 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée de la solution au problème de rafraîchissement et de disparition des paramètres de routage vue-router
Explication détaillée de la solution au problème de rafraîchissement et de disparition des paramètres de routage vue-router
Explication détaillée de la solution au problème de rafraîchissement et de disparition des paramètres de routage vue-router
Cet article présente principalement la solution au problème de la disparition du paramètre de routage vue-router après actualisation. Il a une certaine valeur de référence. Les amis intéressés peuvent se référer au scénario
: Dans le. application monopage implémentée par vue-router, une fois que la page de connexion appelle l'Solution :
1, session& rendu serveur
La solution traditionnelle est que la page de connexion et la page d'accueil sont deux pages distinctes. Après une connexion réussie, le serveur génère une session correspondant aux informations utilisateur, puis restitue les données de la page d'accueil, transmet l'ID de session au navigateur via l'en-tête de réponse et génère. le fichier cookie correspondant. De cette façon, la prochaine fois que la page sera demandée, le navigateur apportera le cookie correspondant dans l'en-tête http, puis le serveur déterminera si l'utilisateur est connecté en fonction de l'ID de session dans le cookie, puis affichera les données utilisateur. . Si le projet adopte l'idée de séparation front-end et back-end et que le serveur ne fournit que des interfaces et n'effectue pas de rendu serveur, alors cette méthode ne fonctionnera pas.
2. $route.query
Nous pouvons apporter les paramètres de la demande de connexion lorsque l'itinéraire saute :router.push({name:'index', query:{username: 'xxx', password: 'xxxxxx'}})
...
this.$ajax({
url: 'xxx',
method: 'post',
data: {
username: this.$route.query.username,
password: this.$route.query.password
}
})3. Cookie
Une autre façon consiste à stocker les paramètres de connexion dans le cookie, puis à obtenir les informations stockées dans le cookie dans le hook créé. Ensuite, appelez l'interface de connexion. Il est également déraisonnable de stocker le nom d'utilisateur et le mot de passe dans un cookie. La version améliorée est que le serveur renvoie un jeton après une connexion réussie et que les données utilisateur sont obtenues via le jeton pendant la période de validité.chaîne et liée par "=", ce qui nécessite des méthodes supplémentaires pour faire fonctionner le cookie.
<script>
function setCookie (name, value, exdays) {
let date = new Date()
date.setTime(date.getTime() + (exdays * 24 * 60 * 60 * 1000))
let expires = "expires=" + date.toGMTString()
document.cookie = name + "=" + value + "; " + expires
}
function getCookie (name) {
name = name + "="
let cookieArr = document.cookie.split(';')
for (let i = 0; i < cookieArr.length; i++) {
let cookie = cookieArr[i].trim()
if (cookie.indexOf(name) === 0) {
return cookie.slice(name.length)
}
}
return ""
}4. Stockage Web HTML5
En ce qui concerne le stockage Web, je dois inconsciemment penser que de nombreux navigateurs ne le prennent pas en charge. . En fait, IE8 et tous les éléments ci-dessus prennent en charge localStorage et sessionStorage. Le projet Vue prend en charge au moins IE9, vous pouvez donc utiliser le stockage Web en toute confiance....
for (var key in res.data.customer) {
sessionStorage[key] = res.data.customer[key]
}
...Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 6 façons d'actualiser les pages Web sur iPhone
Feb 05, 2024 pm 02:00 PM
6 façons d'actualiser les pages Web sur iPhone
Feb 05, 2024 pm 02:00 PM
Lorsque vous naviguez sur le Web sur votre iPhone, le contenu chargé est temporairement stocké tant que l'application du navigateur reste ouverte. Cependant, le site Web met régulièrement à jour le contenu, donc actualiser la page est un moyen efficace d'effacer les anciennes données et de voir le dernier contenu publié. De cette façon, vous disposez toujours des dernières informations et expériences. Si vous souhaitez actualiser la page sur iPhone, l'article suivant vous expliquera toutes les méthodes. Comment actualiser les pages Web sur Safari [4 méthodes] Il existe plusieurs méthodes pour actualiser les pages que vous consultez sur l'application Safari sur iPhone. Méthode 1 : utiliser le bouton Actualiser Le moyen le plus simple d'actualiser une page ouverte sur Safari consiste à utiliser l'option Actualiser dans la barre d'onglets de votre navigateur. Si Safa
 La touche d'actualisation F5 ne fonctionne pas sous Windows 11
Mar 14, 2024 pm 01:01 PM
La touche d'actualisation F5 ne fonctionne pas sous Windows 11
Mar 14, 2024 pm 01:01 PM
La touche F5 ne fonctionne pas correctement sur votre PC Windows 11/10 ? La touche F5 est généralement utilisée pour actualiser le bureau ou l'explorateur ou recharger une page Web. Cependant, certains de nos lecteurs ont signalé que la touche F5 actualisait leur ordinateur et ne fonctionnait pas correctement. Comment activer l’actualisation F5 dans Windows 11 ? Pour actualiser votre PC Windows, appuyez simplement sur la touche F5. Sur certains ordinateurs portables ou de bureau, vous devrez peut-être appuyer sur la combinaison de touches Fn+F5 pour terminer l'opération d'actualisation. Pourquoi l’actualisation F5 ne fonctionne-t-elle pas ? Si l'appui sur la touche F5 ne parvient pas à actualiser votre ordinateur ou si vous rencontrez des problèmes sous Windows 11/10, cela peut être dû au verrouillage des touches de fonction. D'autres causes potentielles incluent le clavier ou la touche F5
 Comment résoudre le problème de la disparition de toutes les icônes du bureau dans Windows 10
Dec 25, 2023 pm 04:55 PM
Comment résoudre le problème de la disparition de toutes les icônes du bureau dans Windows 10
Dec 25, 2023 pm 04:55 PM
Je ne sais pas si vous vous êtes déjà réveillé le matin et avez allumé l'ordinateur et constaté que toutes les icônes du bureau de l'ordinateur avaient disparu. Ne paniquez pas pour le moment. Il se peut que vos touches de raccourci aient supprimé le fichier. icônes du bureau. Cela peut être restauré directement dans la corbeille. Sinon, vous pouvez également vérifier la méthode d'affichage de l'icône à récupérer. Jetons un coup d'œil aux étapes spécifiques ci-dessous. Méthode de récupération pour toutes les icônes du bureau Win10 disparues 1. S'il ne reste qu'une seule corbeille sur le bureau, il est alors possible que vous ayez supprimé toutes les touches de raccourci permettant de changer de visage. À ce stade, vous pouvez cliquer sur la corbeille pour voir si vous pouvez trouver un raccourci pour la supprimer. 2. Si vous voyez les raccourcis que vous avez supprimés, sélectionnez tous les raccourcis, cliquez avec le bouton droit de la souris et sélectionnez Restaurer. 3. Vous pouvez également cliquer avec le bouton droit de la souris et cliquer sur Annuler la suppression. donc tout
 J'ai rencontré l'erreur vue-router « NavigationDuplicate : navigation redondante évitée vers l'emplacement actuel » dans mon application Vue - comment la résoudre ?
Jun 24, 2023 pm 02:20 PM
J'ai rencontré l'erreur vue-router « NavigationDuplicate : navigation redondante évitée vers l'emplacement actuel » dans mon application Vue - comment la résoudre ?
Jun 24, 2023 pm 02:20 PM
L'erreur vue-router « NavigationDuplicate:Avoidedredundantnavigationtocurrentlocation » rencontrée dans l'application Vue – comment la résoudre ? Vue.js devient de plus en plus populaire dans le développement d'applications frontales en tant que framework JavaScript rapide et flexible. VueRouter est une bibliothèque de codes de Vue.js utilisée pour la gestion du routage. Cependant, parfois
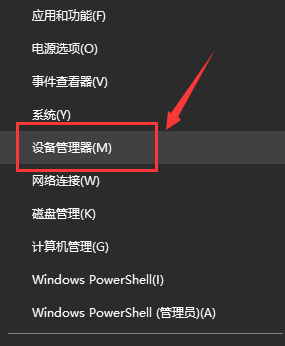
 L'adaptateur réseau sans fil Win7 est manquant
Dec 23, 2023 pm 05:57 PM
L'adaptateur réseau sans fil Win7 est manquant
Dec 23, 2023 pm 05:57 PM
De nombreux utilisateurs ont signalé que l'adaptateur réseau sans fil Win7 a disparu. Dans ce cas, il est probable qu'il y ait un problème avec la carte réseau ou le pilote de la carte réseau. Il suffit de réparer le pilote de la carte réseau ou de remplacer une bonne carte réseau. résoudre le problème. L'adaptateur réseau sans fil a disparu dans Win7 1. Tout d'abord, cliquez avec le bouton droit sur le bouton Démarrer et sélectionnez "Gestionnaire de périphériques" 2. Ensuite, nous trouvons "l'adaptateur réseau", cliquez avec le bouton droit et choisissez de mettre d'abord à jour le pilote ou de désactiver d'abord le périphérique. puis activez-le. Vous pouvez également cliquer ici "Propriétés" 3. Après avoir cliqué sur Propriétés, cliquez sur "Pilote" ci-dessus, cliquez sur "Mettre à jour le pilote" ici 4. Cliquez ici et sélectionnez "Rechercher et mettre à jour automatiquement les fichiers du pilote" 5. Une fois terminé, vous pouvez également modifier le réseau de l'ordinateur. Réinitialisez-le. Tout d'abord, appuyez sur gagner
 Comment actualiser rapidement une page Web ?
Feb 18, 2024 pm 01:14 PM
Comment actualiser rapidement une page Web ?
Feb 18, 2024 pm 01:14 PM
L'actualisation des pages est très courante dans notre utilisation quotidienne du réseau. Lorsque nous visitons une page Web, nous rencontrons parfois certains problèmes, comme la page Web qui ne se charge pas ou ne s'affiche pas anormalement, etc. À ce stade, nous choisissons généralement d'actualiser la page pour résoudre le problème, alors comment actualiser la page rapidement ? Discutons des touches de raccourci pour l'actualisation de la page. La touche de raccourci d'actualisation de page est une méthode permettant d'actualiser rapidement la page Web actuelle via des opérations au clavier. Dans différents systèmes d'exploitation et navigateurs, les touches de raccourci pour l'actualisation de la page peuvent être différentes. Ci-dessous, nous utilisons le W commun
 Un article qui explique le routage Vue en détail : vue-router
Sep 01, 2022 pm 07:43 PM
Un article qui explique le routage Vue en détail : vue-router
Sep 01, 2022 pm 07:43 PM
Cet article vous donnera une explication détaillée du Vue-Router dans le bucket de la famille Vue et en apprendra davantage sur les connaissances en matière de routage. J'espère qu'il vous sera utile !
 Vue et Vue-Router : Comment partager des données entre composants ?
Dec 17, 2023 am 09:17 AM
Vue et Vue-Router : Comment partager des données entre composants ?
Dec 17, 2023 am 09:17 AM
Vue et Vue-Router : Comment partager des données entre composants ? Introduction : Vue est un framework JavaScript populaire pour créer des interfaces utilisateur. Vue-Router est le gestionnaire de routage officiel de Vue, utilisé pour implémenter des applications monopage. Dans les applications Vue, les composants sont les unités de base pour créer des interfaces utilisateur. Dans de nombreux cas, nous devons partager des données entre différents composants. Cet article présentera quelques méthodes pour vous aider à réaliser le partage de données dans Vue et Vue-Router, et



