
Fini le bavardage, commençons à écrire !
Écrivez d'abord un exemple simple :
Positionnez l'élément h2 :
h2
{ position:absolute;
left:100px;
top:150px;
}Essayez-le vous-même
À propos positionnement
Nous pouvons utiliser l'attribut position de CSS pour définir le type de positionnement de l'élément. Les paramètres de position sont les suivants :
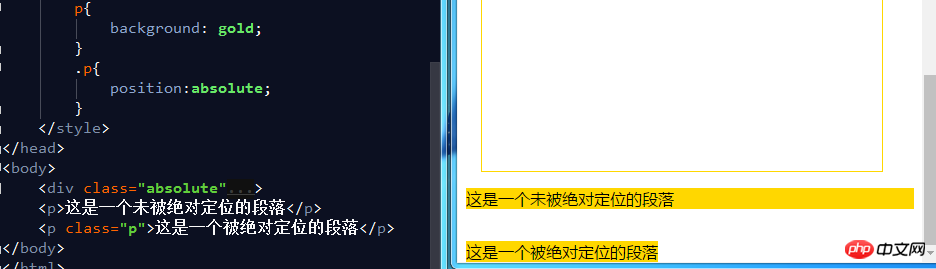
a. Relative génère un positionnement relatif. elements , la position du flux de documents occupée par l'élément reste inchangée (c'est-à-dire que l'élément ne quittera pas le flux de documents) et l'élément lui-même est décalé par rapport à la position du flux de documents. (Position par rapport à sa propre position)
b. Absolute génère un élément positionné de manière absolue L'élément est séparé du flux de documents et n'occupe pas la position du flux de documents (L'élément dérivera au-dessus du document. flow), par rapport au précédent. L'élément parent avec un positionnement relatif, un positionnement absolu ou un positionnement fixe est défini pour le positionnement. S'il est introuvable, il est positionné par rapport à l'élément body. (Lors du positionnement absolu, l'élément parent est généralement défini sur un positionnement relatif et l'élément parent est utilisé comme point de base)
c.fixed génère un élément de positionnement fixe L'élément est séparé du flux de documents. et n'occupe pas la position du flux de documents dans la fenêtre du navigateur.
d. valeur statique par défaut, pas de positionnement, l'élément apparaît dans le flux de documents normal, par rapport à l'annulation de l'attribut de positionnement ou à la non définition de l'attribut de positionnement.
e.herit hérite de la valeur de l'attribut position de l'élément parent.
Propriétés des éléments positionnés
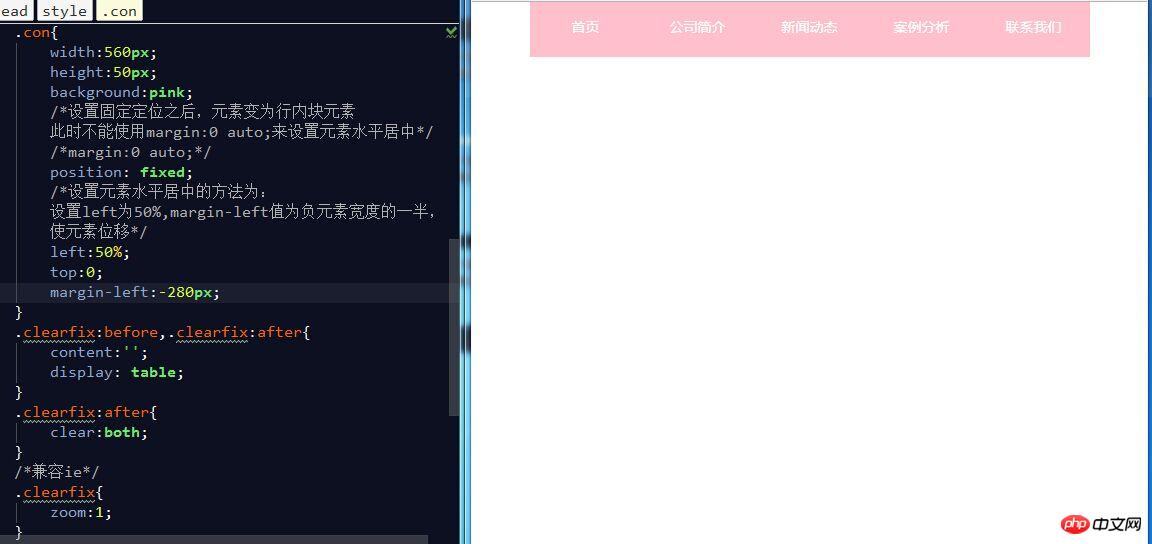
Les éléments de bloc positionnés de manière absolue et fixe et les éléments en ligne seront automatiquement convertis en blocs en ligne élément. (Les éléments de bloc en ligne ne peuvent pas utiliser margin:x auto pour définir le centrage horizontal)
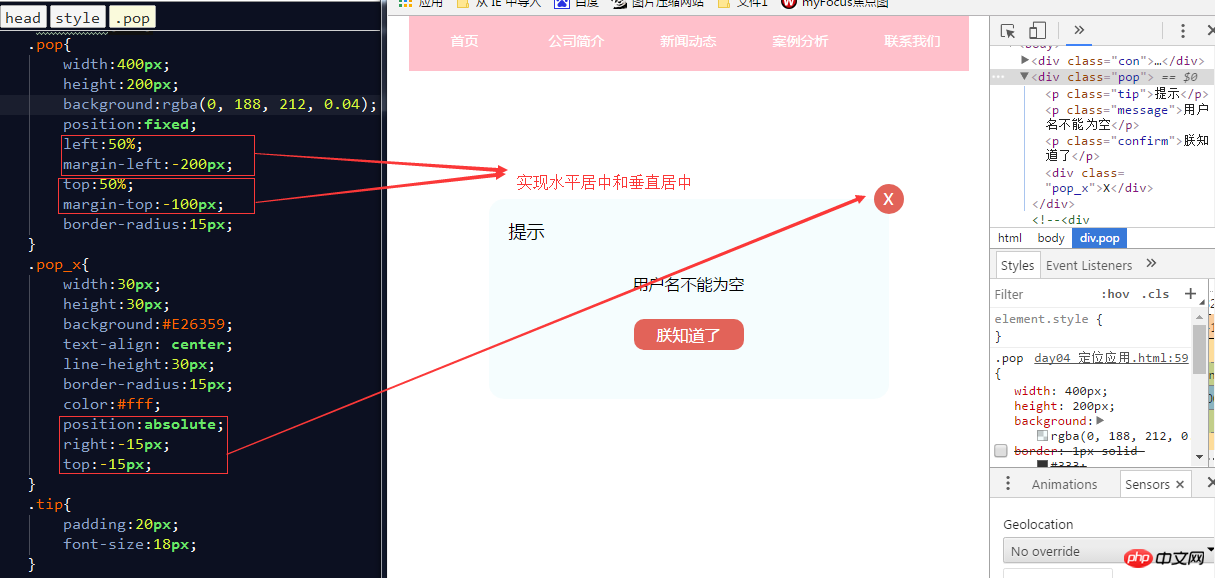
a Si vous souhaitez centrer l'élément horizontalement : left:50%;margin-left:-width/2
b , si vous souhaitez centrer l'élément verticalement : top:50%; margin-top:-height/2
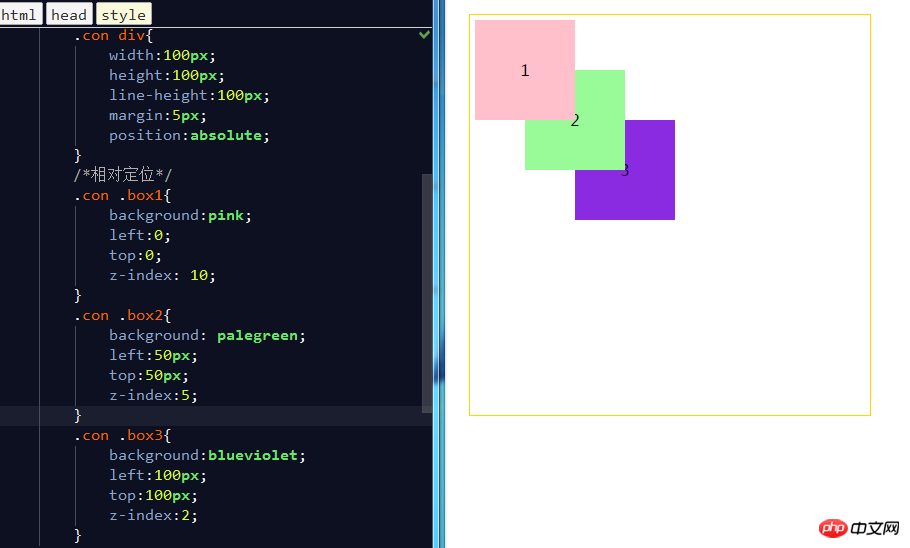
Le niveau de l'élément positionné
Les éléments positionnés flottent au-dessus du flux normal du document. Vous pouvez utiliser l'attribut z-index pour définir le niveau de l'élément. (Plus la valeur de l'indice z est grande, plus le niveau est élevé)
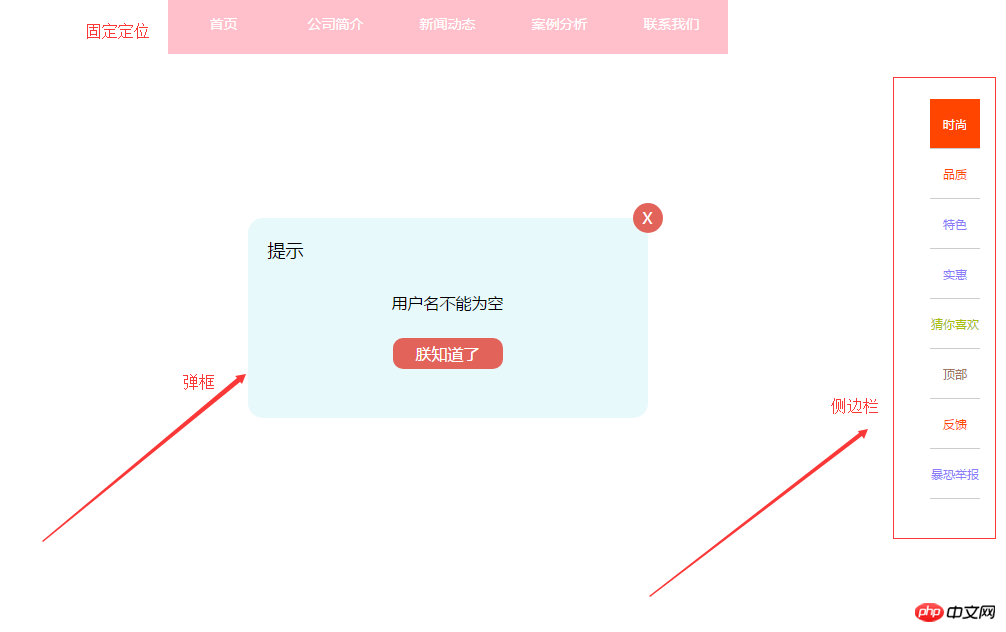
Disposition de positionnement typique :
a. Menu fixe en haut b. Boîte contextuelle centrée horizontalement et verticalement c. Boutons en basa. Menu fixe en haut (positionnement fixe) 


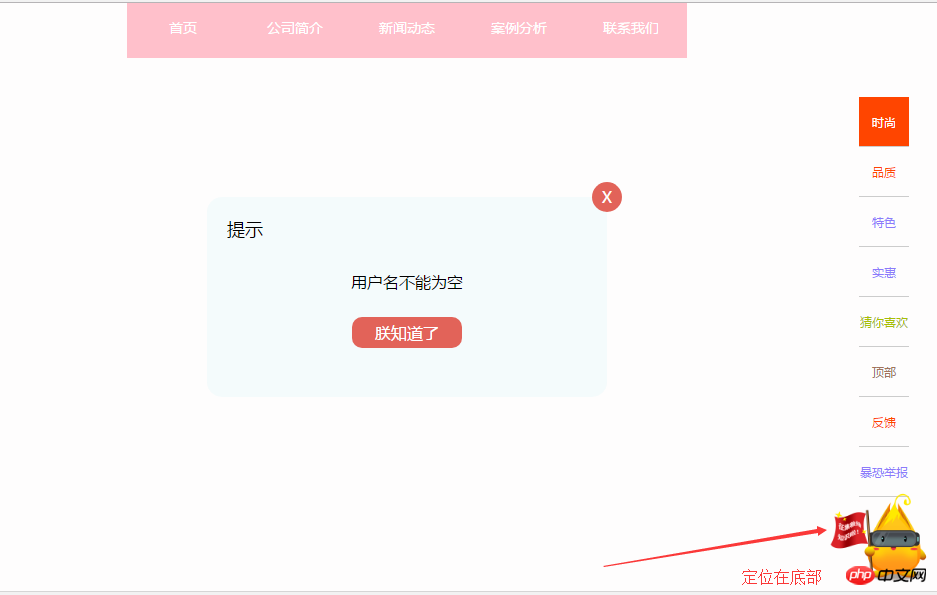
d . Boutons fixes en bas (positionnement fixe)

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!