Fonctionnement responsive sur terminal mobile sous REM
Viewport
Il y a quelque temps, j'ai écrit un article sur viewport. Récemment, grâce à mon contact avec le développement de terminaux mobiles, j'ai une nouvelle compréhension de viewport. Par conséquent, je prévois d'écrire un autre article pour présenter les concepts liés à la fenêtre d'affichage mobile.
Toutes les connaissances mentionnées dans cet article sont essentiellement indissociables du code suivant
<meta name="viewport" content="width=device-width, initial-scala=1, maximum-scale=1, minimum-scale=1, user-scalable=no" />
@media all and (max-width: 320px) {
// do something
}Les amis qui ont appris le développement mobile connaîtront en fait le code ci-dessus. Le code ci-dessus implique principalement des balises méta de fenêtre et des requêtes multimédias. Vous devez comprendre seul le code court ci-dessus :
pixel (pixel)
viewport (viewport)
Résolution
balise de fenêtre méta
requête média
JavaScript- propriétés et méthodes associées
La question de savoir comment mettre en œuvre l'adaptation réactive mobile
Entrons dans le sujet :)
Pixels
Du côté mobile, les soi-disant pixels sont divisés en deux types
Pixels CSS : les pixels CSS sont lorsque nous écrivons des pixels de code CSS à l'époque.
Pixels de l'appareil : les pixels physiques de l'écran de l'appareil. Le nombre de pixels physiques de tout appareil est fixe.
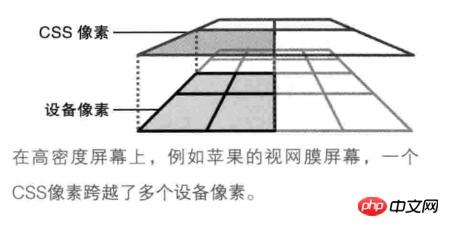
Le nombre de pixels de l'appareil qu'équivaut un pixel CSS dépend des caractéristiques de l'écran (qu'il s'agisse d'un écran haute définition) et du taux de zoom de l'utilisateur. Lorsque l'utilisateur agrandit l'écran de 100 % à 200 %, 1 pixel CSS équivaut à 2 pixels de l'appareil, et vice versa ; lorsque l'écran est un écran haute définition Retina (comme l'iPhone6, dpr=2), 1 pixel CSS est égal à 2 pixels de l'appareil et vice versa.
Une chose à comprendre est que 2 pixels de l'appareil ne signifie pas qu'il est agrandi deux fois, mais que 1px (1 pixel CSS) est toujours affiché sur la page , mais ce 1px est fait jusqu'à 2 pixels de l'appareil. Il y a plus de pixels, donc l'image devient plus claire. L'image ci-dessous illustre approximativement la différence entre les pixels CSS et les pixels de l'appareil. 
Viewport
Sur mobile, il existe trois fenêtres d'affichage différentes.
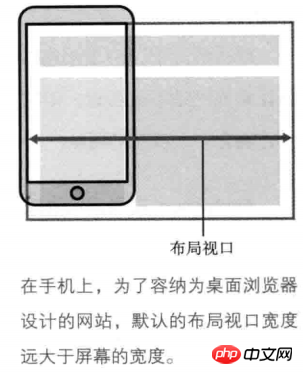
Fenêtre de mise en page : Sur PC, la fenêtre de mise en page est égale à la largeur de la fenêtre du navigateur. Du côté mobile, étant donné que le site Web conçu pour le navigateur PC doit être entièrement affiché sur le petit écran du côté mobile, la fenêtre de présentation sera à ce moment beaucoup plus grande que l'écran de l'appareil mobile. Sur mobile, par défaut, la fenêtre de présentation est égale à la largeur de la fenêtre du navigateur. La fenêtre de mise en page limite la mise en page du CSS. Obtenir la largeur de la fenêtre de mise en page sur JavaScirpt peut être obtenu via
document.documentElement.clientWidth | document.body.clientWidth.
Fenêtre visuelle : la fenêtre visuelle est la zone que l'utilisateur regarde. Les utilisateurs peuvent zoomer pour manipuler la fenêtre visuelle sans affecter la largeur de la fenêtre visuelle. La fenêtre visuelle détermine ce que l'utilisateur voit. L'obtention de la largeur de la fenêtre visuelle sur JavaScript peut être obtenue via `window.innerWidth.
Côté PC, la fenêtre visuelle est égale à la largeur de la fenêtre de mise en page. Que l'utilisateur effectue un zoom avant ou arrière, la largeur des deux fenêtres reste la même. Cependant, sur mobile, ce n’est pas le cas. Le processus de mise à l'échelle de l'écran est essentiellement le processus de mise à l'échelle des pixels CSS. Lorsque l'utilisateur double la taille de l'écran, la fenêtre visuelle devient plus petite (car il y a moins de pixels CSS dans la fenêtre visuelle), mais les pixels CSS par unité deviennent plus grands, donc 1 px (1 pixel CSS) équivaut à 2 pixels de l'appareil. De la même manière, lorsqu'il s'agit d'un iPhone6 (dpr=2), les pixels CSS dans la fenêtre visuelle diminuent, mais 1px est égal à 2 pixels de l'appareil. La même chose est vraie lorsque l'utilisateur réduit l'écran. Le processus de mise à l'échelle n'affecte pas la taille de la fenêtre de mise en page.
C'est-à-dire que lorsqu'un écran haute définition (dpr>=2) ou l'écran est agrandi, la fenêtre visuelle devient plus petite (les pixels CSS deviennent moins) et chaque unité de pixels CSS est égal à plus de pixels de l'appareil ; Pour les écrans non HD (dpr<2)
ou lorsque l'écran est réduit, la fenêtre d'affichage visuelle devient plus grande (les pixels CSS deviennent plus nombreux) et chaque unité de pixels CSS équivaut à moins de pixels de l'appareil.
Mais que l'écran soit zoomé ou dézoomé, la largeur de la fenêtre de mise en page reste la même.
Fenêtre idéale : La fenêtre de mise en page étant par défaut égale à la largeur de la fenêtre du navigateur, il est nécessaire de visualiser le contenu de la page sur le terminal mobile en zoomant ou dézoomant sur la fenêtre visuelle. , ce qui est bien sûr une expérience. Oups ! Par conséquent, le concept de fenêtre d’affichage idéale a été introduit du côté mobile. L'apparition de la fenêtre idéale doit nécessiter la définition de la balise méta viewport. À ce stade, la fenêtre de mise en page est égale à la largeur de la fenêtre idéale. Généralement, la fenêtre d'affichage idéale de l'iPhone6 est de 375 px * 667 px et la fenêtre d'affichage idéale de l'iPhone6 plus est de 414 px * 736 px. Obtenez la largeur de la fenêtre visuelle sur
window.screen.widthJavaScript.<meta name="viewport" content="width=device-width" /></p> <p>Lorsque la balise méta de la fenêtre d'affichage est définie, la largeur de la fenêtre d'affichage de la mise en page de l'iPhone6 sera égale à 375 px et la largeur de la fenêtre d'affichage de la mise en page de l'iPhone6plus sera égale à 414 px. D'autres appareils mobiles sont similaires. </p> <p>理想视口会随着屏幕的旋转而改变。当iPhone6为肖像模式时(即竖屏),此时理想视口为375px * 667px;但为横屏模式时,此时理想视口为667px * 375px。</p> <h3 id="分辨率与设备像素比">分辨率与设备像素比</h3> <p>分辨率是指每英寸内点的个数,单位是dpi或者dppx。设备像素比是指设备像素与理想视口宽度的比值,没有单位。</p> <p>分辨率在CSS上可以通过<code>resolution</code>属性设置。一般情况下会使用dpi作为分辨率的单位,因为dppx并非所有浏览器都支持。</p> <p>而设备像素比在CSS上可以通过<code>device-device-pixel-ratio</code>属性设置,而在JavaScript上可以通过<code>window.devicePixelRatio</code>属性获取。</p> <p>同时,<strong>1dpr=96dpi</strong>。举个例子。在iPhon6下,理想视口宽度为375px,而设备像素为750px,因此此时设备像素比为2,分辨率为192dpi。因此如果为iPhon6以下的设备写某个特定样式,可以这样写</p> <pre class="brush:php;toolbar:false">// 注意,device-pixel-ratio需要带上-webkit-前缀,保证浏览器兼容性问题。 @media all and (max-width: 375px) and (-webkit-max-device-pixel-ratio: 2) { body { background-color: red; } } 或者 @media all and (max-width: 375px) and (max-resolution: 192dpi) { body { background-color: red; } }Copier après la connexionmeta视口标签
meta视口标签是是设置理想视口的重要元素,主要用于将布局视口的尺寸和理想视口的尺寸相匹配。meta视口标签存在5个指令
width:设置布局视口的宽度,一般设为device-width。
initial-scale:初始缩放比例。1即100%,2即200%,以此类推
maximum=scale:最大缩放比例。
minimum-scale:最小缩放比例。
user-scalable:是否静止用户进行缩放,默认为no。
需要注意的是,缩放是根据理想视口进行计算的。缩放程度与视觉视口的宽度是逆相关的。也就是说,当你将屏幕放到到2倍时,视觉视口为理想视口的一半,此时每单位的CSS像素等于2个设备像素。缩小时则相反。
响应式适配问题
理解了一些基本概念之后,我们来看看如何实现响应式适配。
一般情况下,前端开发工程师会根据设计师给的设计稿进行开发。而设计稿一般是根据iPhon6手机进行页面的设计的。我们知道iPhone6的理想视口宽度为375px,同时iPhone6的设备像素比为2,设备像素为750px。我们需要在只有一份设计稿的情况下写出适应各种屏幕不一的终端设备,因此需要一些移动端响应式适配的方案。此时需要用到的一个单位是
REM。简单的说,REM会根据HTML元素的font-size进行设置。当HTML元素的font-size: 16px时,1rem = 16px, 1.5rem = 24px个人总结出了两套响应式适配的方案(前提是设置meta视口标签)。两套方案由一个共同点:给定一个基准值。
假如现在拿到的设计稿是根据iPhone6进行设计的。
方案一
方案一是设计稿给什么尺寸,我们就将其缩小100倍,最后换算成rem单位。比如,设计稿上某个title的
font-size为32px,此时写CSS样式时就直接缩小100倍,即0.32rem。由于rem是根据根元素进行设置的,所以我们需要设置根元素的
font-size。给HTML设置
font-size的基本思路:通过
window.screen.width获取不同移动设备的理想视口宽度。规定基准值为750px(此值为iPhon6的设备像素)。
(1) / (2) * 100即得到HTML元素的
font-size。(乘于100是因为我们在前面将字体缩小了100倍,此时要乘回来)
换算成公式即:设计稿尺寸 / 100 * (不同设备的理想视口宽度 / 基准值 * 100)
举个例子。
// 根据不同设备的理想视口宽度动态设置根元素的`font-size`。 let idealViewWidth = window.screen.width; const BASICVALUE = 750; document.documentElement.style.fontSize = (idealViewWidth / BASICVALUE) * 100 + 'px';
Copier après la connexion因此,在不同设备下的HTML元素的
font-size大小和实际像素如下iPhone5 : (320 / 750) * 100 = 42.667px iPhone6 : (375 / 750) * 100 = 50px iPhone6+: (414 / 750) * 100 = 55.2px 假如设计稿上标注.title类上的字体为32px,此时有 iPhone5上的某字体: 42.667 * 0.32rem = 13.653px iPhone6上的某字体: 50 * 0.32rem = 16px iPhone6+上的某字体: 55.2 * 0.32rem = 17.664px
Copier après la connexion可以看出,在不同设备下,同一字号的字体使用rem单位可以实现不同设备的响应式适配。不单单在字体上可以使用,在移动端上的width、height等涉及单位的都可以使用。这样的话,就可以在不同设备下完美的复现设计稿的要求。
方案二
此方案使用了SASS预处理器。基本思路:
设置根元素的
font-size。通过获取不同设备的理想视口宽度,再除以10。(除以10是因为不想font-size太大。)给定基准值,此时给的基准值为75px(此值为iPhone6的设备像素除以10)
写SASS Function
代码如下
SASS @function px2rem ($value) { $para: 75px; @return $value / $para + rem; } JS let idealViewWidth = window.screen.width; document.documentElement.style.fontSize = idealViewWidth / 10 + 'px'; 在不同设备下根元素的`font-size`: iPhone5 : 320px / 10 = 32px iPhone6 : 375px / 10 = 37.5px iPhone6+: 414px / 10 = 41.4px 根据以上,可以看一个例子。某设计稿下5个li,横向排布,每个的宽度为200px CSS @import (路径名) iPhone5: li { width: px2rem(200px) } => width: 85.333px // 此时(200px / 75px = 2.667rem) 2.667rem = 2.667 * (320 / 10) = 85.3333px iPhone6: li { width: px2rem(200px) } => width: 100px // 此时(200px / 75px = 2.667rem) 2.667rem = 2.667 * (375 / 10) = 100px iPhone6+: li { width: px2rem(200px) } => width: 4138px // 此时(200px / 75px = 2.667rem) 2.667rem = 2.667 * (414 / 10) = 110.4138px 因此,一个200px的(实际只有100px)的li元素的宽度在不同设备下显示了不同的宽度,实现了响应式适配的问题。Copier après la connexion方案三
方案三与前两个方案不相同,此方案并不需要给根元素设置
font-size,不需要基准值。此方案是根据不同设备的dpr来实现页面的缩放的。基本思路如下:
通过window.devicePixelRatio获取设备的dpr
根据不同的dpr缩放页面,动态设置meta视口标签。(缩放是放大或缩小CSS的过程,根据理想视口进行缩放,与视觉视口方向相反)
代码如下:
let dpr = window.devicePixelRatio; let meta = document.createElement('meta'); let initialScale = 1 / dpr; let maximumScale = 1 / dpr; let minimumScale = 1 / dpr; meta.setAttribute('name', 'viewport'); meta.setAttribute('content', `width=device-width, user-scalable=no, initial-scale=${initialScale}, maximum-scale=${maximumScale}, minimum-scale=${minimumScale}`); document.head.appendChild(meta); 因此,可以直接根据设计稿的尺寸写CSS样式,如设计稿下有5个li元素,宽度为200px,此时不同设备下li的宽度 iPhone5 : li { width: 200px } 实际宽度为:100px iPhone6 : li { width: 200px } 实际宽度为:100px iPhone6+: li { width: 200px } 实际宽度为:66.667pxCopier après la connexion以上三种方法解决了大部分移动端响应式适配的问题,但是在1px问题上,使用以上的方法仍然(除了第三个方案),都不能很好的解决1px的问题。有时间写一篇文章介绍如何解决1px的问题。
当然..关于移动端响应式适配还有许多好的解决方法,希望留言同大家分享:)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Vers une IA vérifiable : cinq défis des méthodes formelles
Apr 09, 2023 pm 02:01 PM
Vers une IA vérifiable : cinq défis des méthodes formelles
Apr 09, 2023 pm 02:01 PM
L'intelligence artificielle est un système informatique qui tente d'imiter l'intelligence humaine, y compris certaines fonctions humaines intuitivement liées à l'intelligence, telles que l'apprentissage, la résolution de problèmes, la pensée et l'action rationnelles. Interprété au sens large, le terme IA recouvre de nombreux domaines étroitement liés tels que l’apprentissage automatique. Les systèmes qui font largement appel à l’IA ont des impacts sociaux importants dans des domaines tels que la santé, les transports, la finance, les réseaux sociaux, le commerce électronique et l’éducation. Cet impact social croissant a également entraîné une série de risques et de préoccupations, notamment des erreurs dans les logiciels d’intelligence artificielle, des cyberattaques et la sécurité des systèmes d’intelligence artificielle. Par conséquent, la question de la vérification des systèmes d’IA, et le sujet plus large de l’IA digne de confiance, ont commencé à attirer l’attention de la communauté des chercheurs. « IA vérifiable » a été confirmée
 Comment résoudre les problèmes de résolution inappropriée
Jan 08, 2024 pm 03:25 PM
Comment résoudre les problèmes de résolution inappropriée
Jan 08, 2024 pm 03:25 PM
Après avoir réinstallé le système, nous n'aurons peut-être pas la résolution souhaitée et certaines résolutions peuvent sembler très inconfortables. La raison peut être que le pilote de la carte graphique n'est pas installé ou que la version du pilote est obsolète. Après l'installation d'un pilote, le problème se pose. apparaîtra après l'avoir ouvert. Vous serez invité à indiquer les pilotes que vous devez installer. Une fois tous installés, redémarrez l'ordinateur. Généralement, il peut correspondre automatiquement à la résolution adaptée à votre moniteur. Si cela ne fonctionne toujours pas, nous en avons besoin. pour en personnaliser un. Jetons un coup d'oeil aux détails. Il n'existe pas de solution appropriée pour la résolution. 1. Installez le pilote, mettez à jour tous les pilotes selon les invites, puis redémarrez l'ordinateur. 2. Cliquez avec le bouton droit sur le bureau de l'ordinateur et sélectionnez Panneau de configuration NVIDIA pour l'ouvrir. disponible, cliquez sur le programme du menu Démarrer dans le coin inférieur gauche de l'ordinateur. 3. Sélectionnez <Modifier la résolution>→<Personnaliser>.
 Solution d'optimisation du pool de threads dans le traitement PHP à haute concurrence
Aug 11, 2023 am 10:45 AM
Solution d'optimisation du pool de threads dans le traitement PHP à haute concurrence
Aug 11, 2023 am 10:45 AM
Solution d'optimisation de pool de threads dans le traitement PHP à haute concurrence Avec le développement rapide d'Internet et la croissance continue des besoins des utilisateurs, la haute concurrence est devenue un problème important dans le développement d'applications Web modernes. En PHP, gérer un nombre élevé de requêtes simultanées est un défi en raison de sa nature monothread. Afin de résoudre ce problème, l’introduction du concept de pool de threads est une solution d’optimisation efficace. Un pool de threads est un ensemble réutilisable de threads utilisé pour effectuer un grand nombre de tâches simultanées. Son idée de base est de séparer la création, la destruction et la gestion des threads, et de réduire le nombre de threads en réutilisant les threads.
 LG produit en masse un panneau OLED de jeu QHD 480 Hz de 27 pouces avec une clarté et une vitesse de réponse record
Sep 01, 2024 pm 03:37 PM
LG produit en masse un panneau OLED de jeu QHD 480 Hz de 27 pouces avec une clarté et une vitesse de réponse record
Sep 01, 2024 pm 03:37 PM
Récemment, LG Display a annoncé que son panneau OLED de jeu QHD 480 Hz de 27 pouces était officiellement entré en production de masse. Ce panneau a créé un nouveau taux de rafraîchissement et une vitesse de réponse élevés parmi les produits OLED. Le taux de rafraîchissement de 480 Hz est associé à un temps de réponse en niveaux de gris GtG de 0,02 ms, ce qui est un pas de plus que le précédent record de 0,03 ms, apportant l'expérience ultime. aux types de jeux tels que les FPS et les courses. Le nouveau panneau optimise la technologie META de LG Display pour améliorer l’efficacité lumineuse des matériaux OLED. La qualité de l'image est améliorée et la réflexion spéculaire est considérablement réduite. La conception sans cadre à quatre côtés élargit le champ de vision et apporte une expérience immersive. Optimisation de la structure des pixels La structure des pixels WRGB est optimisée pour les besoins de jeux et d'édition de documents. L'affichage du texte est plus clair
 Premiers pas avec PHP : requêtes et réponses POST
May 20, 2023 pm 05:52 PM
Premiers pas avec PHP : requêtes et réponses POST
May 20, 2023 pm 05:52 PM
Dans le développement Web, les applications interactives permettent aux utilisateurs d'interagir avec le site Web. Le protocole HTTP est conçu pour transférer des données entre serveurs et clients. PHP est un langage de développement Web qui peut être utilisé pour gérer les requêtes et réponses HTTP. Cet article explique comment utiliser PHP pour gérer les requêtes et les réponses POST. Tout d'abord, nous présenterons brièvement le fonctionnement du protocole HTTP, puis discuterons de la façon de gérer les requêtes et les réponses POST à l'aide des fonctions intégrées de PHP. Enfin, nous discuterons de quelques bonnes pratiques pour garantir que votre code est sécurisé et
 Premiers pas avec PHP : requêtes et réponses PUT
May 23, 2023 pm 07:01 PM
Premiers pas avec PHP : requêtes et réponses PUT
May 23, 2023 pm 07:01 PM
PHP est un langage de programmation côté serveur qui peut implémenter de nombreuses fonctions dans les applications Web. Dans cet article, nous examinerons en profondeur les bases des requêtes et réponses PUT en PHP, ce qui est très important pour les développeurs Web. La requête PUT est une méthode de requête HTTP, ce qui signifie qu'elle est utilisée pour envoyer des informations au serveur. L'objectif principal de la requête PUT est de transférer des données vers le serveur. L'utilisation des requêtes PUT est très utile lorsque nous devons mettre à jour ou modifier des données sur le serveur. En PHP, nous pouvons utiliser c
 La solution de clonage à seuil 0 a été mise à niveau, le modèle open source est entièrement reproduit et aucune inscription n'est requise pour l'expérience en ligne.
Apr 14, 2023 pm 10:58 PM
La solution de clonage à seuil 0 a été mise à niveau, le modèle open source est entièrement reproduit et aucune inscription n'est requise pour l'expérience en ligne.
Apr 14, 2023 pm 10:58 PM
Les applications d'IA et les grands modèles représentés par ChatGPT et GPT4 sont populaires partout dans le monde et sont considérés comme ouvrant une nouvelle révolution industrielle technologique et un nouveau point de départ pour l'AGI (Artificial General Intelligence). Non seulement les géants de la technologie se poursuivent pour lancer de nouveaux produits, mais de nombreux magnats de l’IA dans le monde universitaire et industriel ont également rejoint la vague d’entrepreneuriat connexe. L'IA générative se multiplie rapidement en « jours » et continue de croître ! Cependant, OpenAI ne l'a pas rendu open source. Quels sont les détails techniques derrière eux ? Comment suivre, rattraper et participer rapidement à cette vague technologique ? Comment réduire le coût élevé de la création et de l’application de grands modèles d’IA ? Comment protéger les données de base et la propriété intellectuelle contre les fuites dues à l’utilisation d’API tierces de grands modèles ? Comme le plus populaire
 Utilisez le nouveau client HTTP/2 dans Java 11 pour envoyer des requêtes HTTP et gérer les réponses
Jul 30, 2023 pm 04:51 PM
Utilisez le nouveau client HTTP/2 dans Java 11 pour envoyer des requêtes HTTP et gérer les réponses
Jul 30, 2023 pm 04:51 PM
Utilisez le nouveau HTTP/2Client dans Java11 pour envoyer des requêtes HTTP et gérer les réponses Introduction Avec la sortie de Java11, Java a introduit une nouvelle API HTTP/2Client pour remplacer les anciens HttpURLConnection et HttpClient. La nouvelle API offre un moyen plus simple et plus efficace d'envoyer des requêtes HTTP et de gérer les réponses. Dans cet article, nous explorerons le nouveau HTTP/2C en Java11