
Les balises de script générales (sans async et autres attributs) bloqueront le navigateur lors du chargement, c'est-à-dire que lorsque le navigateur télécharge ou exécute le bloc de code js, les balises suivantes ne seront pas analysées, comme l'ajout dans le head. Un script, mais le réseau est instable lors du téléchargement de ce script, et le fichier js correspondant n'a pas été téléchargé depuis longtemps. Ensuite, le navigateur attend que le fichier js soit téléchargé. À ce moment, la page ne le sera pas. rendu et l'utilisateur verra un écran blanc. (Le fichier de la page Web a été téléchargé, mais le navigateur ne l'analyse pas)
Avec l'attribut async, le navigateur téléchargera le fichier js et continuera à restituer le contenu suivant. .
Habituellement, il peut être utilisé si js n'a pas besoin de modifier la structure du DOM. async pour un chargement asynchrone (par exemple, certains codes de statistiques peuvent être chargés de manière asynchrone, car ce code n'a rien à voir avec la logique d'exécution de la page et le fera. ne change pas la structure du DOM)
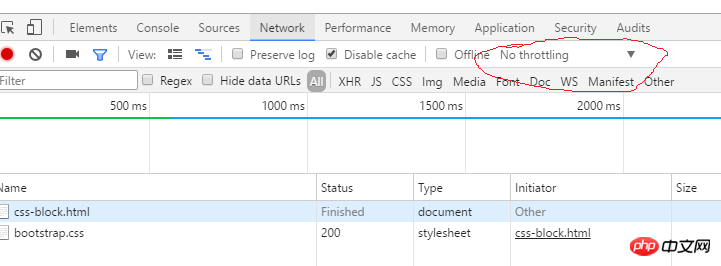
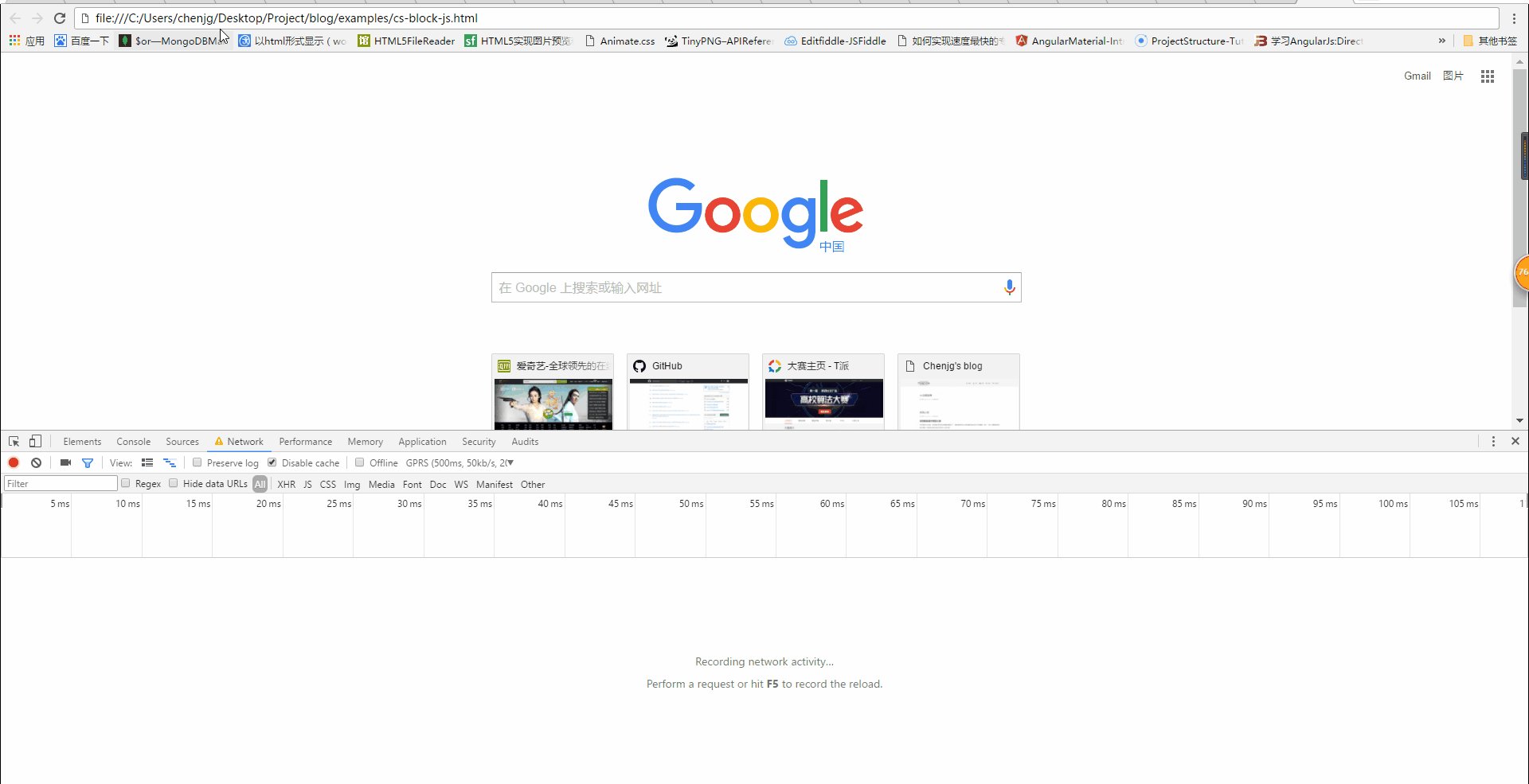
Ouvrez la console Chrome (appuyez sur F12), vous pouvez voir l'image ci-dessous, Concentrez-vous sur l'endroit où j'ai dessiné le cercle rouge

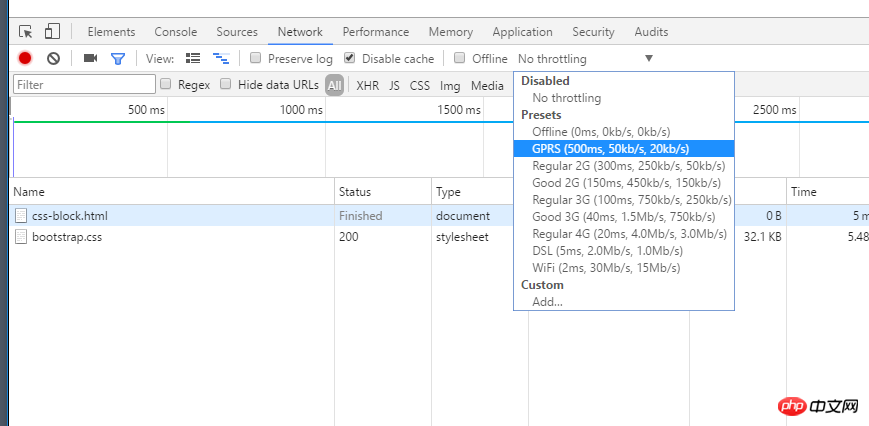
Cliquez à l'endroit où j'ai dessiné le cercle rouge (Pas de limitation), vous verrez l'image ci-dessous, On choisit l'option GPRS 
De cette façon, la limite supérieure de la vitesse de téléchargement de nos ressources sera limitée à 20 Ko/s. D'accord, entrons alors dans notre sujet principal
Parlez en code :
<!DOCTYPE html><html lang="en">
<head><title>css阻塞</title><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><style> h1 {color: red !important }</style><script> function h () {console.log(document.querySelectorAll('h1')) } setTimeout(h, 0)</script> <link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css?1.1.11" rel="stylesheet"> </head>
<body><h1>这是红色的</h1> </body></html>Hypothèse : le chargement du CSS bloquera l'analyse et le rendu de l'arborescence DOM
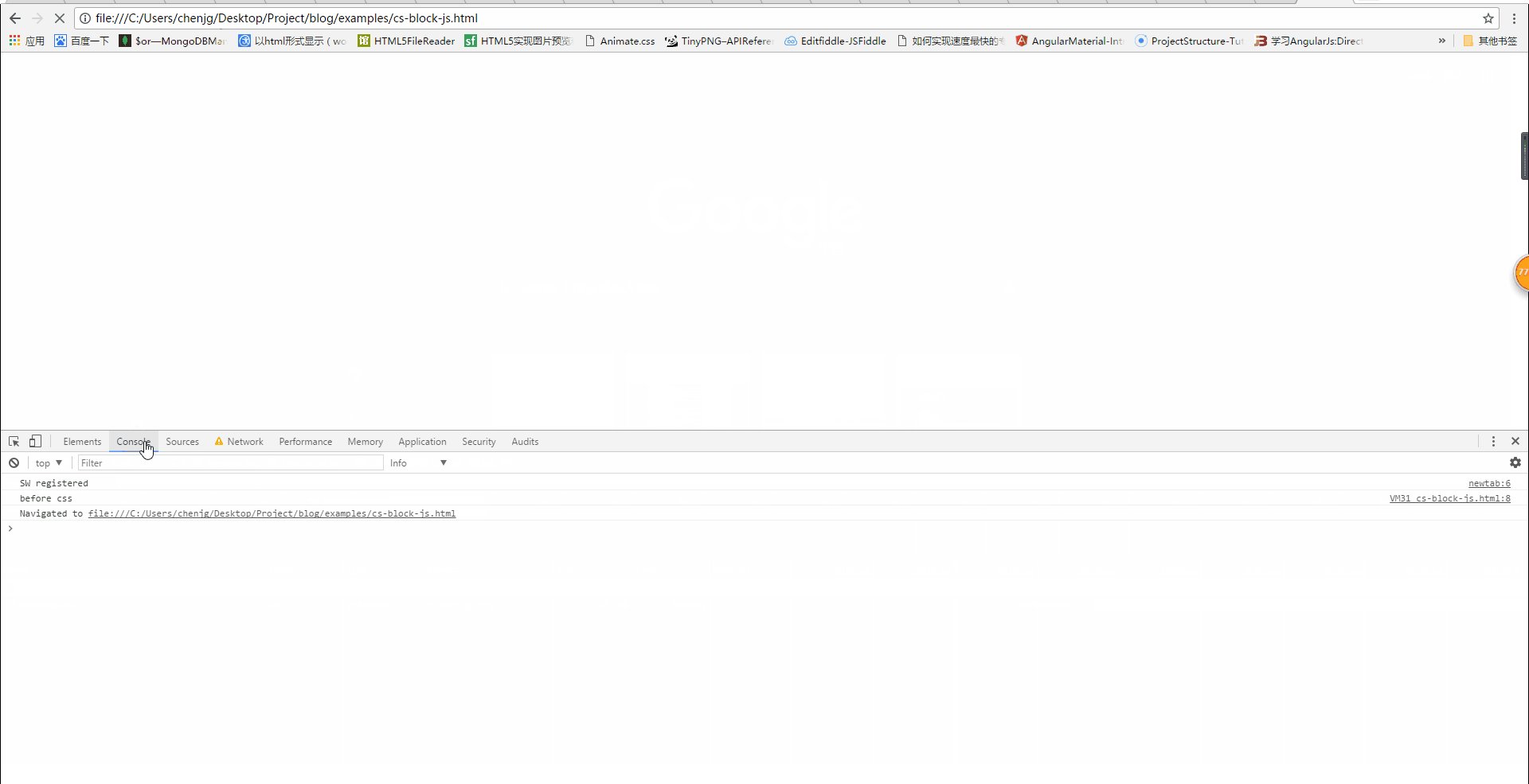
Résultat de l'hypothèse : dans bootstrap.css également Avant que le chargement ne soit terminé, le contenu suivant ne sera pas analysé ni rendu, donc ce que nous voyons au début devrait être un écran blanc et h1 ne sera pas affiché. Et le résultat de console.log devrait être un tableau vide pour le moment.
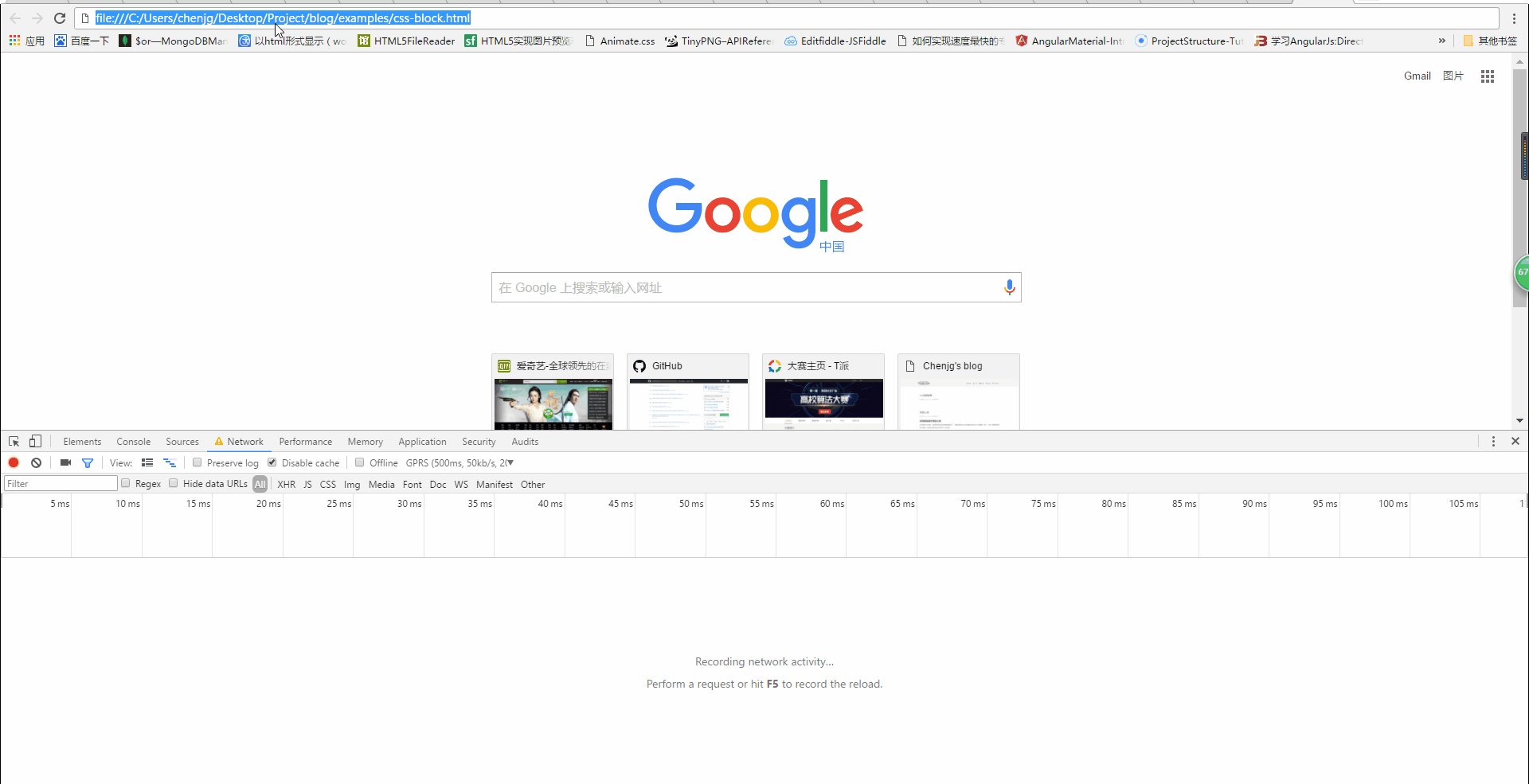
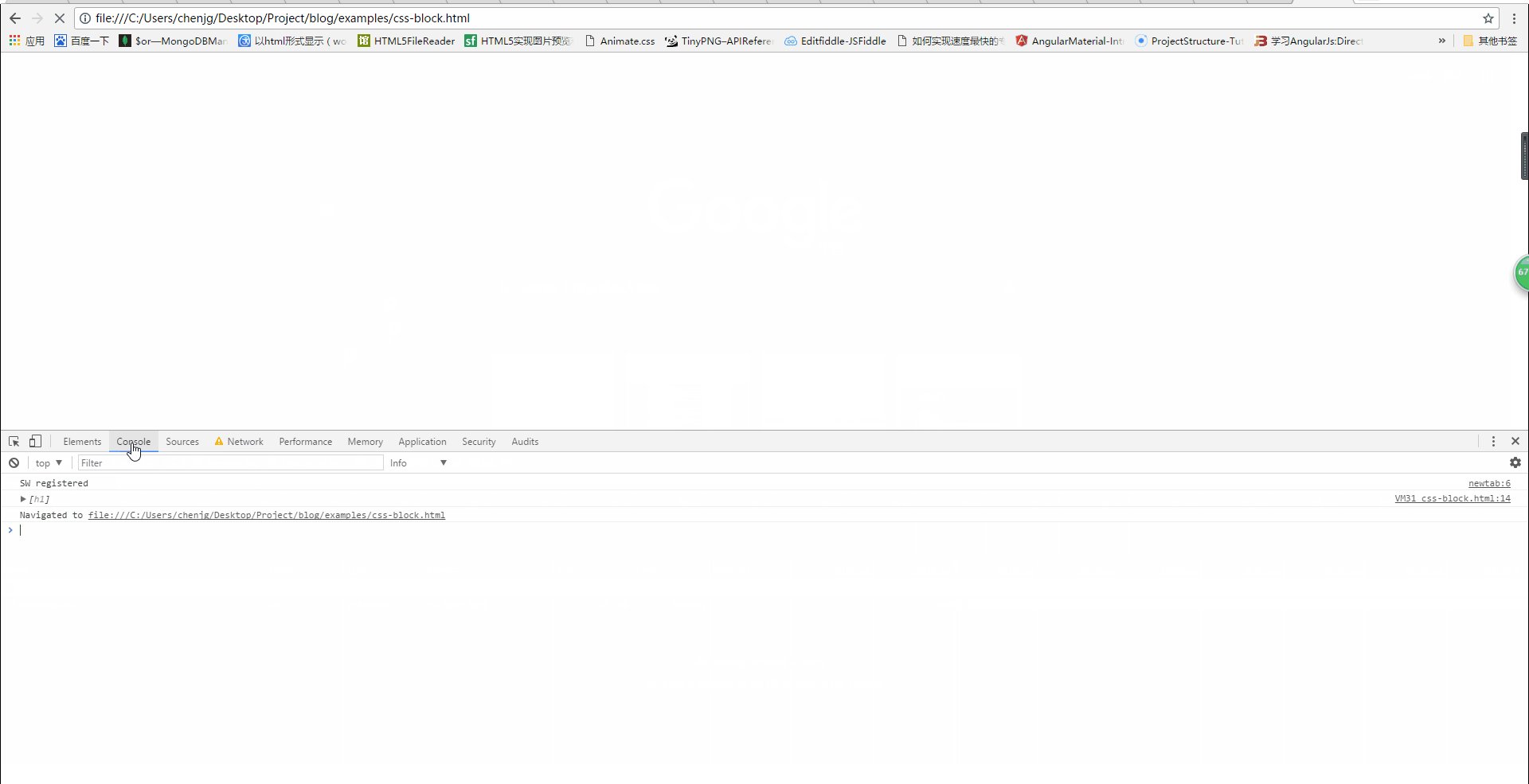
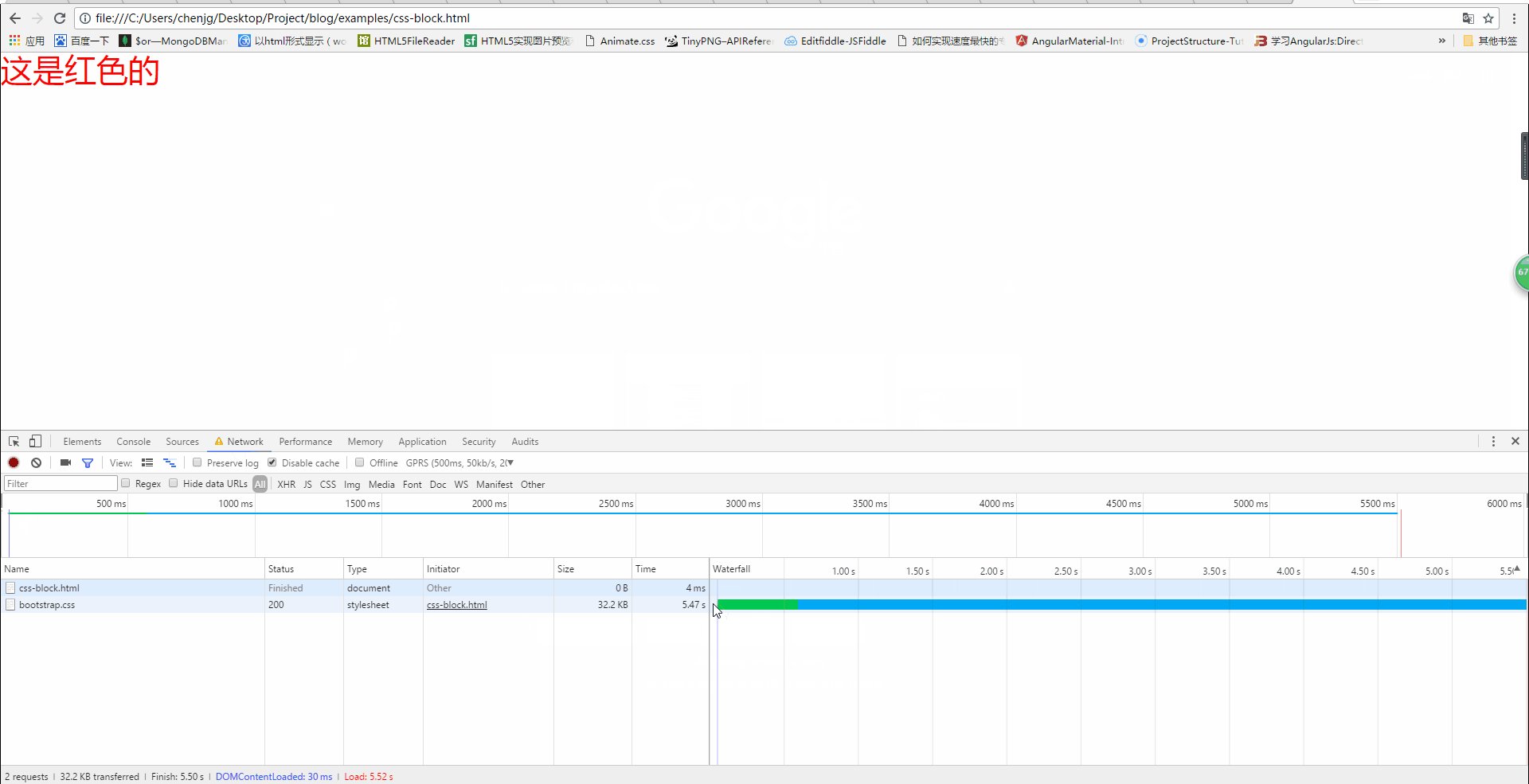
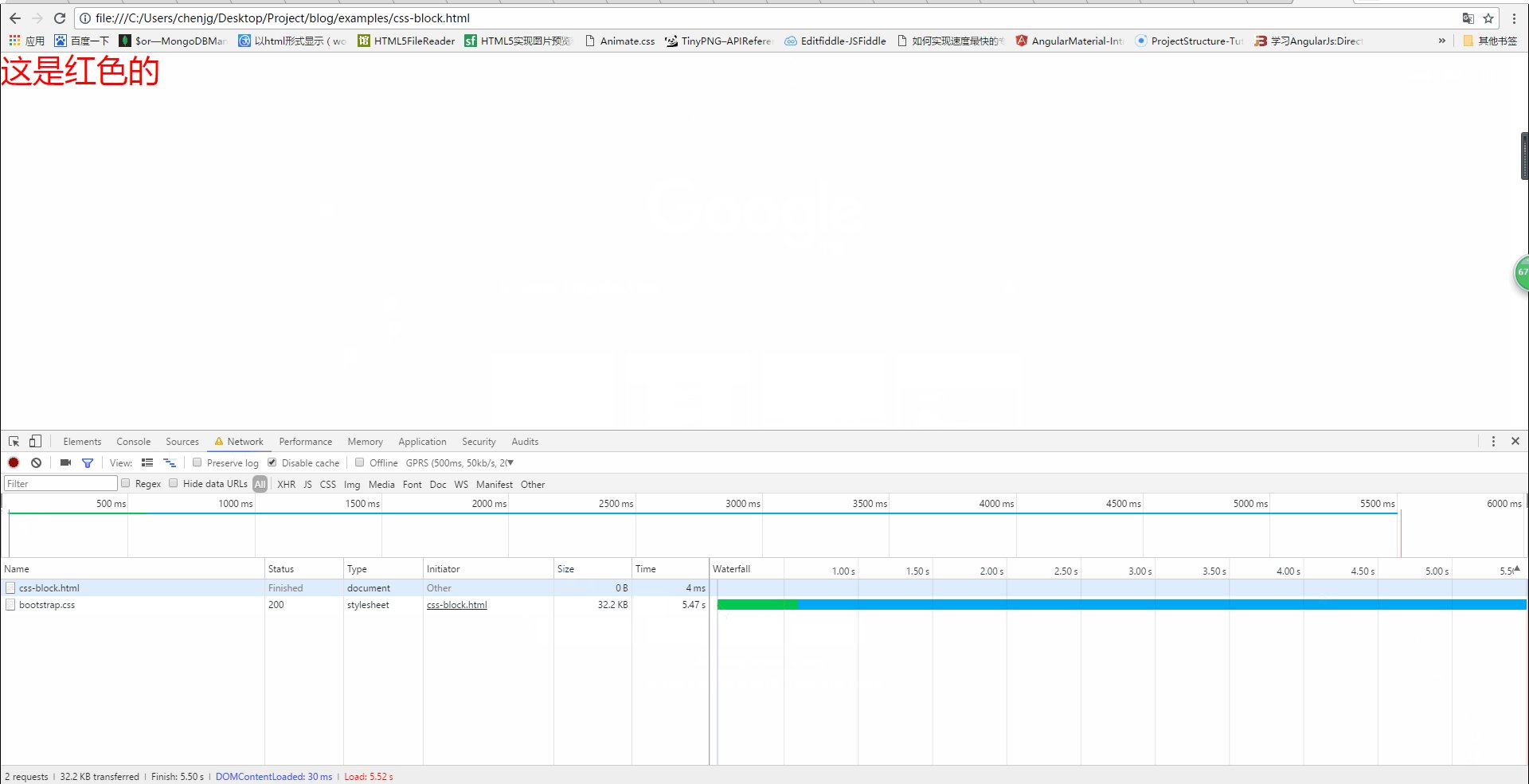
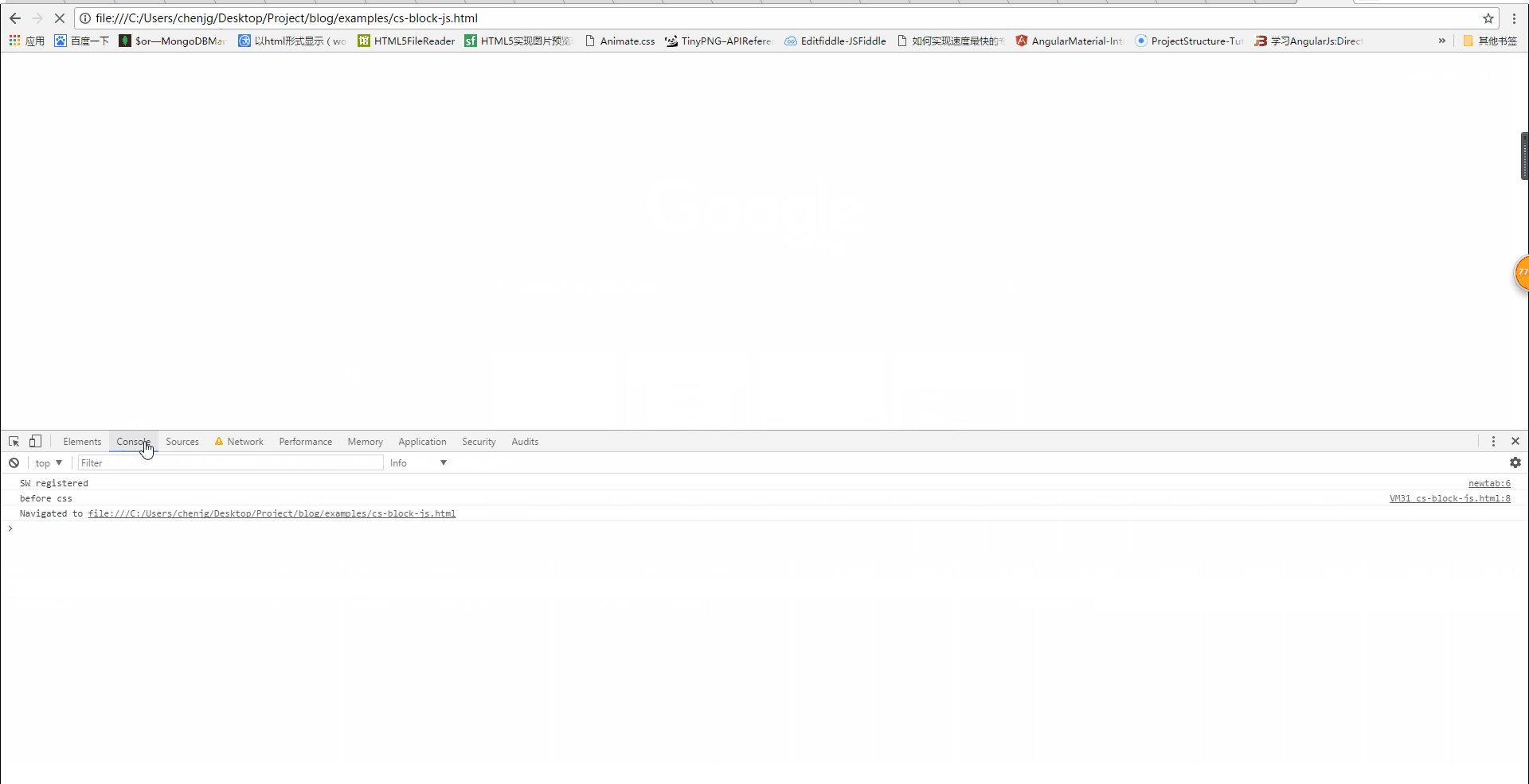
Résultat réel : comme indiqué ci-dessous
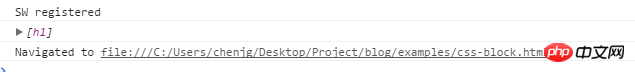
Nous pouvons voir sur l'image ci-dessus que lorsque le CSS n'a pas été chargé, h1 n'est pas affiché, mais à ce moment la sortie de la console est la suivante
Vous Je peux le savoir, à ce moment-là, l'arborescence DOM a au moins été analysée en h1, mais le CSS n'a pas encore été chargé, ce qui signifie que le CSS ne bloquera pas l'analyse de l'arborescence DOM.
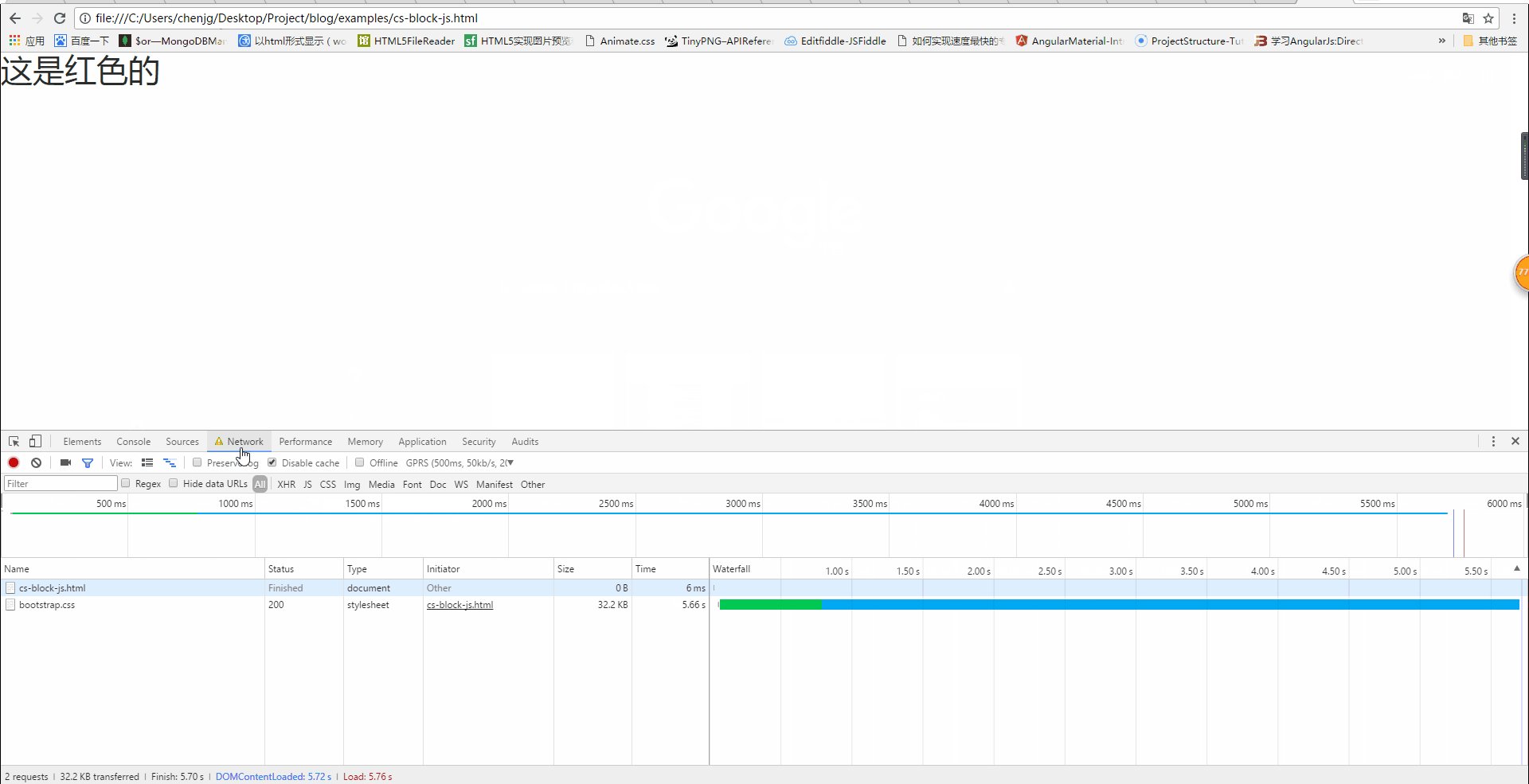
Sur l'image ci-dessus, on peut également voir que lorsque le css n'a pas été chargé, la page affiche un écran blanc. Ce n'est que lorsque le css est chargé que la police rouge s'affiche. bien que le contenu suivant soit analysé, mais non rendu. Par conséquent, le chargement CSS bloquera le rendu de l’arborescence DOM.

其实我觉得,这可能也是浏览器的一种优化机制。因为你加载css的时候,可能会修改下面DOM节点的样式,如果css加载不阻塞DOM树渲染的话,那么当css加载完之后,DOM树可能又得重新重绘或者回流了,这就造成了一些没有必要的损耗。所以我干脆就先把DOM树的结构先解析完,把可以做的工作做完,然后等你css加载完之后,在根据最终的样式来渲染DOM树,这种做法性能方面确实会比较好一点。
De l'inférence ci-dessus, nous pouvons conclure que le chargement CSS ne bloquera pas l'analyse de l'arborescence DOM, mais il bloquera le rendu de l'arborescence DOM. Alors, le chargement CSS bloquera-t-il l'exécution de js ?
De même, vérifiez-le via le code.
<!DOCTYPE html><html lang="en"> <head><title>css阻塞</title><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><script> console.log('before css') var startDate = new Date()</script> <link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css?1.1.11" rel="stylesheet"> </head> <body><h1>这是红色的</h1> <script> var endDate = new Date() console.log('after css') console.log('经过了' + (endDate -startDate) + 'ms') </script> </body></html>
Hypothèse : le chargement CSS bloquera l'exécution ultérieure de js
Résultat attendu : le code js derrière le lien doit être exécuté après le chargement du CSS
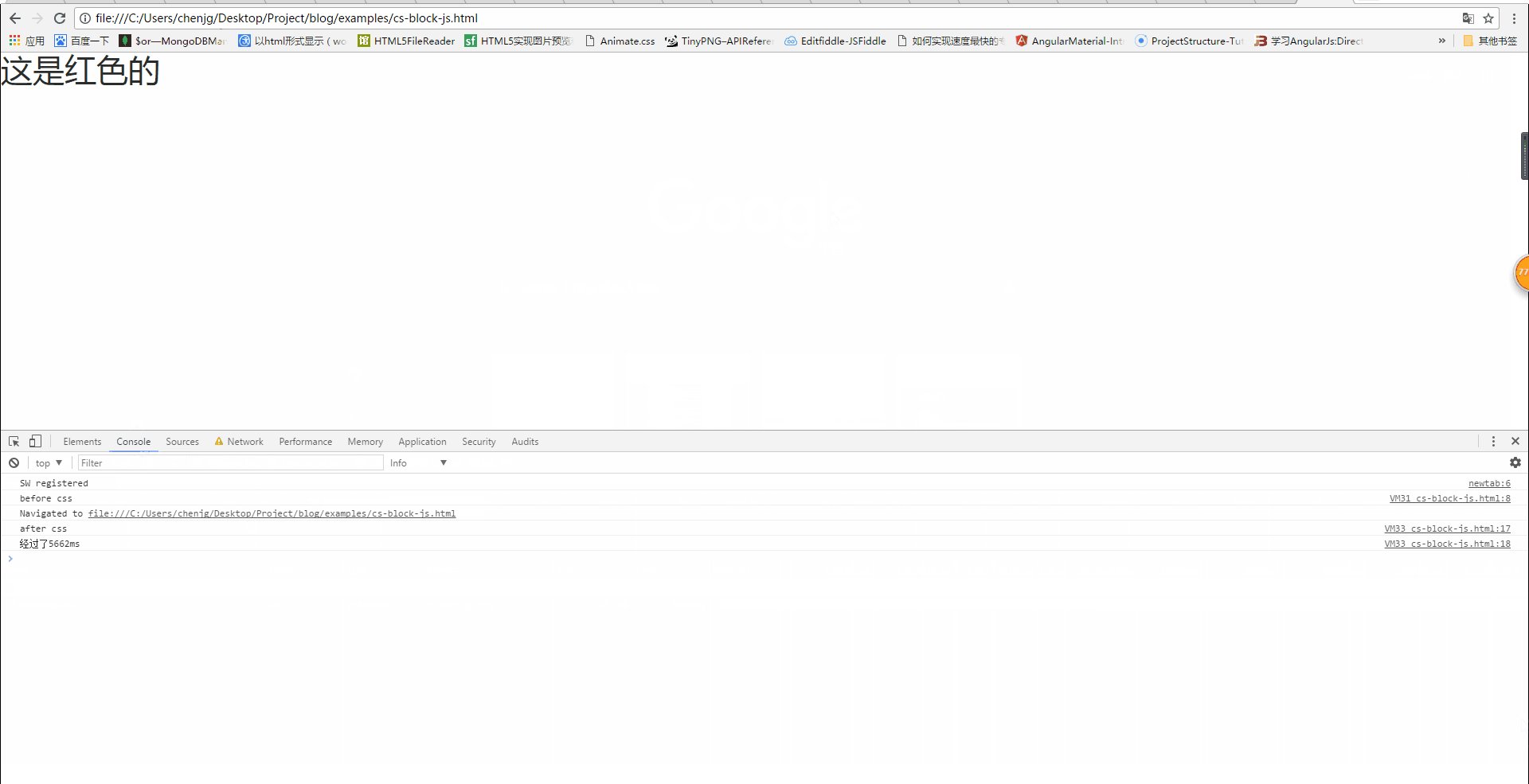
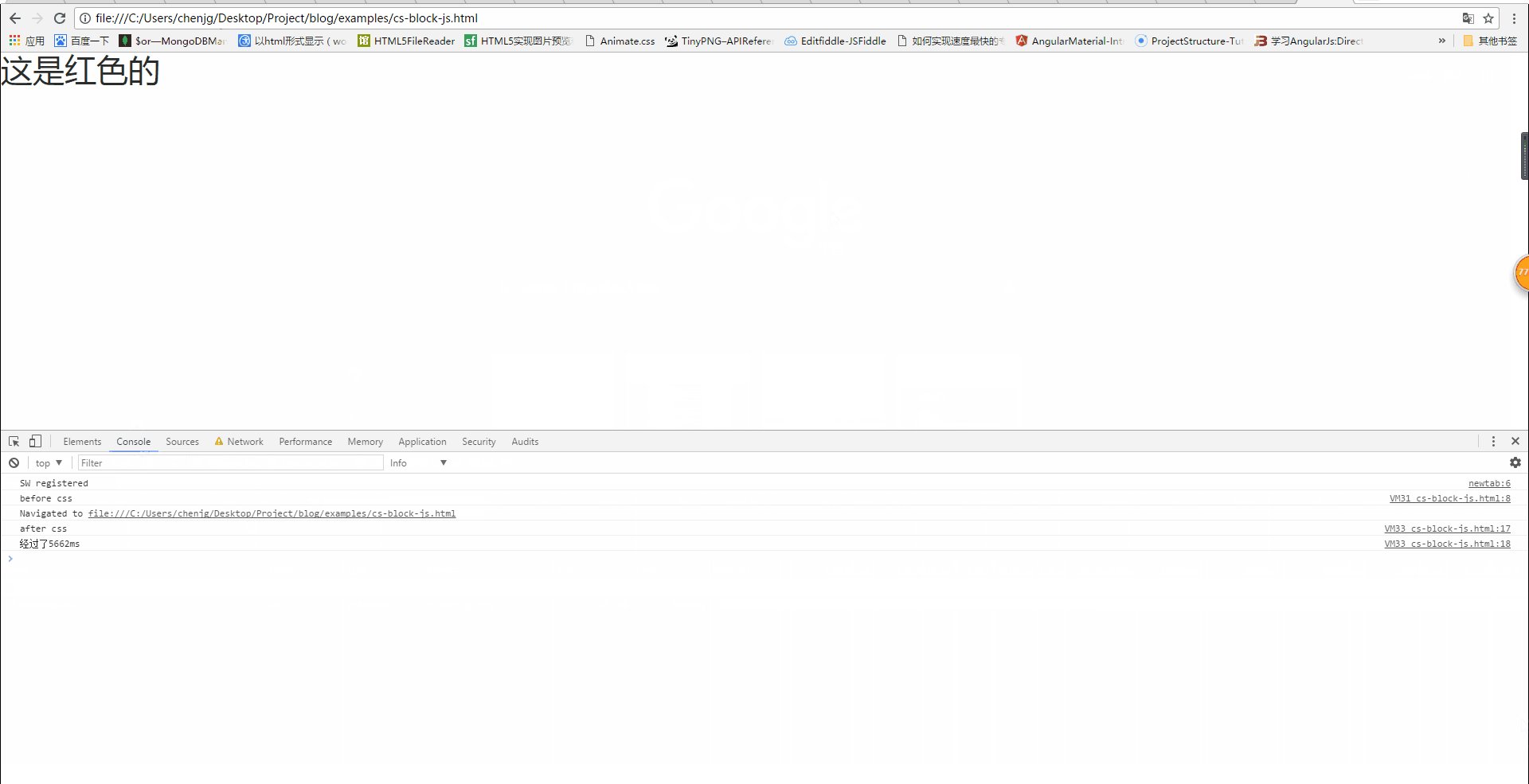
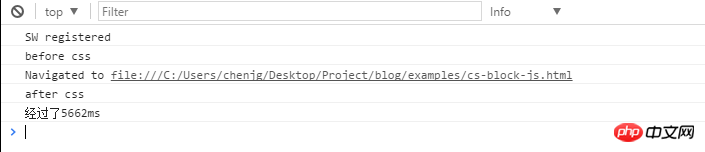
Résultat réel : 
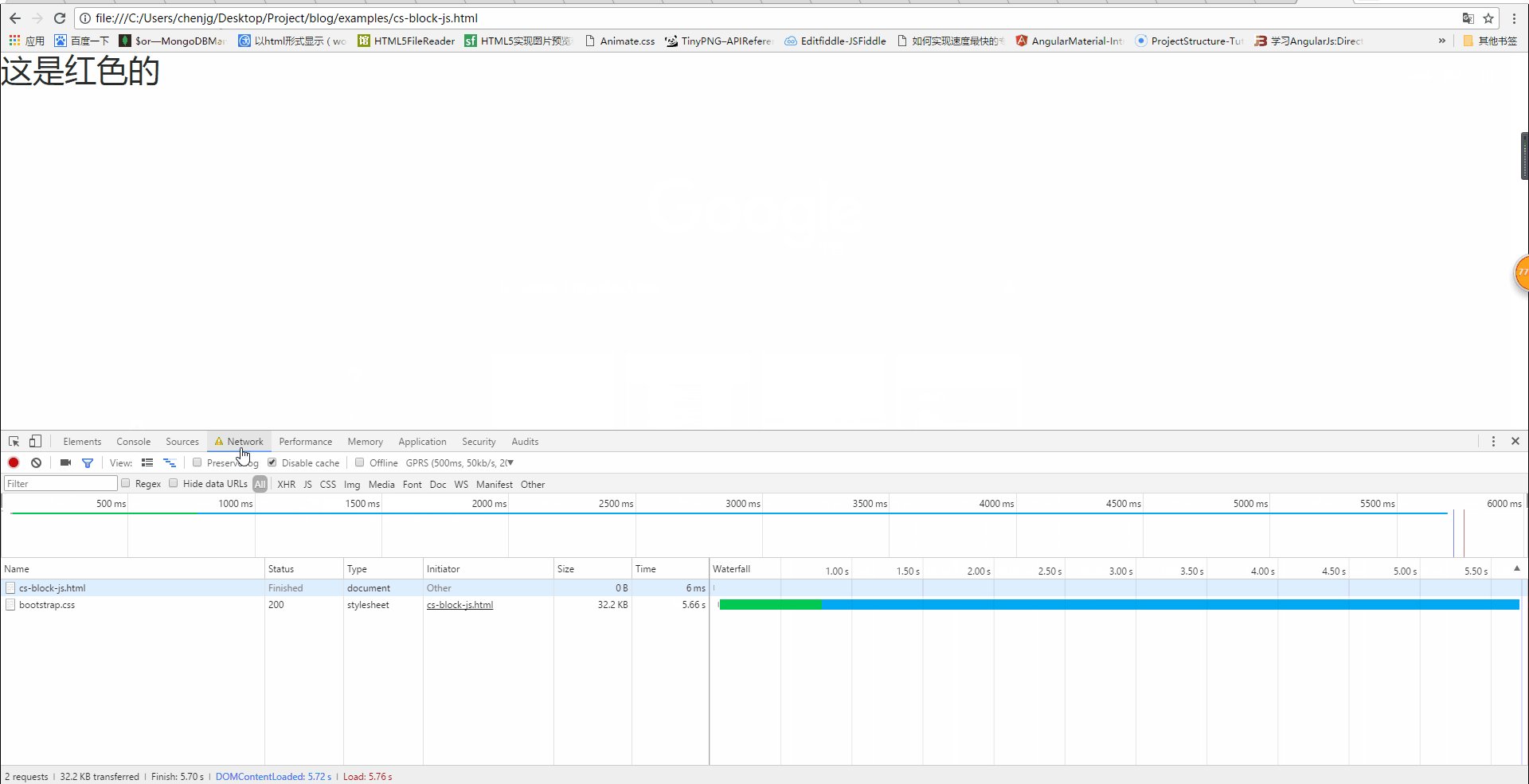
Comme indiqué ci-dessus Nous pouvons voir que le code js situé avant l'instruction de chargement CSS est exécuté en premier, mais le code situé après l'instruction de chargement CSS n'est pas exécuté tant que le chargement CSS n'est pas terminé. Cela montre également que le chargement CSS bloquera l'exécution des instructions js suivantes. Voir l'image ci-dessous pour les résultats détaillés (le chargement CSS a pris plus de 5600 ms) :

De ce qui précède, nous pouvons tirer les conclusions suivantes :
Le chargement CSS ne bloquera pas l'analyse de l'arborescence DOM
Le chargement CSS bloquera le rendu de l'arborescence DOM
Le chargement CSS bloquera l'exécution des instructions js suivantes,
Par conséquent, afin d'éviter aux utilisateurs de voir un long temps d'écran blanc, nous devrions améliorer la vitesse de chargement CSS autant que possible, par exemple Vous pouvez utiliser les méthodes suivantes :
Utiliser CDN (car CDN sélectionnera le nœud le plus proche avec du contenu en cache pour vous fournir des ressources en fonction des conditions de votre réseau, afin que cela puisse réduire le temps de chargement)
Compressez le CSS (vous pouvez utiliser de nombreux outils d'empaquetage, tels que webpack, gulp, etc., ou vous pouvez activer la compression gzip)
Utilisez le cache de manière raisonnable (les paramètres de contrôle du cache, d'expiration et de balise électronique sont tous bons, mais une chose à noter est qu'une fois le fichier mis à jour, vous devez éviter l'impact de la mise en cache. L'une des solutions et prévention consiste à ajouter un numéro de version après le nom)
Réduisez le nombre de requêtes http, fusionnez plusieurs fichiers CSS ou écrivez-le simplement directement sous forme de style en ligne ( un inconvénient des styles en ligne est qu'ils ne peuvent pas être mis en cache)
C'est tout. Si vous pensez que c'est bien, donnez-moi une recommandation hhhh, bienvenue pour échanger
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!