
Nous présenterons ici les 6 formats de fichiers prototypes les plus couramment utilisés et leurs avantages et inconvénients respectifs. Je crois que les amis qui fabriquent des produits Internet ne seront pas étrangers au mot « prototype ». On en parle souvent par toutes sortes de personnes, tout comme « l'expérience utilisateur ». Les prototypes permettent aux utilisateurs de tester les produits à l'avance, de communiquer des idées de conception et de démontrer des systèmes complexes. À la base, un prototype est un outil de communication. Nous vous présentons ici les 6 formats de fichiers prototypes les plus couramment utilisés et leurs avantages et inconvénients respectifs.
1. Format de prototype Mockplus (.mp)
Mockplus est un outil de prototypage rapide. Avec un seul glisser-déposer, vous pouvez compléter les paramètres d'interaction du prototype, et l'interaction est entièrement visuelle, extrêmement simple et intuitive. Un grand nombre de composants packagés et de ressources d'icônes constituent également une fonctionnalité majeure.

Avantages :
L'efficacité de la production est très élevée, adaptée aux concepteurs et aux chefs de produit qui utilisent la méthode « idiote » pour réaliser des prototypes, sans presque aucun besoin d'apprendre
Inconvénients :
2. Dessin du prototype au format Sketch (.sketch)
Sketch est une application de dessin vectoriel pour tous les designers. Le dessin vectoriel est également un moyen courant de concevoir des pages Web, des icônes et des interfaces.

Avantages :
Méthodes de conception et opérations d'édition humanisées et innovantes, très faciles à utiliser
Inconvénients :
Vous devez réaliser chaque détail vous-même, ne convient pas aux concepteurs de prototypes qui souhaitent exprimer leurs idées rapidement
Nécessite le support du logiciel Sketch. Bien sûr, de nombreux autres logiciels peuvent également prendre en charge l'importation et l'exportation ;
ne prend pas en charge l'exportation de fichiers aux formats PSD et AI
Si vous ne pas utiliser Les plug-ins tiers ne peuvent pas démontrer directement les prototypes Sketch sur le téléphone mobile.
3. Schéma prototype au format page web HTML (.html )
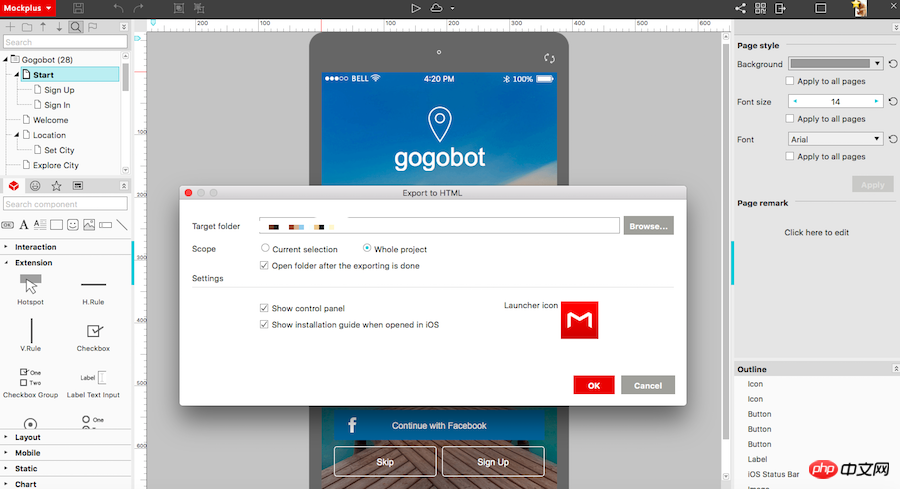
Diagramme prototype au format HTML, qui est également un format de fichier prototype très courant et pratique. Actuellement, les outils de conception de prototypes grand public prennent en charge l'exportation de prototypes au format .html. Voici Mockplus à titre d'exemple :
 .
.
Avantages :
Peut être utilisé sur n'importe quel ordinateur ou téléphone mobile doté d'un navigateur Ouvrez le prototype HTML pour une démonstration directe ;
prend en charge l'affichage du répertoire des pages Web sur le côté gauche du navigateur
Dans un ordinateur ; navigateur, vous pouvez scanner le code QR avec votre téléphone pour le démontrer immédiatement sur votre téléphone
prend en charge les sauts de page et les interactions complets ; prend en charge plusieurs personnes dans le prototype Ajouter des commentaires sur la page
Aide plusieurs personnes à ajouter des commentaires sur la page du prototype et à publier des avis détaillés.
Ne prend pas en charge la réédition des prototypes de pages Web HTML.
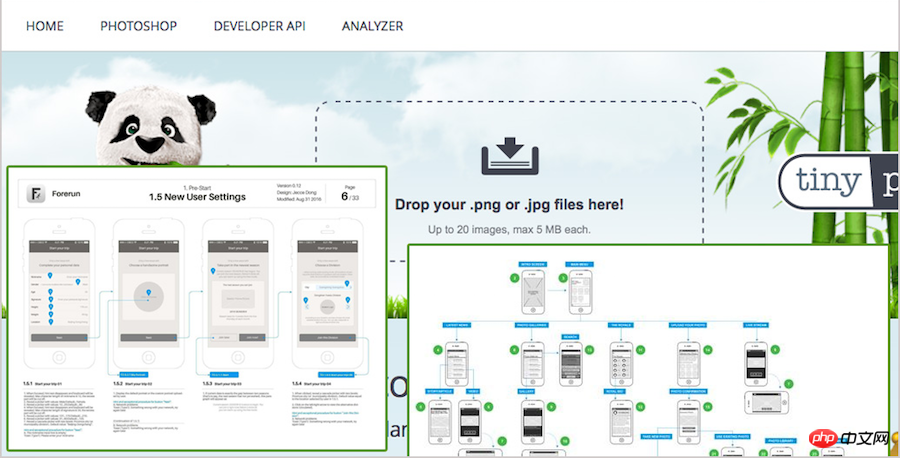
Tous les principaux outils de prototypage le prennent en charge et peuvent être exportés sous forme d'images png ou jpg. Généralement, une seule page est exportée. Il est rapporté que Mockplus sera capable d'exporter directement des images UIFlow composées de plusieurs pages (y compris les annotations de page et les lignes de connexion) dans une version qui sera bientôt publiée.

Avantages :
Peut être consulté et modifié sur n'importe quel appareil
lorsqu'il est utilisé pour la livraison, avec une haute fidélité visuelle ;
En utilisant UIFlow, vous pouvez afficher visuellement plusieurs pages et comprendre le processus et les relations logiques du projet prototype.
Inconvénients :
Impossible de démontrer l'interaction ;
Impossible de modifier en continu
Étant donné que les deux formats ne sont pas vectoriels, en cas de zoom ; , la clarté du prototype est facilement affectée.
Pratique : ★★★
5. Dessin du prototype au format PDF (.pdf)

Avantages :
le format pdf est plus universel
Prend en charge la mise à l'échelle vectorielle.
Inconvénients :
Vous devez d'abord installer une visionneuse PDF sur votre ordinateur ou votre téléphone portable
ne pouvez pas réaliser une démonstration interactive complète, utilisez le lien dans le PDF pour l'insérer, et ne prend en charge que quelques pages simples. Saut interactif ;
La taille et la proportion de la page PDF sont difficiles à faire correspondre automatiquement avec le téléphone mobile ; est difficile de continuer le montage. Si vous devez rééditer une certaine page du PDF, vous devez extraire une certaine page du fichier PDF multipage, puis la fusionner dans le fichier PDF multipage après modification.
6. Schéma prototype au format slide (.ppt ou.key)
Vous pouvez utiliser Powerpoint pour Windows ou le logiciel Keynote pour Mac pour réaliser des prototypes.

Avantages :
La production est très simple, tout le monde peut s'y lancer directement, et le coût d'apprentissage est nul ;
En raison du grand nombre d'animations intégrées, il est facile de mettre en œuvre des effets interactifs à certains moments et l'effet est bon
Inconvénients :
Il est difficile d'exprimer pleinement l'interaction
Pratique : ★
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Caractères tronqués commençant par ^quxjg$c
Caractères tronqués commençant par ^quxjg$c
 Comment ouvrir le fichier img
Comment ouvrir le fichier img
 Vous avez besoin de l'autorisation de l'administrateur pour apporter des modifications à ce fichier
Vous avez besoin de l'autorisation de l'administrateur pour apporter des modifications à ce fichier
 Quel est le format du document ?
Quel est le format du document ?
 Qu'est-ce qu'un fichier TmP
Qu'est-ce qu'un fichier TmP
 Quel fichier est .exe
Quel fichier est .exe
 Comment récupérer des fichiers qui ont été vidés de la corbeille
Comment récupérer des fichiers qui ont été vidés de la corbeille
 Trois méthodes de déclenchement du déclencheur SQL
Trois méthodes de déclenchement du déclencheur SQL
 Quelles sont les différences entre le cellpadding et l'espacement des cellules ?
Quelles sont les différences entre le cellpadding et l'espacement des cellules ?