Utilisation du nouveau mot-clé Javascript
Je suis novice en JavascriptVoici mon expérience d'apprentissage de Javascript ces derniers jours. J'espère qu'elle sera utile aux débutants comme moi. J'espère aussi que les experts pourront me critiquer et me corriger. .
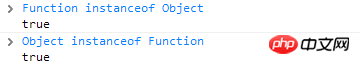
(Suite) Regardons d'abord une image qui n'est pas nouvelle pour les vétérans mais très intéressante pour les débutants :

Qu'est-ce que c'est que ça ? C'est juste lun lun.
nouveau
Laissant de côté l'image ci-dessus, regardons d'abord la deuxième question laissée dans l'article précédent. Utilisons la fonctionAjouter du constructeur. quelque chose dans votre corps et voyez ce qui se passe.
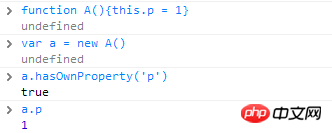
<p><!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="COLOR: #0000ff">function</span><span style="COLOR: #000000"> A(){</span><span style="COLOR: #0000ff">this</span><span style="COLOR: #000000">.p </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #000000">1</span><span style="COLOR: #000000">}<br></span><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> a </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #0000ff">new</span><span style="COLOR: #000000"> A()</span></p>obtiendra les résultats suivants :

Pourquoi a construit avec le nouveau mot-clé obtient-il le attribut de p ? À quoi sert la nouvelle ligne de code A() ? Selon l'étape 4 du processus de création de fonction dans l'article précédent, l' objet A aura un attribut Construct (notez qu'il ne s'agit pas d'un constructeur. Consturct est un attribut dans le standard ECMAScript et semble être invisible pour le monde extérieur). La valeur de cet attribut C'est une fonction, new A() appellera la fonction Construct de A. Alors, que fera cette fonction Construct ?
1. Créez un objet, en supposant qu'il s'appelle x.
2. Si A.prototype est un objet (généralement), attribuez A.prototype à x.proto sinon (rare), demandez au grand patron Object d'intervenir et d'attribuer un objet ; .prototype est attribué à x.proto.
3. Appelez A.call(x), en passant le x que nous venons de créer comme premier paramètre. C'est tout. Dans le corps de la fonction A, this.p = 1, et ceci devient x. Donc x a l’attribut p, et x.p = 1.
4. Dans des circonstances normales, x est renvoyé et a est x à ce moment. Mais il y a des cas particuliers Si le corps de la fonction A renvoie quelque chose, son type (typeof) est objet. Alors a ne pointe pas vers x, mais vers ce que renvoie la fonction A.
Le pseudo code est le suivant :
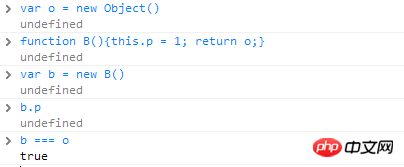
<p><!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> x </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #0000ff">new</span><span style="COLOR: #000000"> Object(); </span><span style="COLOR: #008000">//</span><span style="COLOR: #008000">事实上不一定用new来创建,我也不清楚。</span><span style="COLOR: #008000"><br></span><span style="COLOR: #000000">x.proto </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> A.prototype <br></span><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> result </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> A.call(x)<br></span><span style="COLOR: #0000ff">if</span><span style="COLOR: #000000"> (</span><span style="COLOR: #0000ff">typeof</span><span style="COLOR: #000000">(result) </span><span style="COLOR: #000000">==</span><span style="COLOR: #000000"> </span><span style="COLOR: #000000">"</span><span style="COLOR: #000000">object</span><span style="COLOR: #000000">"</span><span style="COLOR: #000000">){<br></span><span style="COLOR: #0000ff">return</span><span style="COLOR: #000000"> result;<br>}<br></span><span style="COLOR: #0000ff">return</span><span style="COLOR: #000000"> x;</span></p>Dans notre exemple, la fonction A renvoie undéfini (car il n'y a pas de mot de retour), donc a est x. Mais prenons un exemple pour vérifier la situation particulière de l'étape 4 ci-dessus :

Effectivement.
L'attribut constructeur de l'objet
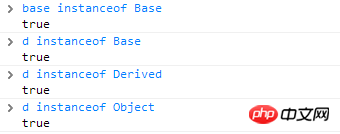
Regardez la première question laissée dans l'article précédent
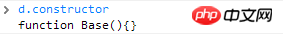
<p>function Base(){}<br>Base.prototype.a = 1<br>var base = new Base();<br><br>function Derived(){}<br>Derived.prototype = base;<br>var d = new Derived()</p>Après en exécutant le code ci-dessus, il est facile de deviner que mybase.constructor est Base, mais qu'en est-il de d.constructor ? Est-ce dérivé ?

Non, c'est aussi Base. Que se passe-t-il ? C'est très simple. Revoyez le contenu de l'article précédent et vous saurez : Puisque d lui-même n'a pas d'attribut constructeur, vous irez sur d.proto pour le trouver, d.proto est Derived.prototype. , qui est la base de l'objet, et base est également Il n'y a pas d'attribut de constructeur, alors montez et recherchez-le sur base.proto, qui est Base.prototype. Il possède un attribut constructeur, qui est Base lui-même. En fait, pour autant que je sache, seul le prototype du constructeur (objet de type fonction) possède réellement son propre objet avec l'attribut constructeur, et "constructor.prototype.constructor === constructor".
Instanceof
Alors, qu'en est-il de l'instanceof ?

Comme le montre la figure, d est une instance de Base, Derived et Object. Très raisonnable, mais comment en juger ? C'est comme ceci : pour l' expression de x instanceof constructor, si constructor.prototype est dans la chaîne prototype (proto) de x, alors true est renvoyé. Évidemment, la chaîne de proto de d est : Derived.prototype, Base.prototype, Object.prototype Il ne fait aucun doute que le résultat dans l'image est obtenu. Par conséquent, instanceof n'a rien à voir avec la propriété constructeur de l'objet.
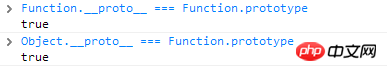
Fonction et Objet
Enfin, répondez à l'image au début de l'article.
Fonction et Objet eux-mêmes sont aussi des objets de type fonction, on peut donc dire qu'ils sont tous deux construits par Function() (construisez-vous, je ne sais pas si c'est le cas, mais c'est tout à fait raisonnable le penser. )
En d'autres termes, vous pouvez imaginer le code suivant :
<p><!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> Function </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #0000ff">new</span><span style="COLOR: #000000"> Function()<br></span><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> Object </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #0000ff">new</span><span style="COLOR: #000000"> Function() </span></p>
Selon les règles de l'article précédent, il y aura Function.proto === Function .prototype et Object.proto == = Function.prototype, vérifiez :

Instance de fonction d'Object, c'est évidemment vrai, tout est géré par Object, et la proto chaîne de Function pointe vers : Function.prototype, Object.prototype.
Instance d'objet de Function, car Function.prototype est dans la chaîne de proto d'Object, c'est également vrai.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies en PHP et JS. Des exemples de code spécifiques sont nécessaires. Avec le développement rapide d'Internet et de la technologie, le trading d'actions est devenu l'un des moyens importants pour de nombreux investisseurs. L'analyse boursière est une partie importante de la prise de décision des investisseurs, et les graphiques en bougies sont largement utilisés dans l'analyse technique. Apprendre à dessiner des graphiques en bougies à l'aide de PHP et JS fournira aux investisseurs des informations plus intuitives pour les aider à prendre de meilleures décisions. Un graphique en chandeliers est un graphique technique qui affiche les cours des actions sous forme de chandeliers. Il montre le cours de l'action
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Avec le développement rapide de la finance sur Internet, l'investissement en actions est devenu le choix de plus en plus de personnes. Dans le trading d'actions, les graphiques en bougies sont une méthode d'analyse technique couramment utilisée. Ils peuvent montrer l'évolution des cours des actions et aider les investisseurs à prendre des décisions plus précises. Cet article présentera les compétences de développement de PHP et JS, amènera les lecteurs à comprendre comment dessiner des graphiques en bougies boursières et fournira des exemples de code spécifiques. 1. Comprendre les graphiques en bougies boursières Avant de présenter comment dessiner des graphiques en bougies boursières, nous devons d'abord comprendre ce qu'est un graphique en bougies. Les graphiques en chandeliers ont été développés par les Japonais
 Analyse approfondie du rôle et de l'utilisation du mot-clé static en langage C
Feb 20, 2024 pm 04:30 PM
Analyse approfondie du rôle et de l'utilisation du mot-clé static en langage C
Feb 20, 2024 pm 04:30 PM
Analyse approfondie du rôle et de l'utilisation du mot-clé static en langage C. En langage C, static est un mot-clé très important, qui peut être utilisé dans la définition de fonctions, de variables et de types de données. L'utilisation du mot-clé static peut modifier les attributs de lien, la portée et le cycle de vie de l'objet. Analysons en détail le rôle et l'utilisation du mot-clé static en langage C. Variables et fonctions statiques : les variables définies à l'aide du mot-clé static à l'intérieur d'une fonction sont appelées variables statiques et ont un cycle de vie global.






