
 Étapes détaillées pour annuler le symbole de l'oreille sur WeChat
Mar 25, 2024 pm 05:01 PM
Étapes détaillées pour annuler le symbole de l'oreille sur WeChat
Mar 25, 2024 pm 05:01 PM
1. Le symbole de l'oreille est le mode récepteur vocal. Tout d'abord, nous ouvrons WeChat. 2. Cliquez sur moi dans le coin inférieur droit. 3. Cliquez sur Paramètres. 4. Recherchez le chat et cliquez pour entrer. 5. Décochez Utiliser l'écouteur pour écouter la voix.
 Où résilier le renouvellement automatique Mango TV ?
Feb 28, 2024 pm 10:16 PM
Où résilier le renouvellement automatique Mango TV ?
Feb 28, 2024 pm 10:16 PM
Lorsque de nombreux utilisateurs découvrent Mango TV, un logiciel vidéo, ils choisissent de devenir membres afin de profiter de davantage de ressources cinématographiques et télévisuelles et de services plus complets. Lors de l'utilisation des services d'abonnement Mango TV, certains utilisateurs choisiront d'activer la fonction de renouvellement automatique pour profiter des réductions afin de s'assurer qu'ils ne manqueront aucun contenu passionnant. Cependant, lorsque les utilisateurs n'ont plus besoin des services d'adhésion ou souhaitent changer de mode de paiement, l'annulation de la fonction de renouvellement automatique est une chose très importante pour protéger la sécurité des biens. Comment annuler le service de renouvellement automatique des utilisateurs de Mango TV qui souhaitent savoir ? Venez suivre cet article pour en savoir plus ! Comment annuler le renouvellement automatique de l'abonnement sur Mango TV ? 1. Entrez d'abord [Mon] dans l'application mobile Mango TV, puis sélectionnez [Adhésion VIP]. 2. Recherchez ensuite [Tube
 Étapes opérationnelles pour annuler le paiement d'un abonnement sur WeChat
Mar 26, 2024 pm 08:21 PM
Étapes opérationnelles pour annuler le paiement d'un abonnement sur WeChat
Mar 26, 2024 pm 08:21 PM
1. Cliquez sur l'option [iTunesStore et AppStore] dans les paramètres du téléphone. 2. Cliquez sur [Afficher AppleID], puis saisissez le mot de passe de connexion. 3. Accédez à l'interface [Paramètres du compte] et cliquez sur [Informations de paiement]. 4. Vérifiez le mode de paiement comme [Aucun] et cliquez sur [Terminer]. Une fois terminé, revenez à l'interface WeChat. À ce moment, vous recevrez le message [Notification de résiliation réussie] et WeChat ne déduira plus automatiquement les frais.
 Pourquoi les autres ne voient-ils pas mon attention sur Weibo ? -Comment vérifier les enregistrements des visiteurs sur Weibo ?
Mar 18, 2024 am 11:22 AM
Pourquoi les autres ne voient-ils pas mon attention sur Weibo ? -Comment vérifier les enregistrements des visiteurs sur Weibo ?
Mar 18, 2024 am 11:22 AM
Pourquoi les autres ne voient-ils pas mon attention sur Weibo ? Il suffit de classer le blogueur dans le groupe « Suivre tranquillement » pour que les autres ne voient pas que nous le suivons. 1. Ouvrez Weibo sur votre téléphone mobile et cliquez sur [Suivre] sur la page d'accueil. 2. Cliquez sur [Suivre tranquillement] dans « Mon groupe ». Comment vérifier les enregistrements des visiteurs sur Weibo ? 1. La fonction d'enregistrement des visiteurs testée sur Weibo n'est actuellement visible que par SVIP et VVIP, et n'est ouverte qu'à certains utilisateurs. 2. Les utilisateurs peuvent trouver l'entrée de l'enregistrement des visiteurs dans [Plus de fonctions] sous le centre personnel, où ils peuvent voir le nombre de visiteurs, les visiteurs et les personnes qui visitent le plus fréquemment. 3. Cette fonction n'est ouverte qu'aux utilisateurs SVIP et VVIP et est temporairement indisponible pour les utilisateurs ordinaires et les utilisateurs membres ordinaires. 4. En bref, Weibo teste les visiteurs
 Comment annuler le paiement par reconnaissance faciale sur Alipay ? Tutoriel Alipay sur l'annulation du paiement par reconnaissance faciale
Mar 16, 2024 pm 03:07 PM
Comment annuler le paiement par reconnaissance faciale sur Alipay ? Tutoriel Alipay sur l'annulation du paiement par reconnaissance faciale
Mar 16, 2024 pm 03:07 PM
Alipay est une plateforme de services de vie très pratique. Ce logiciel est très puissant. Il offre aux utilisateurs des fonctions telles que le paiement de la vie, les voyages, l'assurance médicale, etc., apportant du confort à la vie de chacun. La plateforme Alipay dispose de nombreuses fonctions qui attendent que tout le monde les débloque. Alors, comment annuler le paiement par visage sur Alipay Tutoriel détaillé sur l'annulation du paiement par visage sur Alipay : 1. Ouvrez d'abord Alipay 2. Cliquez sur Mon dans le coin inférieur droit ? 3. Cliquez sur Paramètres dans le coin supérieur droit 4. Cliquez sur les paramètres de paiement 5, cliquez sur paiement biométrique 6, recherchez le paiement facial par téléphone mobile 7, décochez les fonctionnalités du logiciel 1. Prend en charge diverses relations de scène, le chat de groupe et le paiement de groupe sont plus pratique ; 2. Établir des comptes familiaux pour les enfants et les parents ; 3. Virements interbancaires longue distance et remboursements par carte de crédit gratuits ;
 Comment annuler la livraison sous 48h sur Doudian ? Puis-je faire appel si la livraison est en retard ?
Mar 07, 2024 pm 01:20 PM
Comment annuler la livraison sous 48h sur Doudian ? Puis-je faire appel si la livraison est en retard ?
Mar 07, 2024 pm 01:20 PM
En tant que plateforme de commerce électronique de vidéos courtes bien connue en Chine, Doudian offre aux commerçants des canaux de vente pratiques et une large base d'utilisateurs. Sur Doudian, les commerçants doivent livrer les marchandises à temps pour répondre aux besoins d'achat des utilisateurs, mais parfois, pour diverses raisons, les commerçants peuvent devoir annuler les expéditions dans les 48 heures. Alors, comment Doudian annule-t-il les expéditions sous 48 heures ? 1. Comment annuler la livraison sous 48h sur Doudian ? Les commerçants peuvent annuler les expéditions dans le système de gestion backend de Doudian. Après s'être connectés au système de gestion backend, les commerçants peuvent facilement trouver les commandes qui doivent être annulées et sélectionner les commandes correspondantes à exploiter. En cliquant sur le bouton Annuler l'expédition, le système affichera une invite pour confirmer l'annulation. Après confirmation du commerçant, la commande peut être annulée avec succès. Cette opération s'applique aux commandes expédiées sous 48 heures
 Comment annuler le forfait cadeau retard sans souci sur Fliggy Travel ? Comment éviter d'acheter le forfait cadeau retard retard sans souci ?
Mar 12, 2024 pm 05:30 PM
Comment annuler le forfait cadeau retard sans souci sur Fliggy Travel ? Comment éviter d'acheter le forfait cadeau retard retard sans souci ?
Mar 12, 2024 pm 05:30 PM
Fliggy Travel permet à tout le monde d'acheter facilement des billets en ligne. Tout le monde peut bénéficier d'une grande commodité ici. Il offre une variété de méthodes de voyage et chaque voyage peut être effectué ici à l'avance. et chaque expérience de voyage est très bonne. Beaucoup de gens achètent des billets d'avion ici, et ils constateront qu'il y a un coût à chaque fois, ce qui est un paquet cadeau sans retard. La fonction de ce paquet cadeau est qu'après le retard du vol, il sera temps, nous vous indemniserons, mais s'il n'y a pas de retard, ce service ne servira à rien. Dans la société actuelle, les délais sont relativement faibles, il est donc généralement inutile. Ici, l'éditeur vous propose un. service d'annulation sans achat. Si vous ne souhaitez pas l'acheter, vous pouvez le consulter pour savoir comment l'emballer.





