 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Introduction à trois types de balises couramment utilisées dans les mises en page
Introduction à trois types de balises couramment utilisées dans les mises en page
Introduction à trois types de balises couramment utilisées dans les mises en page
L'élément
est une étiquette. Il existe trois étiquettes couramment utilisées dans la mise en page, l'élément de bloc, l'élément en ligne et l'élément de bloc en ligne. Ce n'est qu'en comprenant les caractéristiques de ces trois éléments que vous pourrez mettre en page la page avec compétence.
Éléments en ligne (éléments en ligne)
Balises couramment utilisées dans la mise en page telles que : a, span, em, b, strong, i, etc. sont tous des éléments en ligne, leur comportement dans la mise en page :
a. Prend en charge certains styles (la largeur, la hauteur, la marge supérieure et inférieure, le remplissage supérieur et inférieur ne sont pas pris en charge)
b. La largeur et la hauteur sont déterminées par le contenu.
c. Les cases sont assemblées
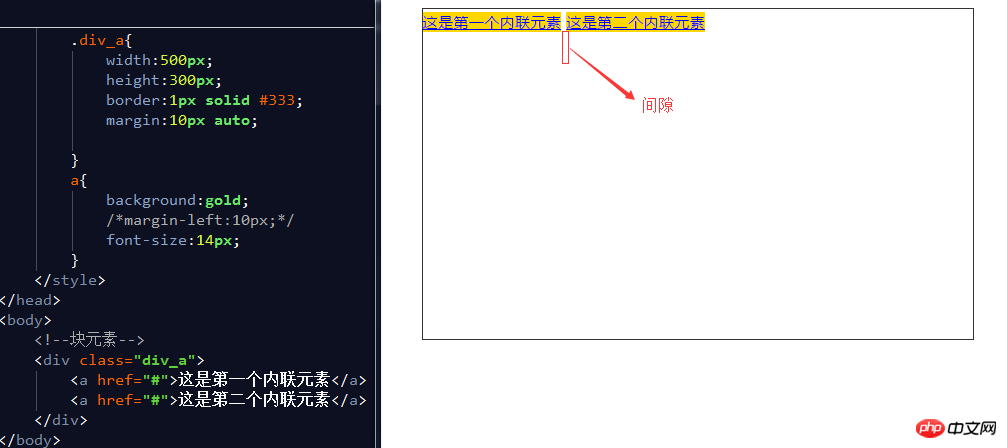
d Le code casse et il y aura un écart entre les cases.
e. Les éléments enfants sont des éléments en ligne. L'élément parent peut utiliser l'attribut text-align pour définir l'alignement horizontal de l'élément enfant et la valeur de l'attribut line-height pour définir l'alignement vertical
L'élément de bloc
est également appelé élément de ligne. Les balises couramment utilisées dans la mise en page sont : div p, ul, li, h1~h6, dl, dt,. dd, etc. Élément de bloc, son comportement dans la mise en page :
a. Prend en charge tous les styles
b Si la largeur n'est pas définie, la largeur par défaut est 100 % de la largeur parent
c. La boîte occupe une ligne, même si la largeur est définieComment résoudre l'écart des éléments en ligne :
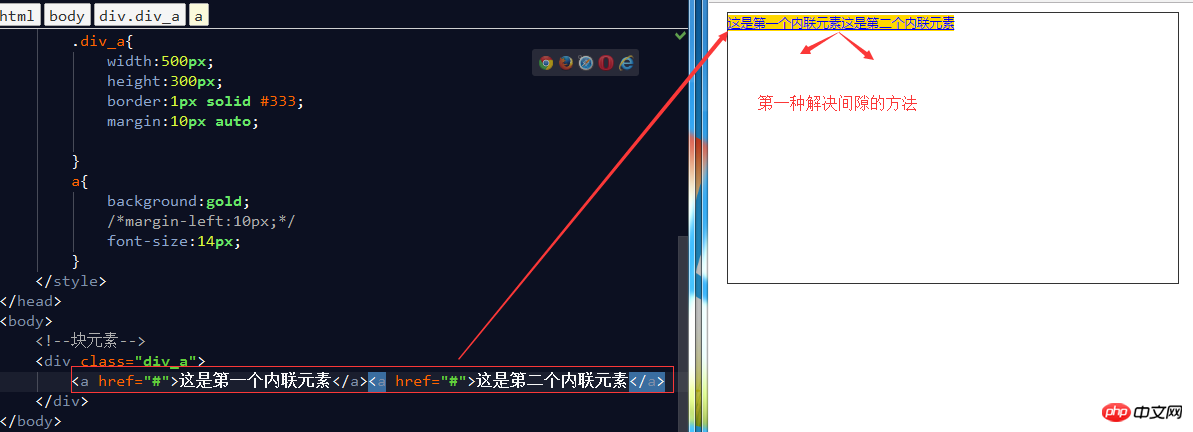
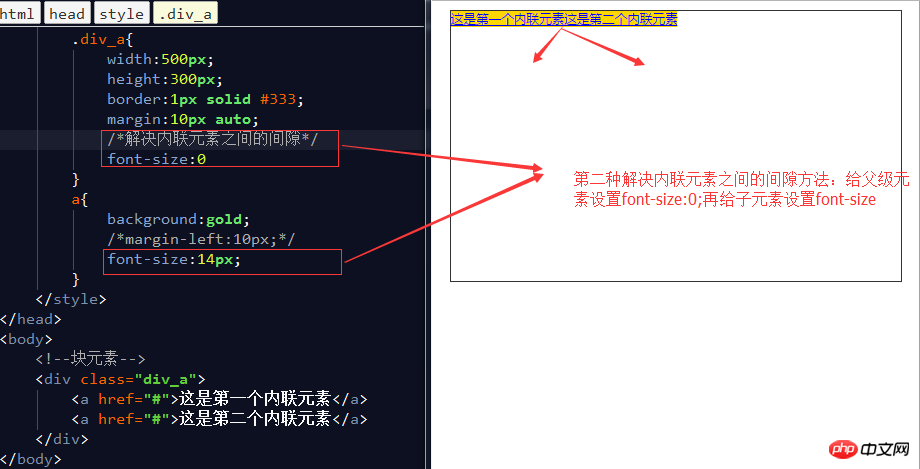
a. Supprimez les sauts de ligne entre les éléments en ligne b. Définissez la taille de police du parent de l'élément en ligne sur 0 et définissez la taille de police de l'élément en ligne lui-même.


Élément de bloc en ligne
est également appelé élément de bloc en ligne. Il s'agit d'un nouveau type d'élément. Aucun élément existant n'entre dans cette catégorie. Les éléments img et input se comportent comme cet élément, mais ils sont également classés comme éléments en ligne. attribut display pour convertir les éléments de bloc ou les éléments en ligne en cet élément. Leur comportement dans la mise en page : a. Supporte tous les styles b Si la largeur et la hauteur ne sont pas définies, la largeur et la hauteur sont déterminées par le contenu c. . Un emballage de code, un espacement de boîte se produira. d. L'élément enfant est un élément de bloc en ligne. L'élément parent peut utiliser l'attribut text-align pour définir l'alignement horizontal de l'élément enfant, et l'élément line-. valeur de l’attribut height pour définir l’alignement vertical de l’élément enfant. Ces trois éléments peuvent être convertis les uns dans les autres via l'attribut display. Cependant, dans le développement réel, les éléments de bloc sont utilisés plus souvent, nous convertissons donc souvent les éléments en ligne en éléments de bloc, et une petite quantité en blocs en ligne. . Lorsque vous souhaitez utiliser des éléments en ligne, convertissez les éléments en ligne directement au lieu des éléments de bloc.attribut d'affichage
est utilisé pour définir le type et le masquage des éléments. Les attributs couramment utilisés sont :a. Aucun élément n'est masqué et n'occupe pas de position
b les éléments de bloc sont affichés en tant qu'éléments de bloc
c les éléments en ligne sont affichés en tant qu'éléments en ligne
d. Les éléments de bloc en ligne sont affichés sous forme d'éléments de bloc en ligne.Application pratique des types d'éléments
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer un compte matriciel vidéo ? De quels types de comptes matriciels dispose-t-il ?
Mar 21, 2024 pm 04:57 PM
Comment créer un compte matriciel vidéo ? De quels types de comptes matriciels dispose-t-il ?
Mar 21, 2024 pm 04:57 PM
Avec la popularité des plateformes de vidéos courtes, le marketing de compte matriciel vidéo est devenu une méthode de marketing émergente. En créant et en gérant plusieurs comptes sur différentes plateformes, les entreprises et les particuliers peuvent atteindre des objectifs tels que la promotion de la marque, la croissance des fans et la vente de produits. Cet article explique comment utiliser efficacement les comptes matriciels vidéo et présente différents types de comptes matriciels vidéo. 1. Comment créer un compte vidéo matriciel ? Pour créer un bon compte Video Matrix, vous devez suivre les étapes suivantes : Tout d'abord, vous devez clarifier quel est l'objectif de votre compte Video Matrix, qu'il s'agisse de la communication de la marque, de la croissance des fans ou de la vente de produits. Avoir des objectifs clairs aide à développer des stratégies en conséquence. 2. Choisissez une plateforme : choisissez une plateforme de courtes vidéos appropriée en fonction de votre public cible. Les plateformes de courtes vidéos grand public actuelles incluent Douyin, Kuaishou, Huoshan Video, etc.
 Quelle est la résolution du Savior y7000p lors de la lecture de CF (comment régler le plein écran lors de la lecture de CF sur Savior y7000)
Jan 07, 2024 am 10:13 AM
Quelle est la résolution du Savior y7000p lors de la lecture de CF (comment régler le plein écran lors de la lecture de CF sur Savior y7000)
Jan 07, 2024 am 10:13 AM
Quelle est la résolution du Savior Y7000P lors de la lecture de CF ? La résolution du Savior Y7000P lors de la lecture de CF est de 1920*1080. Cet ordinateur étant équipé d'une carte graphique GTX1650 et d'un processeur i5-9300H, ses performances sont relativement bonnes et suffisantes pour répondre aux besoins de jeux comme CF. Dans le même temps, 1920*1080 est la résolution actuelle des moniteurs d'e-sport grand public, et la qualité et la clarté de l'image sont suffisantes. De plus, si certains joueurs ont des exigences plus élevées, vous pouvez réduire de manière appropriée les paramètres de qualité d'image du jeu pour obtenir une expérience de jeu plus fluide. Afin de profiter d'une expérience visuelle plus claire, vous pouvez régler la résolution du Savior y7000p à 2560*1400. De cette façon, vous pourrez profiter d’un affichage d’image de meilleure qualité. Equipé du modèle Savior Y7000P 2022
 Effet de transition CSS : comment obtenir l'effet de glissement des éléments
Nov 21, 2023 pm 01:16 PM
Effet de transition CSS : comment obtenir l'effet de glissement des éléments
Nov 21, 2023 pm 01:16 PM
Effet de transition CSS : Comment obtenir l'effet de glissement des éléments Introduction : Dans la conception Web, l'effet dynamique des éléments peut améliorer l'expérience utilisateur, parmi lesquels l'effet de glissement est un effet de transition courant et populaire. Grâce à la propriété de transition du CSS, nous pouvons facilement obtenir l'effet d'animation glissante des éléments. Cet article expliquera comment utiliser les propriétés de transition CSS pour obtenir l'effet de glissement des éléments et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre et appliquer. 1. Introduction à la transition des attributs de transition CSS Attributs de transition CSS tra
 Transformation CSS : comment obtenir l'effet de rotation des éléments
Nov 21, 2023 pm 06:36 PM
Transformation CSS : comment obtenir l'effet de rotation des éléments
Nov 21, 2023 pm 06:36 PM
Transformation CSS : comment obtenir l'effet de rotation des éléments nécessite des exemples de code spécifiques. Dans la conception Web, les effets d'animation sont l'un des moyens importants pour améliorer l'expérience utilisateur et attirer l'attention de l'utilisateur, et l'animation de rotation est l'un des moyens les plus classiques. En CSS, vous pouvez utiliser l'attribut « transform » pour obtenir divers effets de déformation des éléments, y compris la rotation. Cet article présentera en détail comment utiliser la « transformation » CSS pour obtenir l'effet de rotation des éléments et fournira des exemples de code spécifiques. 1. Comment utiliser le « transf » de CSS
 Quel est le type de valeur de retour de la fonction Golang ?
Apr 13, 2024 pm 05:42 PM
Quel est le type de valeur de retour de la fonction Golang ?
Apr 13, 2024 pm 05:42 PM
Les fonctions Go peuvent renvoyer plusieurs valeurs de types différents. Le type de valeur de retour est spécifié dans la signature de la fonction et renvoyé via l'instruction return. Par exemple, une fonction peut renvoyer un entier et une chaîne : funcgetDetails()(int,string). En pratique, une fonction qui calcule l'aire d'un cercle peut renvoyer l'aire et une erreur facultative : funccircleArea(radiusfloat64)(float64,error). Remarque : Si la signature de la fonction ne spécifie pas de type, une valeur nulle est renvoyée ; il est recommandé d'utiliser une instruction return avec une déclaration de type explicite pour améliorer la lisibilité.
 Je vais voyager au Tibet avec un sac à dos. ① Combien de litres de sac puis-je transporter ? Veuillez me dire quelle est, selon vous, la meilleure configuration. J'ai 170 ans et j'ai une bonne force physique pour la première fois.
Jan 07, 2024 am 10:06 AM
Je vais voyager au Tibet avec un sac à dos. ① Combien de litres de sac puis-je transporter ? Veuillez me dire quelle est, selon vous, la meilleure configuration. J'ai 170 ans et j'ai une bonne force physique pour la première fois.
Jan 07, 2024 am 10:06 AM
J'ai l'intention de faire de la randonnée au Tibet ① Combien de litres de sac dois-je emporter ? S'il vous plaît, dites-moi quelle est, selon vous, la meilleure configuration. J'ai 170 ans et j'ai une bonne force physique. La première fois que je suis parti en randonnée, la quantité était de 60. litres ou plus. La quantité de randonnée était inférieure à 60 litres. Tout le trajet s'est fait en voiture. Vous n'avez pas besoin de sac à dos, une valise est plus pratique. Si vous avez vraiment besoin de transporter quelque chose avec vous, une valise de 25 à 40 litres. le sac est plus que suffisant. Fournitures nécessaires pour voyager au Tibet : lunettes de soleil, chapeau de soleil, crème solaire, crème pour la peau, baume à lèvres, hauts à manches longues, pull pour un voyage spécial ou un voyage à Ali, dans le nord du Tibet et sur la ligne Sichuan-Tibet ; il est recommandé d'apporter : un sac de couchage (protection contre le froid), des draps (protection contre la saleté), une doudoune, des chaussures de voyage ou de randonnée, des chaussons, une brosse à dents, du dentifrice, une serviette, du papier à rouler, des sous-vêtements en papier, des lingettes désinfectantes, une lampe de poche, des allumettes imperméables, des couteaux. , corde. Un ordinateur peut-il être transporté dans le sac avant ? Certains sacs à dos en sont équipés.
 Comment implémenter une mise en page avec un menu de navigation fixe en utilisant HTML et CSS
Oct 26, 2023 am 11:02 AM
Comment implémenter une mise en page avec un menu de navigation fixe en utilisant HTML et CSS
Oct 26, 2023 am 11:02 AM
Comment utiliser HTML et CSS pour implémenter une mise en page avec un menu de navigation fixe. Dans la conception Web moderne, les menus de navigation fixes sont l'une des mises en page courantes. Il peut maintenir le menu de navigation toujours en haut ou sur le côté de la page, permettant aux utilisateurs de parcourir facilement le contenu Web. Cet article explique comment utiliser HTML et CSS pour implémenter une mise en page avec un menu de navigation fixe et fournit des exemples de code spécifiques. Tout d'abord, vous devez créer une structure HTML pour présenter le contenu de la page Web et le menu de navigation. Voici un exemple simple
 Comment utiliser CSS pour obtenir l'effet de dégradé de transparence d'un élément
Nov 21, 2023 pm 01:38 PM
Comment utiliser CSS pour obtenir l'effet de dégradé de transparence d'un élément
Nov 21, 2023 pm 01:38 PM
Comment utiliser CSS pour obtenir l'effet de dégradé de transparence des éléments Dans le développement Web, l'ajout d'effets de transition aux éléments de page Web est l'un des moyens importants pour améliorer l'expérience utilisateur. L'effet dégradé de transparence peut non seulement rendre la page plus fluide, mais également mettre en valeur le contenu clé de l'élément. Cet article expliquera comment utiliser CSS pour obtenir l'effet de dégradé de transparence des éléments et fournira des exemples de code spécifiques. Utiliser l'attribut de transition CSS Pour obtenir l'effet de dégradé de transparence d'un élément, nous devons utiliser l'attribut de transition CSS. t





