 Java
Java
 javaDidacticiel
javaDidacticiel
 Explication détaillée des étapes spécifiques pour configurer le bootstrap dans Spring MVC
Explication détaillée des étapes spécifiques pour configurer le bootstrap dans Spring MVC
Explication détaillée des étapes spécifiques pour configurer le bootstrap dans Spring MVC
Les étapes spécifiques du bootstrap de configuration Spring MVC sont expliquées en détail ci-dessous. Les amis qui l'aiment peuvent y prêter attention.
1. Téléchargez bootstrap
Allez sur le lien ci-dessous pour télécharger la dernière version. La version que j'ai téléchargée est bootstrap-3.3. .7- dist
[Recommandations vidéo associées : Tutoriel Bootstrap]
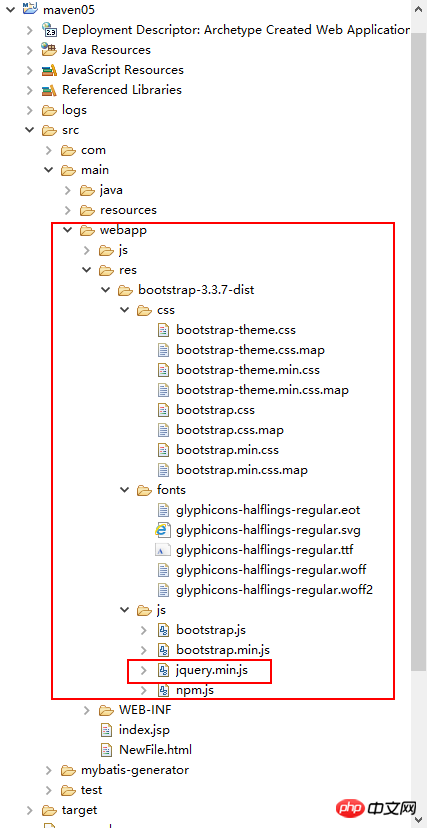
2. Décompressez bootstrap-3.3.7-dist.zip et copiez l'intégralité du dossier est copiée dans le projet. J'ai créé un projet maven et placé mes fichiers de ressources d'amorçage dans le dossier webappres.
bootstrap-3.3.7-dist lui-même ne contient pas le fichier de script jquery.js et doit être téléchargé séparément, adresse de téléchargement.
Veuillez consulter la figure ci-dessous pour connaître la structure spécifique des répertoires de fichiers :

Modifier web.xml en ressources statiques demandées par les clients, tels que js, css, etc., sont traités par le servlet par défaut ; *.tff, *.woff, *.woff2 sont les suffixes de fichiers dans le répertoire des polices de bootstrap.


<servlet-mapping><servlet-name>default</servlet-name><url-pattern>*.jpg</url-pattern></servlet-mapping><servlet-mapping><servlet-name>default</servlet-name><url-pattern>*.js</url-pattern></servlet-mapping><servlet-mapping><servlet-name>default</servlet-name><url-pattern>*.css</url-pattern></servlet-mapping><servlet-mapping><servlet-name>default</servlet-name><url-pattern>*.html</url-pattern></servlet-mapping><servlet-mapping><servlet-name>default</servlet-name><url-pattern>*.ttf</url-pattern></servlet-mapping><servlet-mapping><servlet-name>default</servlet-name><url-pattern>*.woff</url-pattern></servlet-mapping><servlet-mapping><servlet-name>default</servlet-name><url-pattern>*.woff2</url-pattern></servlet-mapping><servlet-mapping><servlet-name>springDispatcherServlet</servlet-name><!-- 可以应答所有请求,也就是将所有的请求都交给Spring的DispatcherServlet来处理 --><url-pattern>/</url-pattern></servlet-mapping>
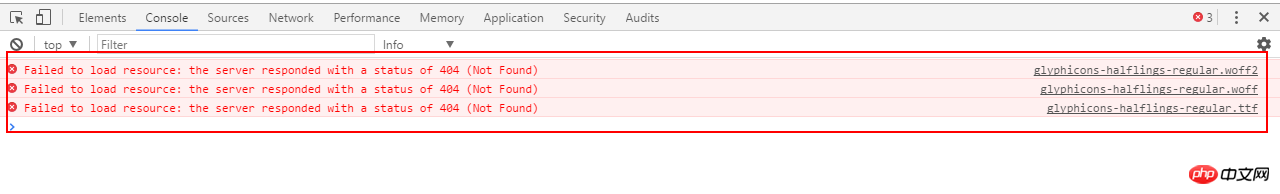
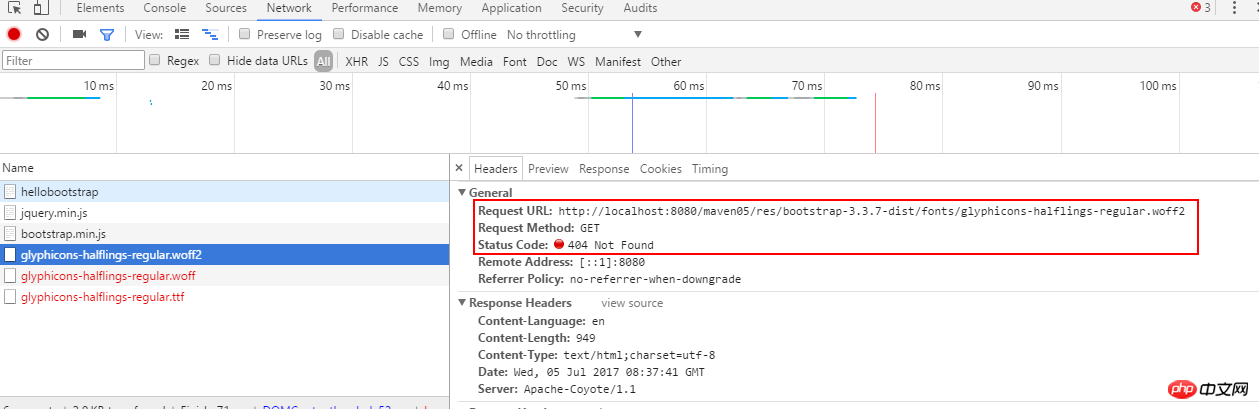
Si vous ne l'ajoutez pas, une erreur 404 sera signalée. L'URL et la capture d'écran d'erreur suivantes sont
http://localhost:8080/maven05/res/bootstrap-3.3.7-dist/. fonts/glyphicons-halflings -regular.woff2

Cliquez pour voir les détails

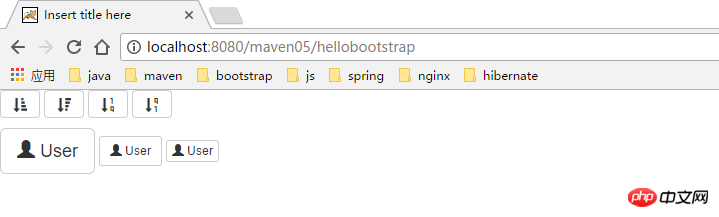
4. Bootstrap de référence
dans la page Web. Aucun cdn n'est utilisé ici. Référencez directement le fichier local


<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><title>Insert title here</title><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- 引用本地资源 --><link rel="stylesheet"href="res/bootstrap-3.3.7-dist/css/bootstrap.min.css?1.1.11"><scriptsrc="res/bootstrap-3.3.7-dist/js/jquery.min.js?1.1.11"></script><scriptsrc="res/bootstrap-3.3.7-dist/js/bootstrap.min.js?1.1.11"></script><!-- 引用cdn资源 --><!-- <link rel="stylesheet"
href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css?1.1.11">
<script
src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js?1.1.11"></script>
<script
src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js?1.1.11"></script> --></head><body><p><button type="button" class="btn btn-default"><span class="glyphicon glyphicon-sort-by-attributes"></span></button><button type="button" class="btn btn-default"><span class="glyphicon glyphicon-sort-by-attributes-alt"></span></button><button type="button" class="btn btn-default"><span class="glyphicon glyphicon-sort-by-order"></span></button><button type="button" class="btn btn-default"><span class="glyphicon glyphicon-sort-by-order-alt"></span></button></p><button type="button" class="btn btn-default btn-lg"><span class="glyphicon glyphicon-user"></span> User</button><button type="button" class="btn btn-default btn-sm"><span class="glyphicon glyphicon-user"></span> User</button><button type="button" class="btn btn-default btn-xs"><span class="glyphicon glyphicon-user"></span> User</button></body></html>


<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><title>Insert title here</title><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- 引用本地资源 --><!-- <link rel="stylesheet"
href="res/bootstrap-3.3.7-dist/css/bootstrap.min.css?1.1.11">
<script
src="res/bootstrap-3.3.7-dist/js/jquery.min.js?1.1.11"></script>
<script
src="res/bootstrap-3.3.7-dist/js/bootstrap.min.js?1.1.11"></script> --><!-- 引用cdn资源 --><link rel="stylesheet"href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css?1.1.11"><scriptsrc="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js?1.1.11"></script><scriptsrc="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js?1.1.11"></script></head><body><p><button type="button" class="btn btn-default"><span class="glyphicon glyphicon-sort-by-attributes"></span></button><button type="button" class="btn btn-default"><span class="glyphicon glyphicon-sort-by-attributes-alt"></span></button><button type="button" class="btn btn-default"><span class="glyphicon glyphicon-sort-by-order"></span></button><button type="button" class="btn btn-default"><span class="glyphicon glyphicon-sort-by-order-alt"></span></button></p><button type="button" class="btn btn-default btn-lg"><span class="glyphicon glyphicon-user"></span> User</button><button type="button" class="btn btn-default btn-sm"><span class="glyphicon glyphicon-user"></span> User</button><button type="button" class="btn btn-default btn-xs"><span class="glyphicon glyphicon-user"></span> User</button></body></html>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Utilisez Bootstrap pour implémenter Centering vertical: Flexbox Méthode: Utilisez les classes D-Flex, Justify-Content-Center et Align-Items-Center pour placer des éléments dans le conteneur Flexbox. Méthode de classe Align-Items-Center: Pour les navigateurs qui ne prennent pas en charge FlexBox, utilisez la classe Align-Items-Center, à condition que l'élément parent ait une hauteur définie.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment utiliser Bootstrap pour obtenir la valeur de la barre de recherche: détermine l'ID ou le nom de la barre de recherche. Utilisez JavaScript pour obtenir des éléments DOM. Obtient la valeur de l'élément. Effectuer les actions requises.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.





