HTML considère le style de la balise
Probablement en utilisant la balise
Il s'agit d'une balise très spéciale en HTML qui permet aux espaces qu'elle contient d'apparaître réellement. Par exemple : quatre espaces apparaîtront en réalité comme quatre espaces. Ceci est différent de ce que font habituellement les autres balises, qui compressent les espaces entre elles en un seul. De ce point de vue, la balise <pre class="brush:php;toolbar:false"> est vraiment utile. <p style="padding: 0px; margin: 0px; color: rgb(51, 51, 51); font-family: 微软雅黑, " microsoft yahei sans gb tahoma arial white-space: normal background-color: rgb>Utilisez-vous la balise <code> dans la balise <pre class="brush:php;toolbar:false">
Le "per" de la balise signifie "texte préformaté" (texte préformaté), et il n'y a aucune spécification spécifique sur le texte à l'intérieur. La sémantique de la balise <code> indique que le texte qu'elle contient est du code. Cela m'est particulièrement utile lorsque j'ai besoin d'afficher un morceau de code, en les utilisant, voici un exemple : <pre class='brush:php;toolbar:false;'><pre class="brush:php;toolbar:false"><code>
function cool(x) {
return x + 1;
}
</code>Pour expliquer : entre
<code> la nouvelle ligne sera également affichée sous forme de ligne vide, ce qui est très ennuyeux. Il n'existe pas de bon moyen CSS pour résoudre ce problème, le meilleur moyen est de démarrer le code sur la même ligne que la balise <pre class="brush:php;toolbar:false">, ou d'utiliser un compilateur pour supprimer la nouvelle ligne ici. < C'est une bonne idée de définir le style de police pre> sur une police à espacement fixe. </p><p>Heureusement pour nous, la police par défaut du navigateur définit déjà <pre class="brush:php;toolbar:false"> sur une police à espacement fixe, vous ne pouvez donc rien faire avec. Bien sûr, vous pouvez définir une police que vous aimez. <img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/141/220/754/1499484133429984.jpg" class="lazy" title="1499484133429984.jpg" alt="HTML considère le style de la balise <pre class="brush:php;toolbar:false">"/></p>Voici un article écrit par Michael Tuck en 2009, qui s'intéressait aux "piles de polices". La pile de polices fait référence à la liste d'un groupe de polices dans une balise font-family, avec la police préférée répertoriée devant et les polices alternatives répertoriées dans l'ordre. Sa pile de polices à espacement fixe fait bon usage des polices préinstallées sur le système multiplateforme. <p style="max-width:90%"Microsoft Yahei", "Hiragino Sans GB", tahoma, arial, 宋体; white-space: normal; background-color: rgb(255, 255, 255);"></p><p></p><p></p>Je ne sais pas si la pile de polices est obsolète aujourd'hui, mais c'est quand même un bon début. <p></p>Vous pouvez également utiliser des polices personnalisées. Ou utilisez des services tiers. Au moment où j'écris ces lignes, Typekit propose 23 polices à espacement fixe. <pre class='brush:php;toolbar:false;'>font-family: Consolas, "Andale Mono WT", "Andale Mono", "Lucida Console", "Lucida Sans Typewriter", "DejaVu Sans Mono", "Bitstream Vera Sans Mono", "Liberation Mono", "Nimbus Mono L", Monaco, "Courier New", Courier, monospace;
Plier ou ne pas plier ? 
"/></p>Il s’agit d’une question de préférence personnelle. Pour moi personnellement, il y a deux situations. <p></p>Lorsque j'écris du code dans l'éditeur, j'ai tendance à laisser le code s'enrouler automatiquement sans barres de défilement horizontales. Et quand je lis du code dans un article, j'aime que le code ne se casse pas. Je sais que c'est bizarre. Dans CodePen, nous offrons aux utilisateurs la possibilité de choisir de rompre ou non, car chacun a ses propres préférences. <p></p><p style="max-width:90%"Microsoft Yahei", "Hiragino Sans GB", tahoma, arial, 宋体; white-space: normal; background-color: rgb(255, 255, 255);"></p><p>Lors de l'affichage du code, vous devez choisir de l'envelopper ou non. Si vous choisissez d'envelopper, heureusement, vous pouvez utiliser les styles uniques fournis pour la balise <pre class="brush:php;toolbar:false"> pour préserver les espaces lors de l'enveloppement, comme ceci : </p><p></p>Si vous ne souhaitez pas envelopper, Vous n'êtes pas obligé de procéder comme ci-dessus, mais vous devez considérer ce qui se passe si une ligne est trop longue. Les lignes trop longues peuvent étirer un conteneur de largeur fixe ou dépasser ses limites. Pour éviter cela, je vous suggère d'ajouter une barre de défilement horizontale : <p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/839/197/758/1499484213362346.gif" class="lazy" title="1499484213362346.gif" alt="HTML considère le style de la balise <pre class="brush:php;toolbar:false">"/></p><p></p><pre class='brush:php;toolbar:false;'>pre {
white-space: pre-wrap;
}max-height
pour spécifier la hauteur maximale , et overflow:auto autorise toutes les barres de défilement à empêcher les blocs de code d'être trop grands.pre {
overflow-x: auto;
}Peut-être qu'il devrait être rendu adaptatif 
"/></p>Certaines personnes, probablement vous inclus, n'aiment ni le retour à la ligne ni le défilement. Il existe également une solution à cette situation. Vous pouvez conserver <pre class="brush:php;toolbar:false"> à sa largeur de conteneur par défaut, mais lui permettre de s'étendre pendant l'interaction : <p><pre class='brush:php;toolbar:false;'>pre:hover,
pre:focus {
width: min-content;
}
"/></p><p style="max-width:90%"Microsoft Yahei", "Hiragino Sans GB", tahoma, arial, 宋体; white-space: normal; background-color: rgb(255, 255, 255);">如果在 email 中怎么办?</p><p>也许因为某些原因,你的 HTML 在 email 中使用。一些标签在 email 中可能会有问题,因为你的 css 在 email 中不生效,因此当特别长的不换行的文本存在时,可能会破坏掉 email 的布局。</p><p>在 CSS-Tricks, 我必须要用 RSS feed 自动生成电子报刊,因此我生成 RSS feed 时要一个特殊处理 HTML,保证对所有的 <pre class="brush:php;toolbar:false"> 标签强制添加一个 inline 样式如下:</p><p><pre style="white-space: pre-wrap;">
这是我所能做的保证代码块中很长的一行不会破坏掉布局。(一般我们除了加上面的那个外,还加上 word-wrap: break-word 和 word-break: break-all—— 译者注)
你需要代码语法高亮吗?
网上不乏各种语法高亮方案,你可以搜索自己喜欢的方案。我个人推崇 Prism.js,因为:
它代码量少。
它无依赖。
它对标签的 class 起名起的好。
它允许你 copy 它的代码自己修改和定制。

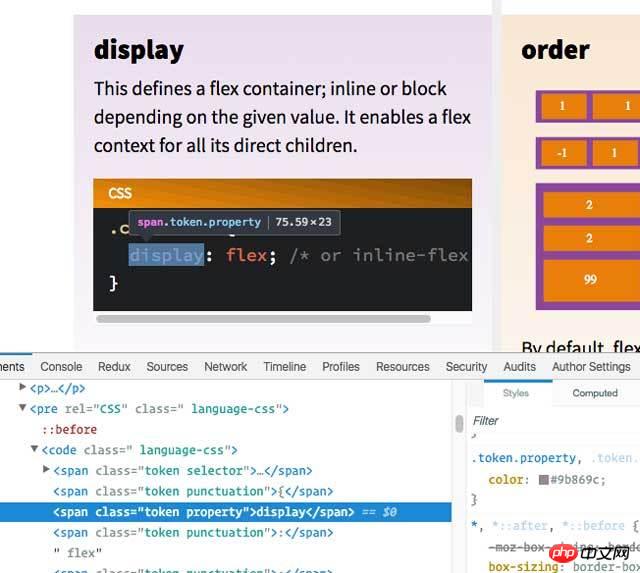
"/></p><p>除非从 server 端直接生成 <span> 的样式(用来语法分色),不然 Prism.js 已经足够好了。</p><p style="max-width:90%"Microsoft Yahei", "Hiragino Sans GB", tahoma, arial, 宋体; white-space: normal; background-color: rgb(255, 255, 255);">你标注了代码是什么语言了吗?</p><p>我个人比较喜欢在代码块上标准出使用的语言。</p><p>比如:</p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/452/866/390/1499484295576952.png" class="lazy" title="1499484295576952.png" alt="HTML considère le style de la balise <pre class="brush:php;toolbar:false">"/></p><p>标记出语言的其中一种方式是通过 data-* 属性(可能你的语法高亮工具也已经要求你标记出)然后显示它,例如:</p><pre class='brush:php;toolbar:false;'><pre data-lang="HTML"><code> <h1 id="Example-nbsp-code">Example code</h1> <code>
pre[data-lang]::before {
content: attr(data-lang);
display: block;
}我想这也不是一种特别简单的方法,所以可能一些人只是简单在代码里注释一下。也许用 title 属性是更好的选择?
控制空格
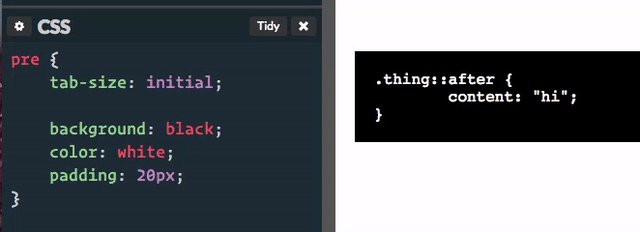
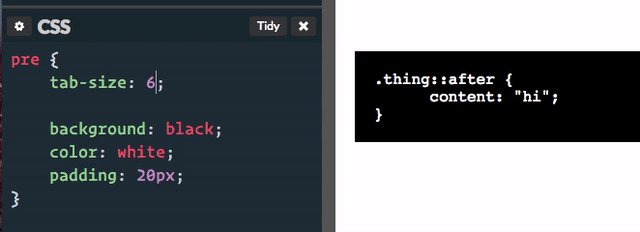
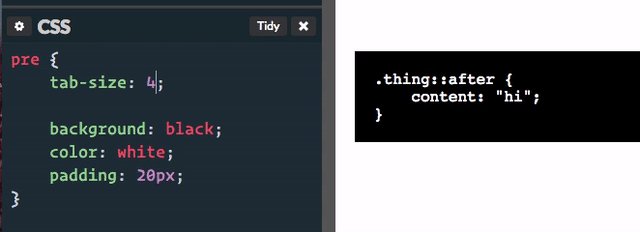
如果你使用 tab 来缩进,你可能会觉得缩进太宽了。
默认情况下,tab 被按照 8 个空格来渲染,这很荒唐。

"/></p><p>在写代码的时候,我们通常让 tab 宽度为 4 个空格。幸运地,你可以用样式控制它:</p><pre class='brush:php;toolbar:false;'>pre {
tab-width: 4;
}就我个人而言,我喜欢直接用空格缩进。
Other options
其他选择
努力让代码块很好地展示在网页上可不是一件琐事,它是值得做的工作。如果你不想自己做这些工作,CodePen 提供了内嵌版可以很好地演示代码(还可以预览),内嵌 GitHub Gists 也是一个不错的选择
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






