
Cet article explique principalement comment détecter les CSS redondants et inutiles dans la page.
1. Audits des éléments d'examen F12 du navigateur Chrome

Remarque : En utilisant les audits, les CSS qui ne sont pas utilisés dans la page seront détectés et les CSS redondants doivent être supprimés manuellement. Dans le même temps, il convient de noter que les blocs CSS redondants et inutiles. sont détectés, pas une certaine ligne de CSS.
2. Plug-in d'utilisation CSS
(1) Installer le navigateur Firefox
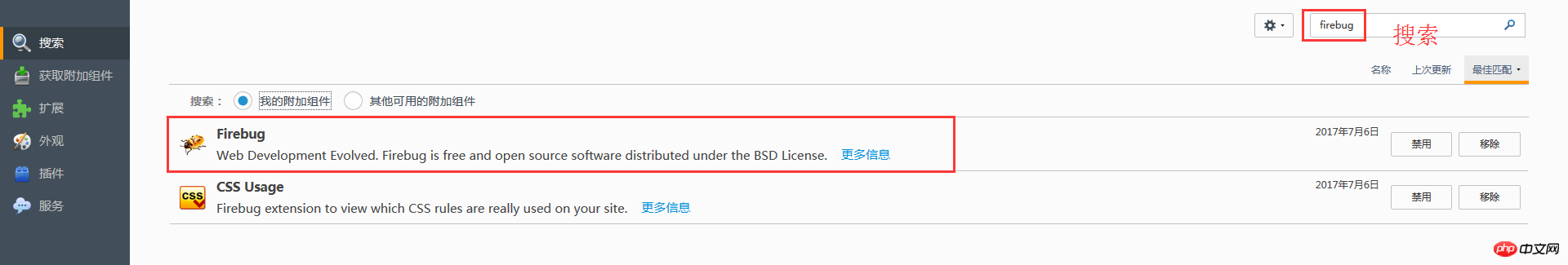
(2) Installer Firebug
Navigateur Firefox - ajouter une pièce jointe - plug-in de recherche - installer

(3) Installer l'utilisation du CSS
Les étapes sont la même chose que l'installation de Firebug.
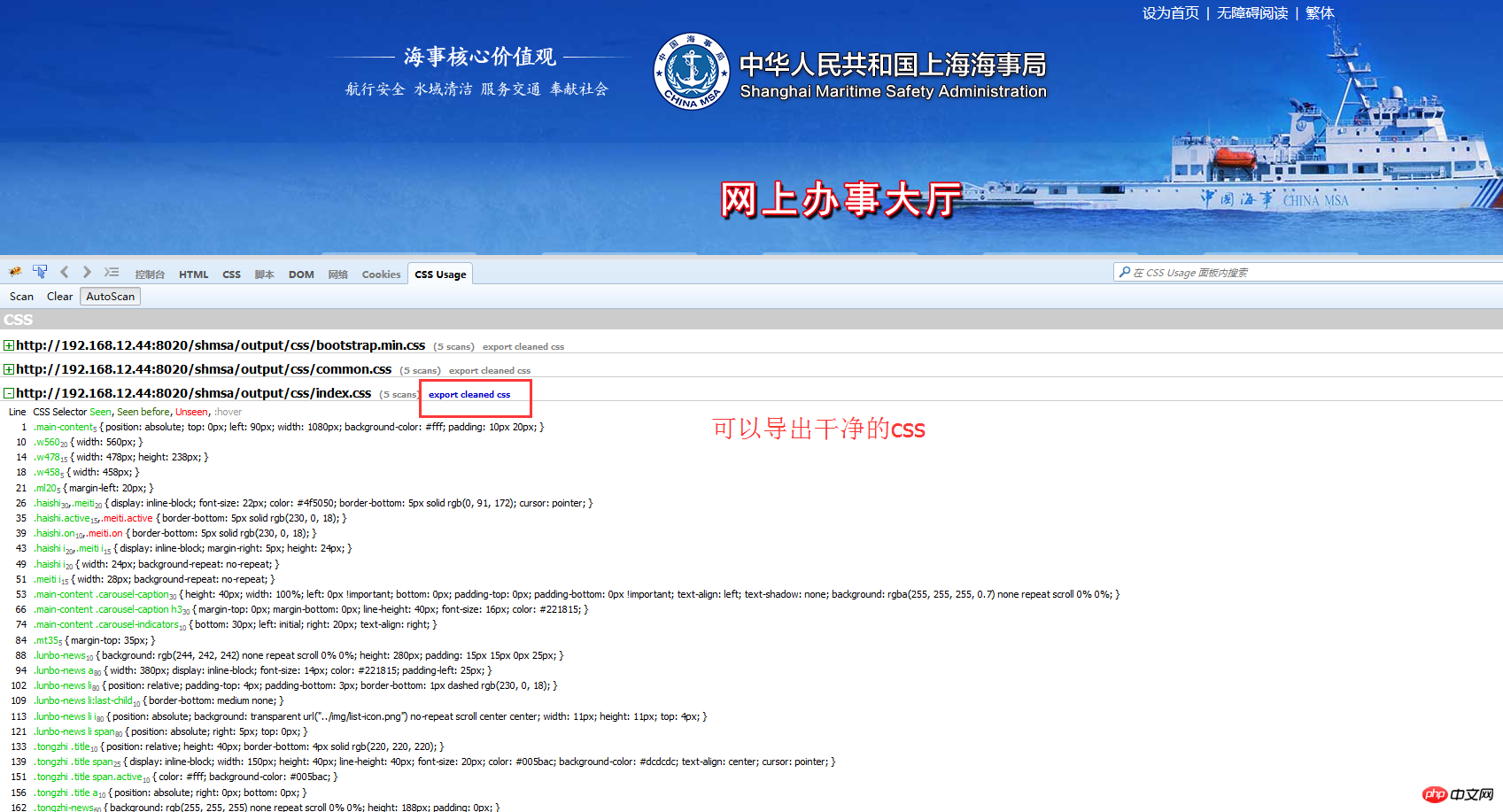
(4) Détection

Remarque importante : peut exporter du CSS propre

Résumé : Les deux méthodes ci-dessus permettent de détecter les CSS de redondance bloc de code. Existe-t-il un plug-in ou un outil permettant de détecter si chaque ligne est redondante ?
Poursuivez vos recherches.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!