 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Explication détaillée de la balise code et de la balise pré en HTML
Explication détaillée de la balise code et de la balise pré en HTML
Explication détaillée de la balise code et de la balise pré en HTML
Préface
Il y a quelques jours, un collègue m'a posé une question sur les balises code et les balises pré. Eh bien, oui, ces deux balises se sont réunies. Alors je l'ai résumé. Cet article se concentrera sur la balise code et la balise pre, leurs définitions, leurs différences, leurs applications et comment utiliser ces deux types ensemble. Et lorsque ces deux balises sont imbriquées, comment les différents navigateurs interprètent cette imbrication.
1. Ordre d'imbrication
Les balises de code et les balises pré peuvent être imbriquées. Il convient de souligner qu'une version précédente de Firefox analysait l'imbrication des balises de code et des balises pré. entraîner une analyse incorrecte de la structure DOM par le navigateur. Il s'agit simplement d'un problème avec Firefox lui-même, et la dernière version peut déjà l'analyser correctement. Une analyse correcte fait référence à la capacité d'analyser correctement la structure DOM. Au total, l’ordre d’imbrication de ces deux balises peut désormais être arbitraire. Il n’y aura aucune erreur d’analyse de la structure DOM.
Lorsque nous écrivons le code suivant :
<pre class="brush:php;toolbar:false">
<code>
hello world </code>
Le navigateur analyse correctement :

Analyse du code ci-dessus par le navigateur FF
2. Concernant les règles d'omission des balises pré et des balises code sous HTML5
La dernière spécification HTML5 définit des balises qui peuvent omettre la balise de fermeture. Par exemple, la balise
peut être écrite comme la baliseLa balise pre et la balise code sont identiques à la balise p. La balise de fin peut être omise. Selon la norme HTML5, ce qui suit est également correct. Le résultat analysé est le même que le résultat analysé ci-dessus.
<pre class="brush:php;toolbar:false">
<code>
hello worldFirefox, IE9 et Chrome peuvent tous l'analyser correctement. Il est recommandé de lire la spécification d'omission de balise selon la norme HTML5 : c'est-à-dire que les deux façons d'écrire ci-dessus sont correctes.
Mais une chose à noter est que la spécification standard par défaut sous IE9 est l'image ci-dessous.

La norme par défaut sous Firefox et Chrome est l'image ci-dessous.

Dans l’ensemble, ils sont tous corrects. La structure du DOM est la même. Bien entendu, les espaces peuvent être considérés comme des nœuds. Je n’en parlerai pas en profondeur.
3. Définition de la balise code et de la balise pré
Balise code :
1. Définition de la balise code : est donc conçue pour les rédacteurs de code logiciel. Le texte de la balise code utilisera une police de type télétype à largeur fixe (Courier). .
2. L'application de balises de code ne doit être utilisée que pour représenter le code source d'un programme informatique ou tout autre contenu textuel pouvant être lu par des machines. Les fonctions de la balise incluent : changer le texte en une police à largeur fixe et une autre fonction consiste à impliquer que ce texte est du code source ; Ensuite, selon la deuxième fonction, le navigateur pourra à l'avenir ajouter des effets en fonction de sa propre situation réelle. Par exemple, le navigateur du programmeur peut rechercher des fragments de et effectuer un formatage de texte supplémentaire, tel qu'une indentation spéciale des boucles et des instructions conditionnelles , etc.
3. Exemple de balise de code, nous pouvons regarder la différence de format entre le fragment de texte sans balise de code et le fragment de texte avec balise de code ci-dessous. Il convient de noter que cela ne démontre que la première fonction de la balise code. Quant à la fonction du programme source qui indique au navigateur ce code, elle doit être affichée sur un navigateur spécifique.
L'effet d'affichage du code suivant sur le navigateur est :
1 <code>
2 document.getELementById("id1");
3 document.getELementById("id2");
4 document.getELementById("id3");
5 </code>
6 <br>
7 document.getELementById("id4");L'effet d'affichage est :

Voir la différence ? Ha ha. Regardons ensuite la balise pre.
pré-tag :
1、pre标签的定义,
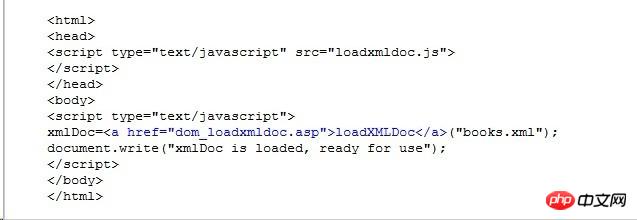
标签用来定义预格式化的文本,被包围在pre标签中的文本通常会保留空格和换行符, 而文本也会呈现出等宽字体。同样,pre标签的一个常见的应用便是用来保存计算机中的源代码文本。</p><p> 2、pre标签的功能,pre标签一个常见的应用便是用来保存计算机中的源代码的文本。但是,需要注意的是, 可以导致段落断开的标签(例如标题、<p> 和 <address> 标签)绝不能包含在 <pre class="brush:php;toolbar:false"> 所定义的块里。 pre标签允许的文本可以包括物理样式和基于内容的样式变化,还有链接、图像和水平分隔线。 当把其他标签(比如 <a> 标签)放到 <br/><pre class="brush:php;toolbar:false"> 块中时,就像放在 HTML/XHTML 文档的其他部分中一样即可。</p><p> 3、pre标签的示例:下面的代码(html中的源代码)</p><p class="cnblogs_code"><br/></p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"> 1 <pre class="brush:php;toolbar:false"> 2 <html> 3 <head> 4 <script type="text/javascript" src="loadxmldoc.js"> 5 </script> 6 </head> 7 <body> 8 <script type="text/javascript"> 9 xmlDoc=<<font color="blue">a href="dom_loadxmldoc.asp">loadXMLDoc</a></font>("books.xml"); 10 document.write("xmlDoc is loaded, ready for use"); 11 </script> 12 </body> 13 </html> 14
在浏览器中的显示效果为:

左边的灰色的线是浏览器视窗的最左端呢,跟代码在文档中距离左边边距的距离是一样的呢。
四、code标签和pre标签之间的关系
通过定义我们可以知道code标签和pre标签之间的关系,两者的共同点是应用上类似,都主要应用于浏览器显示计算机中的源代码。 但是两者之间还是有很大不同的,code标签的一个功能是暗示浏览器code标签所包围的文本是计算机源代码,浏览器可以做出自己的 样式处理,pre标签则没有这项功能,但是pre标签可以保留文本中的空格和换行符,保留文本中的空格和换行符是计算机源代码显示 所必须的样式。那么这个时候我们可以想象一下,code标签和pre标签可不可以一块使用呢?答案是可以的,code标签和pre标签是 可以嵌套使用的,但是必须注意两者的嵌套顺序。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





