
Depuis que j'ai découvert les sites Web, j'ai toujours utilisé Dreamweaver, même si les autres pensent que Dreamweaver n'est pas bon. Je pense toujours que c'est le meilleur éditeur de code que j'ai jamais utilisé. Premièrement : il a une fonction de complétion automatique ; deuxièmement : il a des invites de code ; troisièmement : il peut vous aider à compléter automatiquement le code d'en-tête du document lors de la création d'un document HTML. Quatrièmement : le code d’alignement peut être formaté. Parfois, une fonction de visualisation visuelle est également requise. Malgré ses temps de réponse lents et ses énormes fonctionnalités. Mais je pense qu’il n’y a probablement personne sur le marché qui soit vraiment meilleur que Dreamweaver. ·
Cette année je suis entré en contact avec un autre bon éditeur : Sublime Text2.
Sublime Text2 présente plusieurs avantages :
1. Très rapide.
2.Interface simple.
3. Fonctions puissantes.
4. Il existe de nombreux plug-ins.
5. Il existe de nombreuses touches de raccourci.
6. Vous pouvez le fermer sans enregistrer et le rouvrir pour le modifier la prochaine fois.
7. L'interface est magnifique et peut être personnalisée.
Bien sûr, le plus important est qu'il dispose de nombreux plug-ins, ce qui lui confère d'énormes fonctions. Quand j'apprenais le front-end, comme beaucoup de gens, j'ai recherché en ligne quel type d'outils de développement devrais-je choisir pour le développement front-end Après la recherche, presque la plupart des résultats recommandaient Sublime, j'ai donc téléchargé. one., quand je l'ai ouvert après le téléchargement, j'ai vu que la forme noire n'était pas du tout magnifique (la traduction chinoise de sublime est "magnifique"). Plus tard, j'y ai réfléchi et j'ai cherché sur Baidu en ligne pendant un moment, et j'ai finalement compris. pourquoi il y avait tant de monde. L'une des raisons importantes pour lesquelles sublime est facile à utiliser est sa "personnalisabilité", est présente. sublime, vous voulez Tout ce que vous désirez peut être personnalisé et choisi par vous-même. Changez-le vous-même ; et une autre fonctionnalité : des touches de raccourci pour écrire rapidement Certaines personnes diront peut-être, n'est-ce pas juste pour déconner ? Tout doit être fait par vous-même et manipulé par vous-même. Cependant, lorsque vous écrirez vous-même le code plus tard, vous comprendrez que tout ce "faffage" est nécessaire. Il est très rapide d'utiliser Sublime pour écrire quelques pages de démonstration simples Cependant, Sublime présente également des inconvénients évidents : il n'est pas pratique pour la gestion de projet et les invites de code ne sont pas aussi puissantes que celles des autres IDE <.>
1. Éditeur multiplateforme .
Il prend également en charge Windows, Linux, Mac OS X et d'autres systèmes d'exploitation. Il s'agit d'un éditeur léger et prend en charge divers langages de programmation.
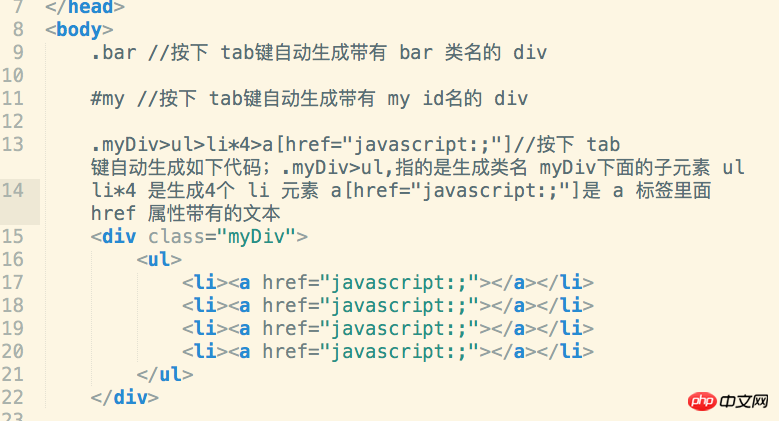
2. Le mécanisme de plug-in de Sublime.
(Je n'entrerai pas dans les détails sur la façon d'installer les plug-ins ici, il existe de nombreux bons articles sur Internet) Pour être honnête, vous n'avez pas besoin installer trop de plug-ins, et en installer trop sera un problème. Pourquoi ne pas utiliser un IDE (Integrated Development Environment) professionnel et partager quelques plug-ins que j'utilise facilement sur lesquels le même sublime plug-in peut être installé ? soit sur les systèmes Windows ou Mac après l'avoir téléchargé manuellement.
Emmet
Emmet C'est un incontournable, html Il peut fournir des conseils intelligents rapides pour CSS et JS, et fournit également diverses touches de raccourci pour générer rapidement le squelette de la page HTML
.
La façon dont sublime lui-même parcourt la page, la valeur par défaut est d'utiliser le fichier chemin. La page n'est pas accessible via http localhost:8080/, ce qui peut facilement provoquer des erreurs de chemin de fichier.

Après avoir installé le plug-in Sublime Server, vous pouvez utiliser http pour accéder à la page. Après l'installation, ouvrez-le dans "Outils - sublime serveur - star sublime serveur". Après cela, faites un clic droit sur la page et "Afficher dans sublimer", vous pouvez obtenir 
Le plug-in Emmet mentionné ci-dessus a une prise en charge limitée des invites de code JavaScript. Par conséquent, vous pouvez installer le plug-in AndyJS2 pour. combler ce défaut Ce plug-in étant introuvable dans l'outil de gestion des packages, vous pouvez télécharger manuellement le plug-in à l'adresse de téléchargement : Après le téléchargement, copiez directement les fichiers du dossier vers le Page "Préférences - Package" , l'installation est terminée à ce moment
À ce moment, si vous écrivez à nouveau le code JS, vous constaterez qu'il existe de nombreuses autres invites intelligentes .
Certaines personnes diront peut-être qu'il n'est pas nécessaire d'installer autant de plug-ins pour les invites intelligentes. Pourquoi utiliser sublime Il est préférable d'utiliser un IDE, comme Webstorm ou Visual Studio ? Cependant, si vous êtes un novice en apprentissage, si vous souhaitez vous familiariser davantage avec la syntaxe et le code, essayez sublime, cette "magnifique invite intelligente" O(∩_∩)O
.
Si la page est tronquée, vous pouvez installer ce plug-in pour supprimer le code tronqué. Ce plug-in est également un incontournable. avoir.
Pour les invites intelligentes pour les fichiers dans les dossiers, vous pouvez définir les invites de nom de classe CSS en modifiant la configuration par défaut de sublime. une superbe adresse de tutoriel sur Zhihu comme suit
Vous pouvez également utiliser PackageResourceViwer pour modifier le style et la taille de la police de la sublime barre latérale
Ce sont des plug-ins installés par les blogueurs eux-mêmes


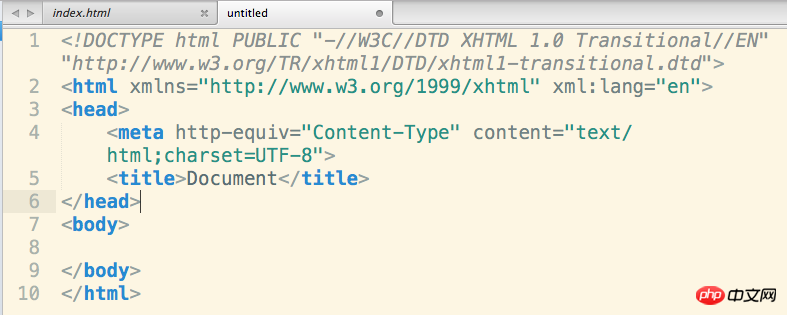
Notez que vous devez d'abord cliquer sur le coin inférieur droit  pour sélectionner le format "HTML" ou "ctrl + s" pour enregistrer d'abord la page
pour sélectionner le format "HTML" ou "ctrl + s" pour enregistrer d'abord la page
Écrivez html:xt sur la page vierge //Appuyez sur la touche de tabulation du clavier Générer le squelette de la page xhtml

Écrire html:5 sur la page vierge // Appuyez simplement sur la touche de tabulation du clavier Générer le squelette de la page html5


Il existe de nombreuses syntaxes similaires, en voici quelques-unes couramment utilisées Oui, le reste peut être trouvé en effectuant une recherche en ligne, il y en a beaucoup.
Méthode : Dans le texte qui doit être modifié, appuyez et maintenez la touche de la molette de la souris. Remarque. que c'est le cas. Appuyez sur le bouton de la molette de la souris, puis tirez la souris vers la ligne de texte qui doit être modifiée. Une ligne verticale apparaîtra à ce moment-là, vous pouvez commencer l'édition, comme le montre la figure <.>

Pour moi, Sublime Text est en effet un bon éditeur de code. À l'avenir, j'écrirai sur deux autres éditeurs que j'aime aussi beaucoup, Visual Studio Code. et IDE Webstorm.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 éditeur HTML en ligne
éditeur HTML en ligne
 Python est-il front-end ou back-end ?
Python est-il front-end ou back-end ?
 Comment implémenter la messagerie instantanée sur le front-end
Comment implémenter la messagerie instantanée sur le front-end
 Tutoriel d'utilisation de Kindeditor
Tutoriel d'utilisation de Kindeditor
 La différence entre front-end et back-end
La différence entre front-end et back-end
 Introduction à la relation entre php et front-end
Introduction à la relation entre php et front-end
 Introduction au document en JS
Introduction au document en JS
 qu'est-ce que le serveur
qu'est-ce que le serveur
 Pourquoi les Himalayens ne peuvent-ils pas se connecter à Internet ?
Pourquoi les Himalayens ne peuvent-ils pas se connecter à Internet ?