
Question : Comment obtenir la distance d'un élément par rapport au haut du document ?
[javascript] view plain copy
var rect=$('#elem')[0].getBoundingClientRect();
//获取元素距离文档顶部的距离
var top=rect.top+(window.pageYOffset||document.documentElement.scrollTop)-(document.documentElement.clientTop||0);
var left=rect.left+(window.pageXOffset||document.documentElement.scrollLeft)-(document.documentElement.clientLeft||0);L'idée de cette méthode vient de Méthode de décalage de jQuery
Nul et indéfini signifient aucun, mais null signifie que l'attribut existe et que la valeur n'existe pas, et undéfini signifie que l'attribut n'existe même pas
//例如document.parentNode//浏览器天生自带的一个属性:父亲节点的属性 null (因为一个页面中的document已经是最顶级元素了,它没有父亲)document.parentnode//undefined (因为没有parentnode这个属性)
1 , parentNode : nœud parent, l'élément de niveau supérieur dans la hiérarchie de la structure HTML
var outer = document.getElementById('outer');var inner = document.getElementById('inner');var center = document.getElementById('center');
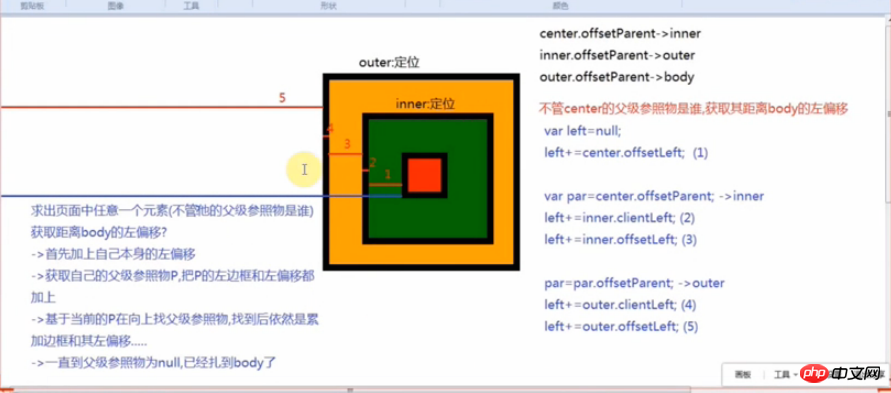
center.parentNode //inner2. offsetParent : l'objet de référence parent est dans le même plan, L'élément le plus externe est la référence parent de tous les éléments à l'intérieur (pas nécessairement liés à la hiérarchie HTML)
De manière générale , la référence parent de tous les éléments d'une page est Is body
document.body.offsetParent // null
Si vous souhaitez modifier l'objet de référence parent, vous devez le modifier via le positionnement (le fixe relatif absolu peut être modifié)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
#outer{
width:180px;
height:180px;
margin:50px auto;
border:10px solid #000;
background:orange;
padding:50px;
}
#inner{
width:80px;
height:80px;
padding:50px;
border:10px solid #000;
background:green;
}
#center{
width:50px;
height:50px;
border:10px solid #000;
background:red;
}</style>
</head>
<body>
<div id="outer">
<div id="inner">
<div id="center"></div>
</div>
</div>
<script>var outer = document.getElementById('outer');var inner = document.getElementById('inner');var center = document.getElementById('center');
outer.style.position = "relative";//这样inner和center的参照物都是outercenter.offsetParent//outerinner.offsetParent//outerouter.offsetParent//bodyouter.style.position = "relative";// inner.style.position = "relative";
center.offsetParent//innerinner.offsetParent//outerouter.offsetParent//body</script>
</body>
</html>3. entre l'élément courant (bordure extérieure) et son objet de référence parent (bordure intérieure) La distance de décalage de C'est une méthode de décalage : équivalente à la méthode offset de jQuery, elle peut obtenir le décalage de n'importe quel élément de la page par rapport au corps ( y compris le décalage gauche et le décalage supérieur), quelle que soit la référence parent de l'élément actuel. Un résultat obtenu est un objet {gauche : décalage gauche par rapport au corps, haut : décalage supérieur par rapport au corps>
Dans le navigateur IE8 standard, nous utilisons offsetLeft/ offsetTop prend en fait en compte la bordure de l'objet de référence parent. Nous n'avons donc pas besoin d'ajouter des bordures séparément
Le code est le suivant : 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!