
De nos jours, chaque système linguistique dispose d'un outil de gestion de paquets, du Composer de PHP, du gem de Ruby, du pip de Python, du Maven de Java... et bien sûr du npm de Node.js. Certaines personnes peuvent se demander pourquoi nous devons introduire une autre nouveauté pour aggraver notre travail de programmation déjà assez difficile ? En fait, ce n'est pas le cas. Par exemple, lorsque nous développons Java, certains projets s'appuient sur des centaines de fichiers jar. Les développeurs rencontreront toujours des problèmes avec les différentes versions de packages et les packages ne pourront pas être trouvés avant la construction. nous pour nous sauver de ce cauchemar de dépendance. Toute dépendance dans notre processus de développement peut être automatiquement téléchargée à partir du référentiel de packages distant via cet outil, et il est garanti qu'il s'agit de la version dont nous avons besoin, afin que nous puissions nous concentrer sur le développement et la production.
Cet article fait référence à quelques informations éparses sur Internet pour compiler et comparer la sortie des packages d'introduction systématiques npm. Voici les informations utiles :
<.>1. Nœud de téléchargement
Adresse :
Une fois l'installation terminée, vous pouvez ouvrir la ligne de commande cmd pour tester si l'installation est terminée. est réussi

Si la version apparaît, cela signifie que l'installation est réussie.
2.
OK Le travail d'installation est prêt, commençons à écrire un module simple !
Créez un répertoire de travail où vous le souhaitez ! Je l'ai créé dans le répertoire d:/nomDemo.
Créez un nouveau fichier js, nommez-le a.js, entrez le code suivant
Super simple ! Il n'y a qu'une seule fonction bonjour !
Remarque :
exports.hello=bonjour; Cette phrase est la clé ! Utilisez les exportations pour exposer votre fonction hello ! Si vous ne comprenez pas, vous pouvez utiliser la spécification Baidu CommonJs !
Ensuite, nous créons un fichier b.js dans le répertoire ! Le code est le suivant
var h=require('./a');
h.hello('jihuaqiang ');
Vous pouvez voir que le fichier b.js ne comporte que deux lignes ! La première ligne utilise d'abord require('./a') pour importer le module a tout à l'heure, puis nous appelons la méthode hello dans le module ! Très simple.
ok, tout est fait ! Bien que les deux fichiers totalisent seulement 5 lignes de code, cela nous suffit pour démontrer ce que nous voulons ! (Parfois, la simplicité facilite la compréhension).
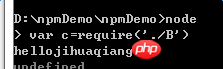
Utilisons node pour l'exécuter. C'est également très simple, et le code d'exécution n'a que deux phrases ! Le résultat de sortie est hellojihuaqiang.

3. Publiez ce module
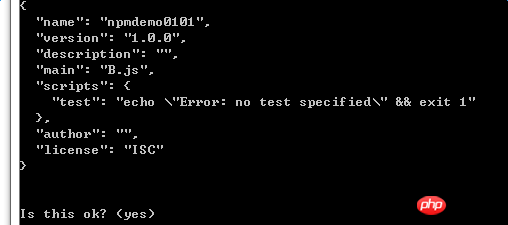
Entrez d'abord dans le répertoire sous-jacent et exécutez la commande npminit
Cette commande créera un fichier package.json dans le module actuel. Le but est de définir votre propre nom de module, sa version, son auteur et d'autres informations
<.> 
ok, vous devez avoir votre propre compte npm pour télécharger. Vous pouvez aller sur le site officiel de npm pour vous inscrire, facilement
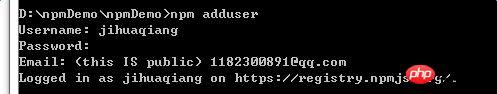
Ensuite, continuez vers. retournez dans le répertoire du module et tapez Exécutez la commande suivante

Après vous être connecté, exécutez la commande npmpublish pour terminer le téléchargement
4. Vérification
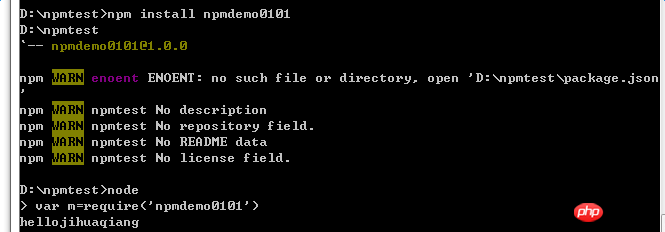
Entrez un répertoire à volonté. Ici, je retourne dans le répertoire supérieur et installe ce module

Fin.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que signifient les faces C et B ?
Que signifient les faces C et B ?
 outils de développement Python
outils de développement Python
 La différence entre recv et recvfrom
La différence entre recv et recvfrom
 Sinon, utilisation dans la structure de boucle Python
Sinon, utilisation dans la structure de boucle Python
 Que faire si le chargement de la DLL échoue
Que faire si le chargement de la DLL échoue
 Que faire si la température du processeur est trop élevée
Que faire si la température du processeur est trop élevée
 Comment compresser des fichiers HTML en zip
Comment compresser des fichiers HTML en zip
 numéro de série Photoshop CS5
numéro de série Photoshop CS5