
C'est l'un des mots-clés les plus puissants de JavaScript. Malheureusement, si vous ne savez pas exactement comment cela fonctionne, vous aurez du mal à l'utiliser correctement.
il s'agit d'un concept important dans les langages orientés objet Dans les grands langages tels que JAVA et C#, cela pointe fixement vers l'objet actuel au moment de l'exécution. Mais en javascript, en raison de la nature dynamique du javascript (l'interprétation et l'exécution, bien sûr, il existe également un simple processus de pré-compilation), l'intérêt de ceci n'est déterminé qu'au moment de l'exécution. Cette fonctionnalité nous apporte non seulement de la confusion, mais apporte également liberté et flexibilité dans la programmation. Combinée à la méthode apply (call), elle peut rendre JS extrêmement puissant.
2. Cela a été modifié
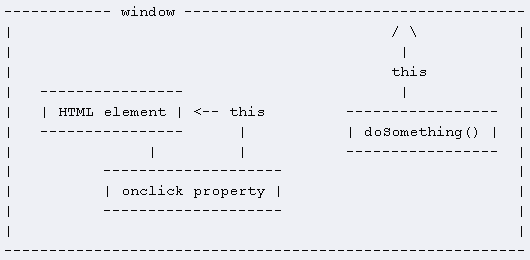
En JavaScript, cela pointe généralement vers la fonction elle-même que nous exécutons, ou vers l'objet auquel la fonction appartient (runtime). Lorsque l'on définit la fonction doSomething() dans la page, son propriétaire est la page, ou l'objet fenêtre (ou objet global) en JavaScript. Pour un attribut onclick, qui appartient à l'élément HTML auquel il appartient, cela doit pointer vers l'élément HTML.
2.1 Modifications apportées à cela dans plusieurs scénarios courants
Exemples de fonctions
function doSomething ()
{
alert(this.navigator); //appCodeName
this.value = "I am from the Object constructor";
this.style.backgroundColor = "# 000000";
}1. (A) Lorsqu'il est appelé directement en tant que fonction normale, cela pointe vers l'objet fenêtre
2. (B) Lorsqu'il est déclenché en tant qu'événement de contrôle
1) enregistrement d'événement en ligne. L'événement est écrit directement dans le code HTML (
2) Inscription à un événement traditionnel Inscription à un événement traditionnel (méthode DHTML).
Formulaire comme element.onclick = doSomething; À ce stade, cela pointe vers l'objet élément
3)
4. (D) Lorsque vous utilisez la méthode apply ou call, cela pointe vers l'objet passé.
Formulaire : var obj={}; doSomething.apply(obj,new Array("nothing"); //thisàobj
Laissez-moi vous expliquer comment gérer l'événement pour l'utiliser, je joindrai quelques exemples liés à cela plus tard
Propriétaire
La question dont nous discuterons dans le prochain article est : à quoi cela fait-il référence dans la fonction doSomething() ? Code Javascript
function doSomething() {
this.style.color = '#cc0000';
}
function doSomething() {
this.style.color = '#cc0000';
}
En JavaScript, cela pointe généralement vers la fonction elle-même que nous exécutons (Note du traducteur : utilisez le propriétaire pour représenter ce vers quoi cela pointe), ou vers l'objet auquel la fonction appartient. fonction doSomething() dans la page, son propriétaire est la page, ou l'objet window (ou objet global) en JavaScript. Pour un attribut onclick, il appartient à l'élément HTML auquel il appartient.
Ce type de "propriété" est une manière d'être orienté objet en JavaScript. Vous pouvez voir plus d'informations dans Objets sous forme de tableaux associatifs
Si nous y sommes. Si doSomething() est exécuté sans autre préparation, le ce mot-clé pointera vers window et la fonction tentera de changer le style.color de la fenêtre. Puisque window n'a pas d'objet de style, cette fonction échouera malheureusement et générera une erreur JavaScript
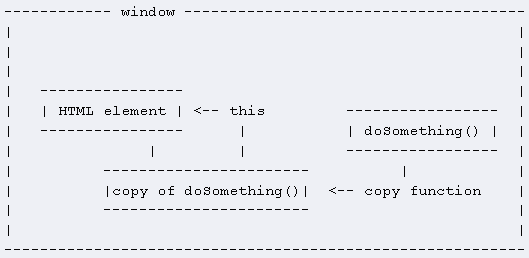
Copie  Donc, si nous. Pour en profiter pleinement, nous devons faire attention à ce que la fonction qui l'utilise doit appartenir au bon élément HTML. En d'autres termes, nous devons copier cette fonction dans notre attribut d'événement onclick <. 🎜>Code Javascript
Donc, si nous. Pour en profiter pleinement, nous devons faire attention à ce que la fonction qui l'utilise doit appartenir au bon élément HTML. En d'autres termes, nous devons copier cette fonction dans notre attribut d'événement onclick <. 🎜>Code Javascript
element.onclick = doSomething;
element.onclick = doSomething;
Cette fonction est entièrement copiée dans l'attribut onclick (donc si cet événement devient une fonction, ceci). pointera vers l'élément HTML et la couleur de l'élément sera modifiée.
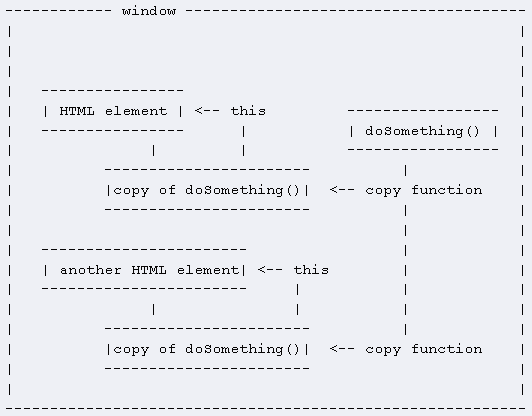
Cette méthode nous permet de copier cette fonction vers plusieurs gestionnaires d'événements. À chaque fois, cela pointera vers le bon élément HTML :
 De cette façon, vous pourrez maximiser son utilisation. Chaque fois que cette fonction est exécutée, les éléments HTML pointés par celle-ci répondent correctement à l'événement et ces éléments HTML ont une copie de doSomething().
De cette façon, vous pourrez maximiser son utilisation. Chaque fois que cette fonction est exécutée, les éléments HTML pointés par celle-ci répondent correctement à l'événement et ces éléments HTML ont une copie de doSomething().
Référence
Cependant, si vous utilisez l'inscription à un événement en ligne (inscription à un événement en ligne)  Code Javascript
Code Javascript
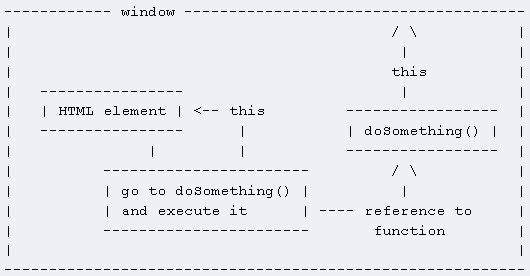
Vous ne pourrez pas copier cette fonction ! Au contraire, cette différence est très critique. L'attribut onclick ne contient pas de fonction réelle, c'est juste un appel de fonction.
Code Javascript
doSomething();
doSomething();
Donc, il indiquera "aller à doSomething() et l'exécuter". Lorsque nous atteignons doSomething(), le mot-clé this pointe à nouveau vers l'objet fenêtre global et la fonction renvoie un
message d'erreur
.
La différence Si vous souhaitez utiliser ceci pour pointer vers l'événement auquel l'élément HTML répond, vous devez vous assurer que le mot-clé this est écrit dans l'attribut onclick. Ce n'est que dans ce cas qu'il pointe vers l'élément HTML enregistré par le gestionnaire d'événements. Code Javascript
element.onclick = doSomething;  alert(element.onclick)
alert(element.onclick)
element.onclick = doSomething;
alert(element.onclick)
Vous obtiendrez
Code Javascript
function doSomething() {
this.style.color = '#cc0000';
}
function doSomething() {
this.style.color = '#cc0000';
}
Comme vous pouvez le voir, le mot-clé this est affiché dans la fonction onclick, il pointe donc vers l'élément HTML.
Mais si vous exécutez le
code Javascript
alert(element.onclick)
alert(element.onclick)
Vous obtiendrez un
code Javascript
fonction onclick() {
doSomething()
}
fonction onclick() {
doSomething()
}
Ceci est juste une référence à la fonction doSomething(). Le mot-clé this n'apparaît pas dans la fonction onclick, il ne pointe donc pas vers l'élément HTML.
Exemple--Copier
Dans l'exemple suivant, ceci est écrit dans la fonction onclick :
Code Javascript
element.onclick = doSomething
element.addEventListener('click', doSomething, false )
element.onclick = function() {this.style.color = '#cc0000';}
element.addEventListener('click', doSomething, false)
element.onclick = function() {this.style.color = '#cc0000';}
Exemple--Quote
Dans le cas suivant, cela pointe vers la fenêtre :
Code Javascript
element.onclick = function( ) {doSomething()}
element.attachEvent('onclick', doSomething)
element.onclick = function() {doSomething()}
element.attachEvent('onclick', doSomething)
Notez l'apparition de attachEvent(). Le principal inconvénient du modèle d'enregistrement d'événements Microsoft est que attachEvent() crée une référence à la fonction au lieu de la copier. Il est donc parfois impossible de savoir quel code HTML gère l'événement.
Utilisation combinée
Lors de l'utilisation de l'inscription à un événement en ligne, vous pouvez l'envoyer à la fonction afin qu'elle puisse être utilisée normalement :
Code Javascript
function doSomething(obj) {
//Ceci apparaît dans le gestionnaire d'événements et est envoyé à la fonction
//obj pointe vers l'élément HTML, vous pouvez donc faire ceci :
obj.style .color = '#cc0000';
}
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!