Exemple de tutoriel de configuration de Checkbox avec du CSS pur
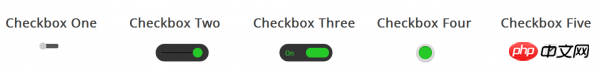
Voici cinq styles simples pour définir le contrôle Checkbox en utilisant du CSS pur. Si vous êtes intéressé, vous pouvez le modifier selon le style souhaité.
Si cet article vous intéresse, vous pouvez laisser un commentaire ci-dessous.

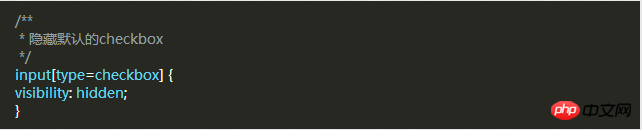
Tout d'abord, vous devez ajouter un morceau de CSS pour masquer toutes les cases à cocher. Ensuite, nous modifierons son apparence. Pour ce faire, vous devez ajouter un morceau de code à votre fichier CSS.

Après avoir masqué toutes les cases à cocher de la case à cocher, nous devons ajouter un élément HTML d'étiquette. Nous savons tous que lorsque l'on clique sur l'étiquette avec l'attribut for, la case à cocher correspondante. la case à cocher sera sélectionnée. Cela signifie que nous pouvons gérer notre Checkbox via l'événement click de l'étiquette.
Style 1

Ce style de case à cocher est comme un curseur de déverrouillage, le curseur est sélectionné et désélectionné le statut sera affiché à différents endroits. Lorsque le bouton du curseur (étiquette) est cliqué, la case est cochée et le curseur se déplace vers la position ON.
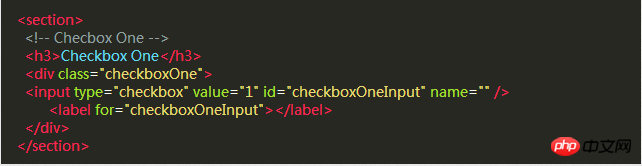
Nous commençons par créer le code HTML pour la zone des cases à cocher.

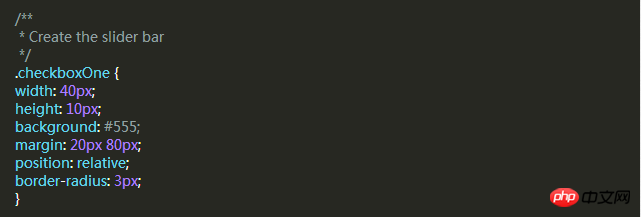
En raison de ce style de case à cocher, une étiquette ne suffit pas pour terminer la tâche, nous utilisons un élément DIV pour contenir la case à cocher, nous devons les utiliser pour rendre le noir bandes et coins arrondis .

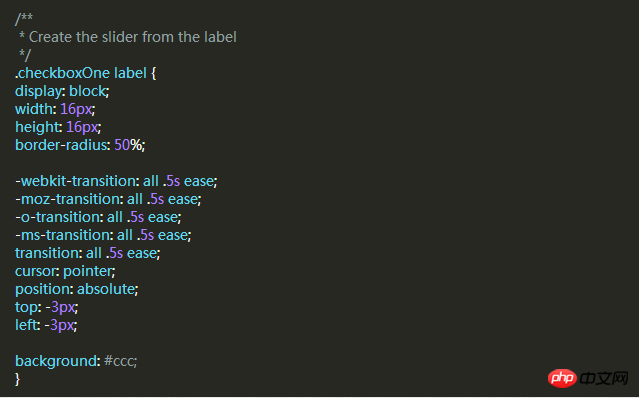
Maintenant, nous pouvons utiliser l'étiquette comme curseur sur la bande. Nous voulons que l'effet du bouton se déplace d'un côté à l'autre de la bande. transition d'étiquette.

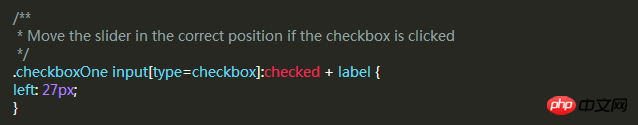
Maintenant que le curseur est en position cochée (désactivée), lorsque nous cochons la case, nous voulons qu'une réaction se produise, afin que nous puissions déplacer le curseur vers l'autre fin. Nous devons savoir déterminer si la case à cocher est cochée, et si c'est le cas, modifier l'attribut gauche de l'élément label.

C'est le CSS dont vous avez besoin pour votre première Checkbox.
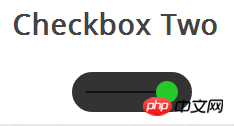
Style 2

Ce style de case à cocher est comme un style, mais la différence est que ce bouton coulissant change de couleur. Lorsque vous cliquez sur le bouton du curseur, il se déplace de l'autre côté de la bande et change la couleur du bouton.
Le code HTML est exactement le même que celui du style.

Ce DIV deviendra une bande plus grande que le style. L'étiquette sera toujours utilisée comme curseur. Utilisez le CSS suivant pour le définir.
Il y a une barre noire au milieu de ce style, et le curseur glissera de gauche à droite le long de celle-ci, mais l'élément DIV a déjà été utilisé, nous devons donc créer un nouvel élément en utilisant le :before pseudo-classe.

Identique au style un, nous écrivons ensuite le style CSS pour l'étiquette et l'utilisons comme curseur.

Je souhaite obtenir un état sélectionné similaire au style 1 et modifier les attributs de gauche et d'arrière-plan de l'étiquette une fois sélectionné.

Style 3

Le style de cette case à cocher est plus compliqué que le style 2 , il glissera vers la gauche et la droite comme dans l'exemple précédent, et lorsque l'état sélectionné et non sélectionné est modifié, le curseur glissera de l'autre côté et le texte correspondant s'affichera dans sa position d'origine.
Tout d'abord, nous écrivons le code HTML, qui est le même qu'avant.

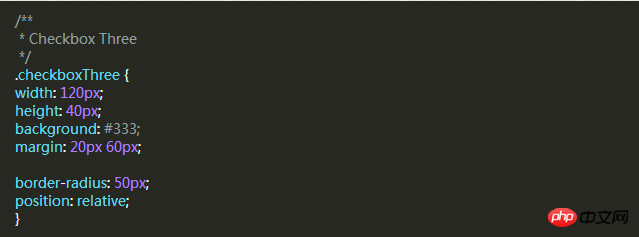
Ensuite, nous utilisons la même manière pour utiliser le div comme curseur. Le code suivant créera une bande arrondie noire dans laquelle nous pourrons placer le curseur et le texte.

Lorsque le curseur est désélectionné, le curseur sera à gauche et "OFF" sera affiché à droite. Lorsque vous cliquez dessus, le curseur se déplacera vers la droite. "ON" s'affiche à gauche.
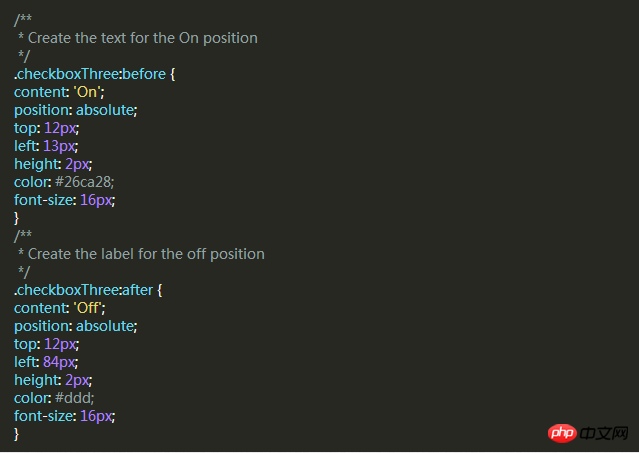
Mais le nombre d'éléments ne nous suffit pas pour implémenter ces fonctions, nous devons donc utiliser deux pseudo-classes : before et :after pour créer deux éléments et placer respectivement "ON" et "OFF".

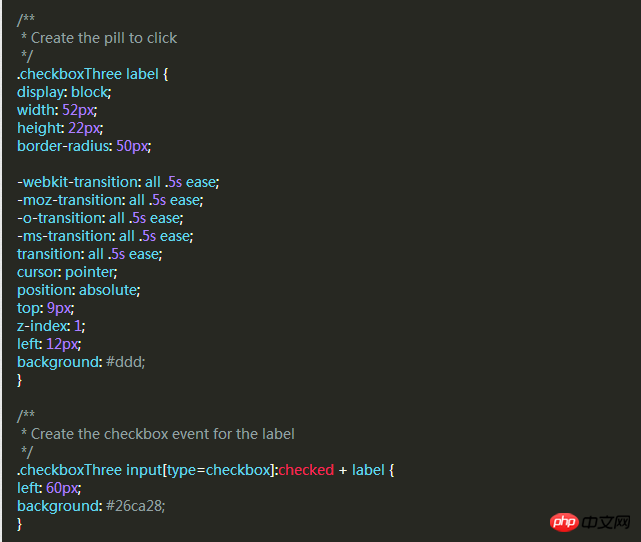
Semblable à avant, ajoutons un style de curseur qui se déplacera de l'autre côté et changera de couleur lorsque vous cliquerez dessus.

Style 4

Dans ce style, nous allons créer deux cercles. Lorsque vous cliquez dessus, la couleur du cercle intérieur change pour indiquer l'état sélectionné ou non.
Même code HTML qu'avant.

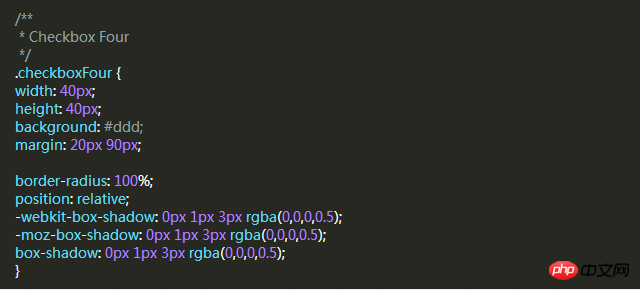
Ensuite, nous devons créer un cercle extérieur pour la case à cocher, en utilisant la propriété CSS border-radius et en la définissant sur 100 % pour créer un cercle parfait.

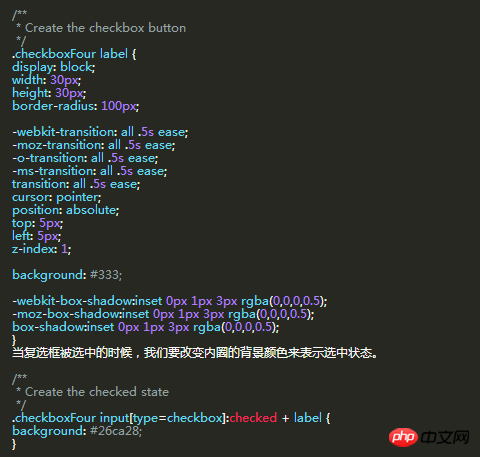
Ensuite, nous utilisons l'élément label pour créer un cercle plus petit, qui changera de couleur en fonction de l'état de la case à cocher.

Style 5

Le style de cette case à cocher est un peu différent. Il semble à peine meilleur que le style de case à cocher par défaut du navigateur, mais la différence est que nous pouvons définir son style en fonction de nos propres besoins.
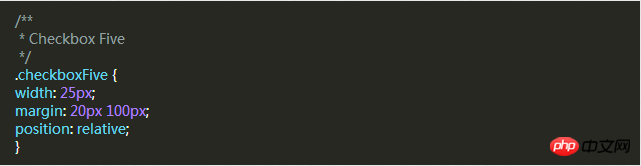
Tout d'abord, c'est toujours le même code HTML
Dans l'exemple précédent, nous avons utilisé div comme bande coulissante ou cercle extérieur de la case à cocher, mais cette fois nous n'en avons pas besoin, nous pouvons utilisez l'élément div pour définir le complexe La zone du chapiteau.

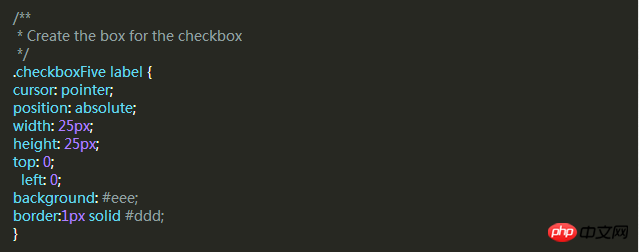
La balise label est utilisée pour l'événement Click et le style de la case à cocher que nous voulons définir.

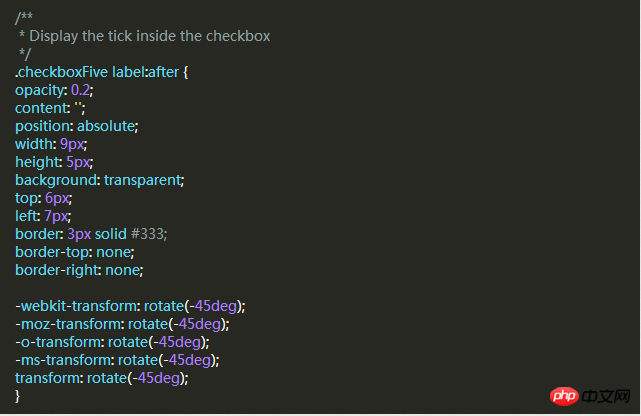
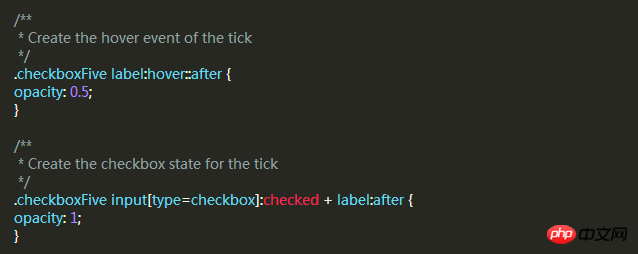
Ensuite, nous voulons créer la coche dans la case. Pour cela, nous pouvons créer un nouvel élément en utilisant la pseudo-classe :after. Nous pouvons créer un rectangle de 5 px x 9 px et y ajouter une bordure. À ce stade, après avoir supprimé les bordures supérieure et droite, cela ressemblera à une lettre L. Ensuite, nous pouvons utiliser la propriété CSS transform pour la faire pivoter afin qu'elle ressemble à une coche.

Dans le CSS ci-dessus, nous avons défini sa transparence sur 0,2, vous verrez donc que la case à cocher a une coche semi-transparente. Vous pouvez le rendre plus sombre au survol et le rendre opaque lorsqu'il est sélectionné.

Cela créera un nouveau style de case à cocher pour vous.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
L'article traite du HTML & lt; Progress & GT; élément, son but, son style et ses différences par rapport au & lt; mètre & gt; élément. L'objectif principal est de l'utiliser & lt; Progress & gt; pour l'achèvement des tâches et & lt; mètre & gt; pour stati
 Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
L'article traite du HTML & lt; Datalist & GT; élément, qui améliore les formulaires en fournissant des suggestions de saisie semi-automatique, en améliorant l'expérience utilisateur et en réduisant les erreurs. COMMANDE COMPRES: 159
 Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
L'article traite du HTML & lt; mètre & gt; élément, utilisé pour afficher des valeurs scalaires ou fractionnaires dans une plage, et ses applications courantes dans le développement Web. Il différencie & lt; mètre & gt; De & lt; Progress & gt; et ex
 Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
L'article traite de la balise Meta de la fenêtre, essentielle pour la conception Web réactive sur les appareils mobiles. Il explique comment une utilisation appropriée garantit une mise à l'échelle optimale du contenu et une interaction utilisateur, tandis que la mauvaise utilisation peut entraîner des problèmes de conception et d'accessibilité.
 Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
L'article traite du & lt; iframe & gt; L'objectif de Tag dans l'intégration du contenu externe dans les pages Web, ses utilisations courantes, ses risques de sécurité et ses alternatives telles que les balises d'objet et les API.
 HTML est-il facile à apprendre pour les débutants?
Apr 07, 2025 am 12:11 AM
HTML est-il facile à apprendre pour les débutants?
Apr 07, 2025 am 12:11 AM
HTML convient aux débutants car il est simple et facile à apprendre et peut rapidement voir les résultats. 1) La courbe d'apprentissage de HTML est fluide et facile à démarrer. 2) Il suffit de maîtriser les balises de base pour commencer à créer des pages Web. 3) Flexibilité élevée et peut être utilisée en combinaison avec CSS et JavaScript. 4) Les ressources d'apprentissage riches et les outils modernes soutiennent le processus d'apprentissage.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Quel est un exemple d'une balise de départ dans HTML?
Apr 06, 2025 am 12:04 AM
Quel est un exemple d'une balise de départ dans HTML?
Apr 06, 2025 am 12:04 AM
Anexampleofastartingtaginhtmlis, qui abinginsaparagraph.startingtagsaressentialtinhtmlastheyinitiateelements, définit les éventualités, et la faculté de réduction des pages et de la construction de la création.






