 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Solution au saut de page après : toujours ; en CSS ne s'exécutant pas sur le navigateur Firefox
Solution au saut de page après : toujours ; en CSS ne s'exécutant pas sur le navigateur Firefox
Solution au saut de page après : toujours ; en CSS ne s'exécutant pas sur le navigateur Firefox
page-break-after : toujours ;Ne s'exécute pas sur Firefox
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>分页打印</title>
</head>
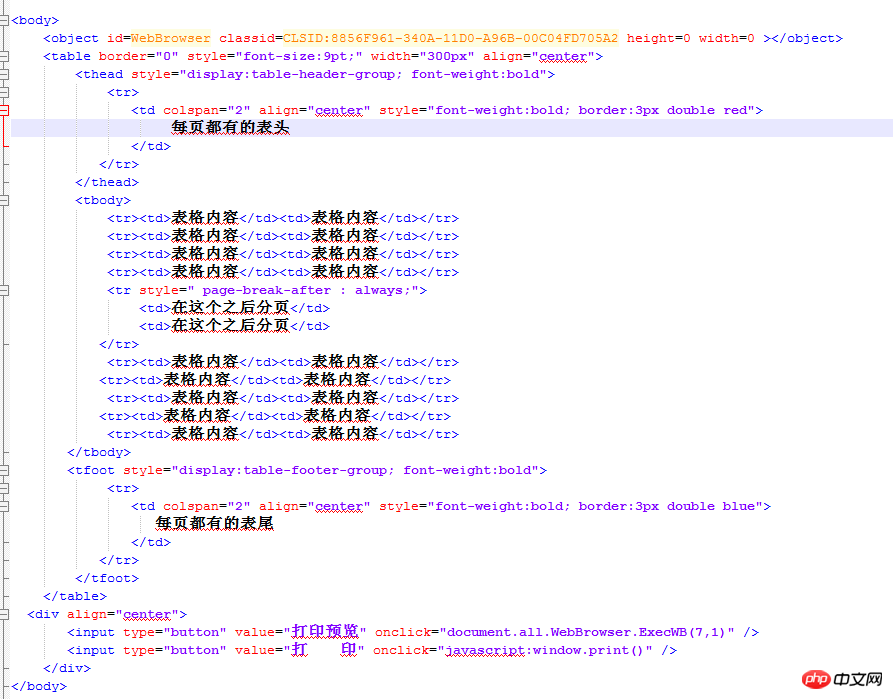
<body>
<object id=WebBrowser classid=CLSID:8856F961-340A-11D0-A96B-00C04FD705A2 height=0 width=0 ></object>
<table border="0" style="font-size:9pt;" width="300px" align="center">
<thead style="display:table-header-group; font-weight:bold">
<tr>
<td colspan="2" align="center" style="font-weight:bold; border:3px double red">
每页都有的表头
</td>
</tr>
</thead>
<tbody>
<tr><td>表格内容</td><td>表格内容</td></tr>
<tr><td>表格内容</td><td>表格内容</td></tr>
<tr><td>表格内容</td><td>表格内容</td></tr>
<tr><td>表格内容</td><td>表格内容</td></tr>
<tr style=" page-break-after : always;">
<td>在这个之后分页</td>
<td>在这个之后分页</td>
</tr>
<tr><td>表格内容</td><td>表格内容</td></tr>
<tr><td>表格内容</td><td>表格内容</td></tr>
<tr><td>表格内容</td><td>表格内容</td></tr>
<tr><td>表格内容</td><td>表格内容</td></tr>
<tr><td>表格内容</td><td>表格内容</td></tr>
</tbody>
<tfoot style="display:table-footer-group; font-weight:bold">
<tr>
<td colspan="2" align="center" style="font-weight:bold; border:3px double blue">
每页都有的表尾
</td>
</tr>
</tfoot>
</table>
<div align="center">
<input type="button" value="打 印" onclick="javascript:window.print()" />
</div>
</body>
</html>page-break-after : toujours ;Ne s'exécute pas sur Firefox. Mais cela fonctionne sur IE. Comment le rendre compatible

Il y a un problème avec la prise en charge par Google du saut de page après, en particulier pour les tableaux. Les données doivent être divisées et les divs sont utilisés comme conteneurs.
Vous pouvez le modifier en une telle structure et le contrôler via des styles d'impression, sans problème. .
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=UTF-8" />
<title>Paginated HTML</title>
<style type="text/css" media="print">
div.page{page-break-after: always;page-break-inside: avoid;}
.hide{display:table-header-group !important}
</style>
<style type="text/css">
.hide{display:none}
</style>
</head>
<body>
<div class="page"><table border="0" style="font-size:9pt;" width="300px" align="center">
<thead style="display:table-header-group; font-weight:bold">
<tr>
<td colspan="2" align="center" style="font-weight:bold; border:3px double red">
每页都有的表头
</td>
</tr>
</thead>
<tbody>
<tr><td>表格内容</td><td>表格内容</td></tr>
<tr><td>表格内容</td><td>表格内容</td></tr>
<tr><td>表格内容</td><td>表格内容</td></tr>
<tr><td>表格内容</td><td>表格内容</td></tr>
<tr>
<td>在这个之后分页</td>
<td>在这个之后分页</td>
</tr>
</tbody>
<tfoot style="font-weight:bold" class="hide">
<tr>
<td colspan="2" align="center" style="font-weight:bold; border:3px double blue">
每页都有的表尾
</td>
</tr>
</tfoot>
</table>
</div>
<div class="page">
<table border="0" style="font-size:9pt;" width="300px" align="center">
<thead style="font-weight:bold" class="hide">
<tr>
<td colspan="2" align="center" style="font-weight:bold; border:3px double red">
每页都有的表头
</td>
</tr>
</thead>
<tbody>
<tr><td>表格内容</td><td>表格内容</td></tr>
<tr><td>表格内容</td><td>表格内容</td></tr>
<tr><td>表格内容</td><td>表格内容</td></tr>
<tr><td>表格内容</td><td>表格内容</td></tr>
<tr><td>表格内容</td><td>表格内容</td></tr>
</tbody>
<tfoot style="display:table-footer-group; font-weight:bold">
<tr>
<td colspan="2" align="center" style="font-weight:bold; border:3px double blue">
每页都有的表尾
</td>
</tr>
</tfoot>
</table><div align="center">
<input type="button" value="打 印" onclick="javascript:window.print()" />
</div>
</div>
</body>
</html>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment supprimer Firefox Snap dans Ubuntu Linux ?
Feb 21, 2024 pm 07:00 PM
Comment supprimer Firefox Snap dans Ubuntu Linux ?
Feb 21, 2024 pm 07:00 PM
Pour supprimer FirefoxSnap dans UbuntuLinux, vous pouvez suivre ces étapes : Ouvrez un terminal et connectez-vous à votre système Ubuntu en tant qu'administrateur. Exécutez la commande suivante pour désinstaller FirefoxSnap : sudosnapremovefirefox Vous serez invité à saisir votre mot de passe administrateur. Entrez votre mot de passe et appuyez sur Entrée pour confirmer. Attendez la fin de l’exécution de la commande. Une fois terminé, FirefoxSnap sera complètement supprimé. Notez que cela supprimera les versions de Firefox installées via le gestionnaire de packages Snap. Si vous avez installé une autre version de Firefox par d'autres moyens (tels que le gestionnaire de packages APT), vous ne serez pas affecté. Suivez les étapes ci-dessus
 Mozilla Firefox peut-il être désinstallé ?
Mar 15, 2023 pm 04:40 PM
Mozilla Firefox peut-il être désinstallé ?
Mar 15, 2023 pm 04:40 PM
Mozilla Firefox peut être désinstallé ; Firefox est un navigateur tiers et peut être désinstallé s'il n'est pas nécessaire. Méthode de désinstallation : 1. Dans le menu Démarrer, cliquez sur « Système Windows » - « Panneau de configuration » 2. Dans l'interface « Panneau de configuration », cliquez sur « Programmes et fonctionnalités » 3. Dans la nouvelle interface, recherchez et double-cliquez ; Icône du navigateur Firefox ; 4. Dans la fenêtre contextuelle de désinstallation, cliquez sur « Suivant » ; 5. Cliquez sur « Désinstaller ».
 Nouvelles fonctionnalités de Firefox 113 : prise en charge des animations AV1, générateur de mots de passe amélioré et fonctionnalités d'image dans l'image
Mar 05, 2024 pm 05:20 PM
Nouvelles fonctionnalités de Firefox 113 : prise en charge des animations AV1, générateur de mots de passe amélioré et fonctionnalités d'image dans l'image
Mar 05, 2024 pm 05:20 PM
Selon des informations récentes, alors que Mozilla a publié la version stable de Firefox 112, il a également annoncé que la prochaine version majeure, Firefox 113, est entrée dans le canal bêta et prend en charge les animations AV1, le générateur de mots de passe amélioré et les fonctionnalités d'image dans l'image. Les principales nouvelles fonctions/caractéristiques de Firefox 113 sont les suivantes : Prise en charge des images animées au format AV1 (AVIS) Améliorer la sécurité du générateur de mot de passe en introduisant des caractères spéciaux Améliorer la fonction image dans l'image, prendre en charge le rembobinage, afficher l'heure de la vidéo ; , et activez le plein écran plus facilement. Le mode fournit les fichiers d'installation DEB officiels pour les distributions Debian et Ubuntu. Fonctionnalité d'importation de signets mise à jour, les icônes pour les signets importés sont prises en charge par défaut. Le décodage vidéo AV1 accéléré par le matériel est activé par défaut sur le matériel pris en charge à l'aide de w.
 Comment utiliser Mozilla Firefox dans Scrapy pour résoudre le problème de numérisation du code QR pour se connecter ?
Jun 22, 2023 pm 09:50 PM
Comment utiliser Mozilla Firefox dans Scrapy pour résoudre le problème de numérisation du code QR pour se connecter ?
Jun 22, 2023 pm 09:50 PM
Pour les robots d'exploration, explorer des sites Web qui nécessitent une connexion, un code de vérification ou une connexion par code de numérisation est un problème très gênant. Scrapy est un framework d'exploration très facile à utiliser en Python, mais lors du traitement des codes de vérification ou de la numérisation des codes QR pour se connecter, certaines mesures spéciales doivent être prises. En tant que navigateur courant, Mozilla Firefox propose une solution qui peut nous aider à résoudre ce problème. Le module principal de Scrapy est tordu et ne prend en charge que les requêtes asynchrones, mais certains sites Web nécessitent l'utilisation de cookies et
 Apple publie une mise à jour pour corriger la vulnérabilité WebKit et la consommation d'énergie excessive du MacBook
Apr 15, 2023 am 10:49 AM
Apple publie une mise à jour pour corriger la vulnérabilité WebKit et la consommation d'énergie excessive du MacBook
Apr 15, 2023 am 10:49 AM
Apple a publié des mises à jour pour iPhone, iPad, Mac et Apple Watch. Bien que les mises à jour pour chaque appareil soient petites, elles corrigent les vulnérabilités de WebKit. La société a également assuré avoir corrigé un bug qui provoquait une décharge inattendue de la batterie des ordinateurs portables MacBook. Apple iOS et iPadOS 15.3.1 sont des mises à jour mineures. Il ne contient en réalité aucune fonctionnalité majeure. Cependant, il est utile pour les personnes utilisant des plages braille. De plus, la mise à jour résout une vulnérabilité d’exécution de code arbitraire. Les notes de mise à jour pour iOS 15.3.1 mentionnent : iOS 15.3.1 fournit des mises à jour de sécurité importantes pour votre iPhone et des correctifs
 Lancement du navigateur Firefox Firefox 115, prend en charge la dernière version de Win7/Win8.1
Mar 04, 2024 pm 04:46 PM
Lancement du navigateur Firefox Firefox 115, prend en charge la dernière version de Win7/Win8.1
Mar 04, 2024 pm 04:46 PM
Dernières nouvelles d'aujourd'hui, Mozilla a officiellement publié aujourd'hui la mise à jour de la version stable du navigateur Firefox Firefox 115. La chose la plus remarquable à propos de cette mise à jour est qu'il s'agit de la dernière version prenant en charge Win7/Win8, macOS10.12, 10.13 et 10.14. Adresse de téléchargement : https://ftp.mozilla.org/pub/firefox/releases/115.0/Mozilla indiqué dans le journal de mise à jour officiel : Microsoft mettra fin au support des systèmes Win7 et Win8 en janvier 2023, et Firefox 115 est publié aujourd'hui. La version est la dernière mise à jour de version reçue par les utilisateurs dudit système. Utilisateurs Win7 et Win8
 Ubuntu 23.10 exécutera Firefox en mode Wayland natif par défaut
Feb 29, 2024 am 10:10 AM
Ubuntu 23.10 exécutera Firefox en mode Wayland natif par défaut
Feb 29, 2024 am 10:10 AM
Canonical a récemment annoncé que dans la prochaine Ubuntu 23.10, Firefox Snap a été configuré pour s'exécuter par défaut en mode Wayland. Remarque : Ubuntu dispose actuellement de la session Wayland par défaut et Firefox peut également fonctionner normalement. Cependant, FirefoxSnap fonctionne actuellement en mode de compatibilité XWayland, plutôt qu'en mode Wayland natif strict. Canonical a annoncé qu'il exécuterait le navigateur Firefox en mode Wayland par défaut, afin que des problèmes tels que le flou de l'interface et la distorsion de mise à l'échelle ne se produisent pas sur les écrans HiDPI, et qu'il prendra en charge les gestes tactiles tels que le glisser et le pincer. Comme mentionné ci-dessus, Ubunt
 L'Europe permet à Apple d'assouplir les restrictions du navigateur : les moteurs non-WebKit peuvent être sélectionnés, Chrome peut être utilisé comme navigateur par défaut
Jan 26, 2024 am 10:42 AM
L'Europe permet à Apple d'assouplir les restrictions du navigateur : les moteurs non-WebKit peuvent être sélectionnés, Chrome peut être utilisé comme navigateur par défaut
Jan 26, 2024 am 10:42 AM
Selon les informations du 26 janvier, après la mise à niveau vers la mise à jour iOS17.4Beta1, les utilisateurs d'iPhone en Europe verront une nouvelle fenêtre après avoir ouvert le navigateur Safari, qui prend en charge la modification du navigateur par défaut. Les utilisateurs européens peuvent configurer des navigateurs non-Safari, notamment Firefox, Opera, Chrome, Brave et Microsoft Edge, selon leurs propres préférences. Les applications de navigateur peuvent désormais également utiliser des moteurs de navigateur autres que WebKit, notamment des applications de navigateur et des expériences de navigation intégrées aux applications. Apple exigeait auparavant que tous les navigateurs sur iOS, y compris les navigateurs courants tels que Chrome et Firefox, utilisent le moteur WebKit. À l'avenir, Chrome.





