
Cet article présente principalement l'effet simple de barre de progression en pourcentage implémenté par jQuery, et analyse les opérations de jQuery et les opérations dynamiques liées aux éléments de la page sous la forme d'exemples simples. Les amis dans le besoin peuvent s'y référer
Page JSP1. Ajouter une balise de table<table id="load" width="700" border="0" align="center" bgcolor="#FAFAFA" cellpadding="0" cellspacing="0" bordercolor="#000000" style="border-collapse:collapse;display:none "> <tr><td><br><br><table width="100%" border="1" cellspacing="0" cellpadding="0" bordercolor="#287BCE" style="border-collapse:collapse "><tr bgcolor="#F7F7F6"> <td width="20%" height="100" valign="middle"><table align='center' width='500'> <tr> <td colspan='2' align='center' id="progressPersent"><font size="2">正在进行保存,用时较长,请稍后...</font> </td> </tr> <tr><td id='tdOne' height='25' width=1 bgcolor="blue"> </td><td id='tdTwo' height='25' width=500 bgColor='#999999'> </td> </tr></table> </td></tr></table></td> </tr></table>
/**添加带百分比的进度条*/var xmlHttp;//创建ajax引擎function createXMLHttpRequest() { if (window.XMLHttpRequest) {
xmlHttp = new XMLHttpRequest();
} else if (window.ActiveXObject) { try {
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e1) {try {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e2) {
}
}
}
} function loading() {
createXMLHttpRequest();
clearLoad();var url = "elecCommonMsgAction_progressBar.do";
xmlHttp.open("GET", url, true);
xmlHttp.onreadystatechange = createCallback;
xmlHttp.send(null);
} function createCallback() {if (xmlHttp.readyState == 4) {if (xmlHttp.status == 200) {//每隔1秒钟执行一次percentServer()方法,直到当前访问结束setTimeout("percentServer()", 1000);
}
}
} function percentServer() {
createXMLHttpRequest();var url = "elecCommonMsgAction_progressBar.do";
xmlHttp.open("GET", url, true);
xmlHttp.onreadystatechange = updateCallback;
xmlHttp.send(null);
} function updateCallback() {if (xmlHttp.readyState == 4) {if (xmlHttp.status == 200) {//获取XML数据中的percent存放的百分比的值var percent_complete = xmlHttp.responseXML.getElementsByTagName("percent")[0].firstChild.data;var tdOne = document.getElementById("tdOne");var progressPersent = document.getElementById("progressPersent");//改变蓝色区域的宽度tdOne.width = percent_complete + "%";//将百分比的数值显示到页面上progressPersent.innerHTML = percent_complete + "%";//如果计算获取的百分比的数值没有达到100,则继续调用方法,直到操作结束为止if (percent_complete < 100) {
setTimeout("percentServer()", 1000);
}
}
}
} function clearLoad() {
document.getElementById("load").style.display="";
document.getElementById("opperate1").style.display="none";
document.getElementById("opperate2").style.display="none";
}/**
* @throws Exception
* @Name: progressBar
* @Description: 在页面执行保存后,使用ajax,计算执行的百分比情况,将结果显示到页面上
* @Parameters: 无
* @Return: ajax如果不需要跳转页面,返回null或者NONE*/public String progressBar() throws Exception{//从session中获取操作方法中计算的百分比Double percent = (Double) request.getSession().getAttribute("percent");
String res = "";//此时说明操作的业务方法仍然继续在执行if(percent!=null){//计算的小数,四舍五入取整int percentInt = (int) Math.rint(percent);
res = "<percent>" + percentInt + "</percent>";
}//此时说明操作的业务方法已经执行完毕,session中的值已经被清空else{//存放百分比res = "<percent>" + 100 + "</percent>";
}//定义ajax的返回结果是XML的形式PrintWriter out = response.getWriter();
response.setContentType("text/xml");
response.setHeader("Cache-Control", "no-cache");//存放结果数据,例如:<response><percent>88</percent></response>out.println("<response>");
out.println(res);
out.println("</response>");
out.close();return null;
}/**
* @Name: save
* @Description: 保存表单数据到数据库
* @Parameters: 无
* @Return: String:重定向到system/actingIndex.jsp再查询*/public String save(){//模拟:循环保存150次,方便观察百分比变化for(int i=1;i<=150;i++){
elecCommonMsgService.saveCommonMsg(elecCommonMsg);//保存数据request.getSession().setAttribute("percent", (double)i/150*100);
}//线程结束,清空sessionrequest.getSession().removeAttribute("percent");return "save";
}Remarque : dans les affaires complexes, le segment de code peut être divisé en points, la progression de chaque point est le pourcentage, puis stocké dans Session, puis appelez le service via ajax pour obtenir la valeur de Session, renvoyez la progression et affichez-la.

Lors de la saisie des données et du clic sur [Enregistrer] :

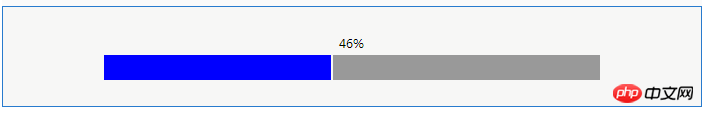
Barre de progression avec pourcentage, en fait c'est implémenté en utilisant ajax pour ouvrir plusieurs threads lors de la sauvegarde :
Un thread, effectue l'opération de sauvegarde :
1. Calculez le pourcentage et mettez-le dans la session
2. Lorsque le fil de discussion se termine, mettez la session vide.
Un autre fil de discussion, Récupérez le pourcentage de contenu de la session :
1. Utilisez ajax pour renvoyer les résultats et les afficher sur la page
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel ajax
tutoriel ajax
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 Comment exprimer la valeur de la largeur en CSS
Comment exprimer la valeur de la largeur en CSS
 Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués
 Comment utiliser RealVNC
Comment utiliser RealVNC
 CSS définir la couleur du texte
CSS définir la couleur du texte
 Comment prendre des captures d'écran sur un ordinateur
Comment prendre des captures d'écran sur un ordinateur
 Comment passer un appel sans afficher votre numéro
Comment passer un appel sans afficher votre numéro
 utilisation de la fonction de palette de couleurs
utilisation de la fonction de palette de couleurs