
Fonction : Assurer la rapidité d'ouverture de la page (si la page d'accueil ne peut pas être ouverte dans les 3 secondes, elle est considérée comme une page morte)
Principe :
1) Pour les images du contenu du premier écran : Tout d'abord, donnez à la zone correspondante une image par défaut (l'image par défaut doit être très petite, peut généralement être conservée dans les 5 Ko), lorsque le premier le contenu de l'écran est chargé Une fois terminé (ou vous pouvez donner un délai), je commence à charger l'image réelle
2), pour les images des autres écrans : je donne également une image par défaut .bit, lorsque la barre de défilement défile jusqu'à la zone correspondante, nous commençons à charger l'image réelle
Extension : Chargement asynchrone des données, en commençant par charger et lier uniquement les données des deux premières. écrans, les données suivantes ne seront pas traitées. Lorsque la page défile vers la zone correspondante, les données de rendu de liaison de données seront à nouveau demandées
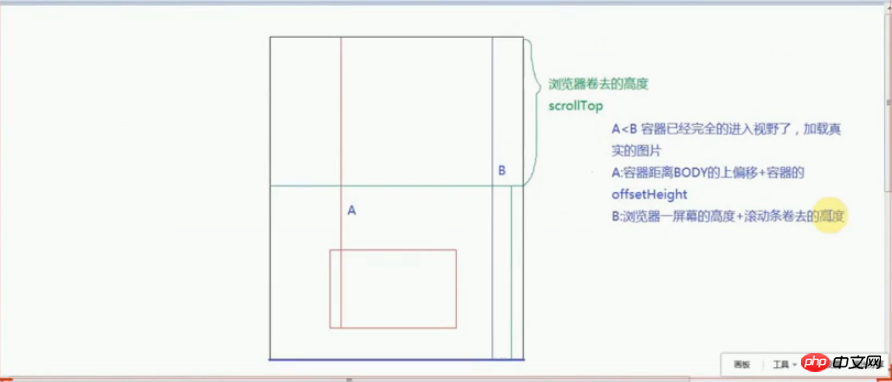
Pour plus de détails, veuillez consulter la figure ci-dessous.

Le code de chargement différé pour le premier écran est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
padding:0;
margin:0;
font-size:14px;
}
#banner{
margin:10px auto;
width:300px;
height:150px;
border:1px solid green;
background:url('img/default.gif') no-repeat center center;/*给当前的区域加一个默认图占位,告诉用户此处的图片正在加载中*/}
#banner img{
display:none;/*在开始的时候IMG的SRC属性没有地址,这样的话在IE浏览器中会显示一张碎图,不美观,所以我们让其默认是隐藏的,当真实的图片加载完成后在显示*/width:100%;
height:100%;
}</style>
</head>
<body>
<div id='banner'>
<!--trueImg是当前标签的自定义属性,存储的是真实图片的地址-->
<img src="" alt="" trueImg="img/jd.jpg">
</div>
<script>var banner = document.getElementById('banner'),imgFir = banner.getElementsByTagName('img')[0]
window.setTimeout(function(){// imgFir.src = imgFir.getAttribute('trueImg');// imgFir.style.display = "block"//以上处理还是不完整的:如果我们获取的真实图片的地址是错误的,赋值给IMG的SRC属性的时候,不仅控制台会报错,而且页面中还会出现碎图//获取图片的地址,验证地址的有效性,是有效的才赋值,不是有效的是不进行处理的// var oImg = document.createElement('img')var oImg = new Image;//创建一个临时的IMG标签oImg.src = imgFir.getAttribute('trueImg');
oImg.onload = function(){//当图片能够正常加载imgFir.src = this.src;
imgFir.style.display = "block";
oImg = nullconsole.log('加载完成')
}
console.log('正在加载中...')
},500)</script>
</body>
</html>Plus Chargement différé d'une seule image à l'écran

Le code spécifique est la suivante :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
padding:0;
margin:0;
font-size:14px;
}
#banner{
margin:10px auto;
width:300px;
height:150px;
border:1px solid green;
background:url('img/default.gif') no-repeat center center;/*给当前的区域加一个默认图占位,告诉用户此处的图片正在加载中*/}
#banner img{
display:none;/*在开始的时候IMG的SRC属性没有地址,这样的话在IE浏览器中会显示一张碎图,不美观,所以我们让其默认是隐藏的,当真实的图片加载完成后在显示*/width:100%;
height:100%;
}</style>
</head>
<body>
<div id='banner'>
<!--trueImg是当前标签的自定义属性,存储的是真实图片的地址-->
<img src="" alt="" trueImg="img/jd.jpg">
</div>
<script>var banner = document.getElementById('banner'),imgFir = banner.getElementsByTagName('img')[0]
window.onscroll = function(){if(banner.isLoad){return;
}var A = banner.offsetHeight+utils.offset(banner).top;var B = utils.win("clientHeight") + utils.win("scrollTop");if(A<B){//当条件成立,我们加载真实的图片,第一次加载完成后,我们在让页面滚动的过程中A<B一直成立,又重新执行下面的操作,导致了重复给一个容器中的图片进行加载var oImg = new Image;
oImg.src = imgFir.getAttribute('trueImg');
oImg.onload = function(){
imgFir.src = this.src;
imgFir.style.display = 'block';
oImg = null;
}
banner.isLoad = true;//设置一个自定义属性告诉浏览器我已经把图片加载完了(不管是否正常的加载,只要处理过一次以后都不需要处理了)}
}</script>
</body>
</html>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!