Partager des exemples de didacticiels sur les composants vue2.X
Focus : Communication entre les composants parent-enfant
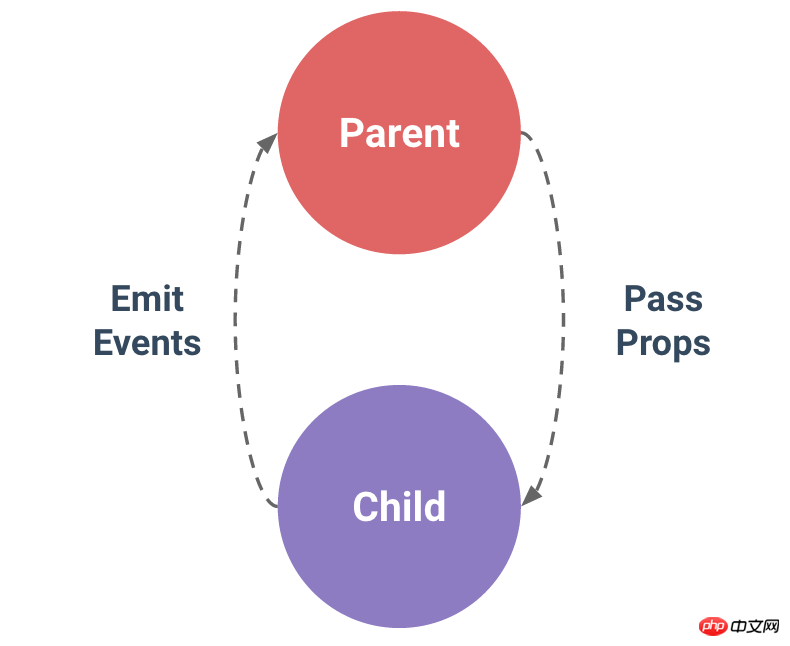
Regardez l'image et parlez :

Passez les accessoires
Le composant enfant lui-même est isolé du composant parent. Il reçoit les données du composant parent via l'attribut props déclaré dans le composant enfant ;
Lorsque le composant enfant est les données du composant parent sont mises à jour, les accessoires des sous-composants seront mis à jour en conséquence
-
Ce flux de données est à sens unique (regarder) ; 🎜>
Émettre des événements
- Le composant parent écoute-t-il ? Si le composant parent a besoin d'écouter, utilisez pour lier l'auditeur et déclencher l'événement correspondant
-
Ce qui précède est un langage commun, une analyse spécifique duv-on
child Le composant peut recevoir une chaîne, et {{label}} peut être utilisé à l'intérieur du composant enfant
<v-input label="姓名"></v-input>
<input v-model="msg" /><v-profile :message="msg"></v-profile>
Créez une copie de l'accessoire (une copie approfondie est recommandée), traitez la copie et laissez l'accessoire intact
Après les données ; du composant parent change, l'enfant L'accessoire du composant sera mis à jour automatiquement, mais pas la copie de cet accessoire ?
Utilisez watch pour surveiller cet accessoire et mettre à jour la copie lorsqu'elle change
Que dois-je faire si je souhaite informer le composant parent ; si la copie accessoire du composant enfant change ?
Utilisez watch pour surveiller cette copie et lancer ses propres événements déclenchés en interne lorsqu'elle change
. . .
En fait, ce qui précède ? ? ? Il existe une meilleure méthode en 2.3, jetez simplement un œil à la précédente.
modificateur .sync
Je l'ai utilisé et la modification a réussi,***父组件***
<input v-model="msg" />
<v-profile :message.sync="msg"></v-profile>
***子组件***$.emit('update:message',newValue)
vue.esm.js?65d7:434 [Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being mutated: "message"
En utilisant l'attribut ref sur le composant enfant référencé, le composant parent appelle la méthode et l'attribut du composant enfant
-
Mais !
n'est renseigné qu'après le rendu du composant et il ne répond pas. Il s'agit uniquement d'une solution de contournement pour un accès direct aux composants enfants - l'utilisation de dans les modèles ou les propriétés calculées doit être évitée.
Focus : Communication entre les composants non parent-enfant$refs$refsUtiliser une instance de vue vide comme bus d'événements central
var bus = new Vue();// 触发组件 A 中的事件bus.$emit('id-selected', 1)// 在组件 B 创建的钩子中监听事件bus.$on('id-selected', function (id) { // ...})Tout d'abord, il n'est pas valide de placer du contenu au milieu de l'étiquette du composant enfant dans le composant parent. Ensuite, la fente apparaît.
Vernaculaire :
Explication en une phrase : le contenu principal est écrit dans la balise du composant enfant dans le composant parent, et le contenu correspondant de l'enfant Le composant est inséré après la compilation Position<span style="color: #000000">匿名slot: slot标签存在与子组件template中; 子组件在父组件中使用的时候,子组件标签中的结构会在编译后替换子组件的slot标签;<br> 如果子组件中没有slot,则父组件中子组件标签中的内容会消失; 具名slot: 顾名思义,是具有name属性的slot标签;并有匿名组件的特性(以上); 子组件在父组件中使用的时候,子组件中的结构中会有某些标签拥有slot属性并赋值,这些会在编译后替换子组件的相应slot标签;</span>
Explication officielle entrée
Le responsable a donné un exemple de disposition :

 Voir le code
Voir le code<div class="container"> <header><slot name="header"></slot> </header> <main><slot></slot> </main> <footer><slot name="footer"></slot> </footer></div>

 Afficher le code
Afficher le code<app-layout> <h1 slot="header">这里可能是一个页面标题</h1> <p>主要内容的一个段落。</p> <p>另一个主要段落。</p> <p slot="footer">这里有一些联系信息</p> </app-layout>
<br>
En utilisant l'élément réservé
et en le liant dynamiquement à son attribut- , nous permettons à plusieurs composants d'utiliser le même point de montage et de changer dynamiquement : très approprié pour créer un onglet -effets similaires
<component>is在methods属性中定义一个函数修改currentView即可。
视情况可以配合 keep-alive 避免重新渲染
在子组件上放置activate钩子做切换时的工作:
done()//放到钩子最后,表示执行工作完毕,可以切换组件,配合keep-alive使用,activate钩子只执行一次子组件接收数据和以往相同,只是这一次都写在了component中,只是如此的话,每个子组件都需要有这些接口(prop)
暂时说到这里,突然得回头看一下react,没时间了,回头会继续。
以上的满基础的(我是新手),有什么不对的求指出,感谢!!!
<br>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment installer le composant DirectPlay de l'ancienne version de Windows 10
Dec 28, 2023 pm 03:43 PM
Comment installer le composant DirectPlay de l'ancienne version de Windows 10
Dec 28, 2023 pm 03:43 PM
De nombreux utilisateurs rencontrent toujours des problèmes lorsqu'ils jouent à certains jeux sur Win10, tels que le gel de l'écran et les écrans flous. À l'heure actuelle, nous pouvons résoudre le problème en activant la fonction de lecture directe, et la méthode de fonctionnement de la fonction est également très simple. Comment installer Directplay, l'ancien composant de Win10 1. Entrez "Panneau de configuration" dans la zone de recherche et ouvrez-le 2. Sélectionnez de grandes icônes comme méthode d'affichage 3. Recherchez "Programmes et fonctionnalités" 4. Cliquez sur la gauche pour activer ou désactiver les fonctions Win 5. Sélectionnez l'ancienne version ici Cochez simplement la case
 Comment implémenter le composant de calendrier à l'aide de Vue ?
Jun 25, 2023 pm 01:28 PM
Comment implémenter le composant de calendrier à l'aide de Vue ?
Jun 25, 2023 pm 01:28 PM
Vue est un framework front-end très populaire. Il fournit de nombreux outils et fonctions, tels que la création de composants, la liaison de données, la gestion d'événements, etc., qui peuvent aider les développeurs à créer des applications Web efficaces, flexibles et faciles à entretenir. Dans cet article, je vais vous présenter comment implémenter un composant de calendrier à l'aide de Vue. 1. Analyse des exigences Tout d'abord, nous devons analyser les exigences de ce composant de calendrier. Un calendrier de base doit avoir les fonctions suivantes : afficher la page du calendrier du mois en cours ; prendre en charge le passage au mois précédent ou au mois suivant en cliquant sur un certain jour ;
 Bases du développement VUE3 : utilisation d'extensions pour hériter des composants
Jun 16, 2023 am 08:58 AM
Bases du développement VUE3 : utilisation d'extensions pour hériter des composants
Jun 16, 2023 am 08:58 AM
Vue est actuellement l'un des frameworks frontaux les plus populaires, et VUE3 est la dernière version du framework Vue. Par rapport à VUE2, VUE3 a des performances plus élevées et une meilleure expérience de développement, et est devenu le premier choix de nombreux développeurs. Dans VUE3, utiliser extends pour hériter de composants est une méthode de développement très pratique. Cet article explique comment utiliser extends pour hériter de composants. Qu'est-ce qui s'étend ? Dans Vue, extends est un attribut très pratique, qui peut être utilisé pour que les composants enfants héritent de leurs parents.
 Composants angulaires et leurs propriétés d'affichage : comprendre les valeurs par défaut non bloquantes
Mar 15, 2024 pm 04:51 PM
Composants angulaires et leurs propriétés d'affichage : comprendre les valeurs par défaut non bloquantes
Mar 15, 2024 pm 04:51 PM
Le comportement d'affichage par défaut des composants du framework Angular ne concerne pas les éléments au niveau du bloc. Ce choix de conception favorise l'encapsulation des styles de composants et encourage les développeurs à définir consciemment la manière dont chaque composant est affiché. En définissant explicitement l'affichage des propriétés CSS, l'affichage des composants angulaires peut être entièrement contrôlé pour obtenir la mise en page et la réactivité souhaitées.
 Parlons de la façon dont Vue restitue dynamiquement les composants via JSX
Dec 05, 2022 pm 06:52 PM
Parlons de la façon dont Vue restitue dynamiquement les composants via JSX
Dec 05, 2022 pm 06:52 PM
Comment Vue restitue-t-il dynamiquement les composants via JSX ? L'article suivant vous présentera comment Vue peut restituer efficacement et dynamiquement des composants via JSX. J'espère qu'il vous sera utile !
 Comment ouvrir les paramètres de l'ancienne version des composants Win10
Dec 22, 2023 am 08:45 AM
Comment ouvrir les paramètres de l'ancienne version des composants Win10
Dec 22, 2023 am 08:45 AM
Les composants de l'ancienne version de Win10 doivent être activés par les utilisateurs eux-mêmes dans les paramètres, car de nombreux composants sont généralement fermés par défaut. Nous devons d'abord entrer les paramètres. L'opération est très simple. Suivez simplement les étapes ci-dessous. composants de version ? Ouvrir 1. Cliquez sur Démarrer, puis cliquez sur « Système Win » 2. Cliquez pour accéder au Panneau de configuration 3. Cliquez ensuite sur le programme ci-dessous 4. Cliquez sur « Activer ou désactiver les fonctions Win » 5. Ici, vous pouvez choisir ce que vous voulez. ouvrir
 Pratique des composants Vue : développement de composants de pagination
Nov 24, 2023 am 08:56 AM
Pratique des composants Vue : développement de composants de pagination
Nov 24, 2023 am 08:56 AM
Pratique des composants Vue : Introduction au développement de composants de pagination Dans les applications Web, la fonction de pagination est un composant essentiel. Un bon composant de pagination doit être simple et clair dans sa présentation, riche en fonctions et facile à intégrer et à utiliser. Dans cet article, nous présenterons comment utiliser le framework Vue.js pour développer un composant de pagination hautement personnalisable. Nous expliquerons en détail comment développer à l'aide des composants Vue à travers des exemples de code. Pile technologique Vue.js2.xJavaScript (ES6) Environnement de développement HTML5 et CSS3
 Partage de plug-in VSCode : un plug-in pour un aperçu en temps réel des composants Vue/React
Mar 17, 2022 pm 08:07 PM
Partage de plug-in VSCode : un plug-in pour un aperçu en temps réel des composants Vue/React
Mar 17, 2022 pm 08:07 PM
Lors du développement de composants Vue/React dans VSCode, comment prévisualiser les composants en temps réel ? Cet article partagera avec vous un plug-in pour un aperçu en temps réel des composants Vue/React dans VSCode. J'espère qu'il vous sera utile !






