Comment améliorer la fonction d'invite de code js dans vscode
Cet article vous présente principalement les informations pertinentes sur la façon d'améliorer la fonction d'invite de code js dans vscode. L'article le présente en détail à travers l'exemple de code, qui a une certaine valeur de référence et d'apprentissage pour tous les amis qui en ont besoin. suivez l'éditeur ci-dessous. Levez-vous et étudiez.
Utilisez des types pour améliorer la fonction d'invite de code javascriptdans vscode
l'éditeur vscode de Microsoft est le meilleur choix pour développer des projets dactylographiés, et il est également développé à l'aide de dactylographié.
Les étudiants qui ont utilisé ts connaissent tous le fichier de déclaration de type *.d.ts. Ses outils de gestion, du tsd initial aux typages ultérieurs, en passant par les @types actuels, le fichier de déclaration de type est. Les invites intelligentes et la vérification de type de ts fournissent un support solide.
Nous pouvons également utiliser des fichiers de déclaration de type pour améliorer les invites intelligentes lors de la modification de JavaScript dans vscode.
Maintenant, nous pouvons directement utiliser npm pour installer le fichier de types requis sans compter sur frappes.
Par exemple, si nous voulons installer le fichier de type sequelize, nous pouvons l'utiliser directement :
npm install @types/sequelize --save-dev
Une fois l'installation terminée, nous l'avons trouvé dans le node_< Répertoire du 🎜>modules Il existe un répertoire @types, qui contient tous les fichiers de déclaration de type installés.
Configurer le fichier jsconfig.json
Pour une description détaillée du fichier jsconfig.json, veuillez vous référer ici.Ajouter le fichier jsconfig.json :
"include": [
"model/**",
"service/**"
],
"typeAcquisition": {
"include": [
"sequelize"
]
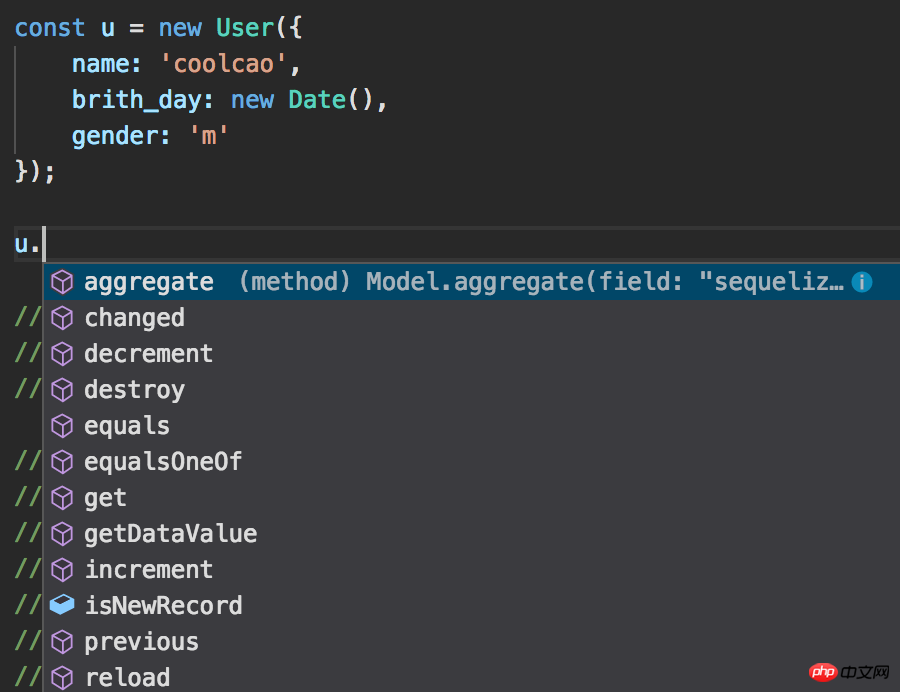
}Une fois allumé, comme indiqué sur l'image :

attributs de la classe Model dans le package sequelize.
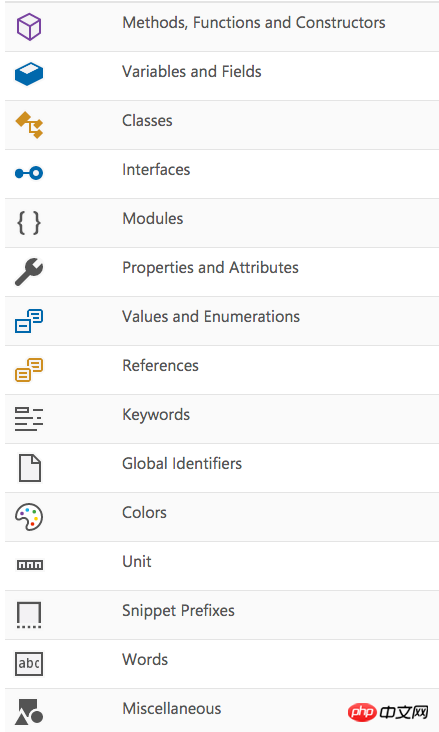
vscode donne également un certain résumé des icônes IntelliSense :

Activer vérification sémantique dans les fichiers js
commentaires en haut du fichier .
// @ts-check let easy = 'abc' easy = 123 // Error: Type '123' is not assignable to type 'string'
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Vs Code Système Exigences: Système d'exploitation: Windows 10 et supérieur, MacOS 10.12 et supérieur, processeur de distribution Linux: minimum 1,6 GHz, recommandé 2,0 GHz et au-dessus de la mémoire: minimum 512 Mo, recommandée 4 Go et plus d'espace de stockage: Minimum 250 Mo, recommandée 1 Go et plus d'autres exigences: connexion du réseau stable, xorg / wayland (Linux) recommandé et recommandée et plus
 Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir des fichiers d'en-tête à l'aide du code Visual Studio? Créez un fichier d'en-tête et déclarez les symboles dans le fichier d'en-tête à l'aide du nom du suffixe .h ou .hpp (tels que les classes, les fonctions, les variables) compilez le programme à l'aide de la directive #include pour inclure le fichier d'en-tête dans le fichier source. Le fichier d'en-tête sera inclus et les symboles déclarés sont disponibles.
 VSCODE Précédent la touche de raccourci suivante
Apr 15, 2025 pm 10:51 PM
VSCODE Précédent la touche de raccourci suivante
Apr 15, 2025 pm 10:51 PM
VS CODE Utilisation de la clé de raccourci en une étape / prochaine: une étape (arrière): Windows / Linux: Ctrl ←; macOS: cmd ← Étape suivante (vers l'avant): Windows / Linux: Ctrl →; macOS: CMD →
 Comment définir VScode
Apr 15, 2025 pm 10:45 PM
Comment définir VScode
Apr 15, 2025 pm 10:45 PM
Pour activer et définir VScode, suivez ces étapes: installer et démarrer VScode. Préférences personnalisées, y compris les thèmes, les polices, les espaces et le formatage de code. Installez des extensions pour améliorer les fonctionnalités telles que les plugins, les thèmes et les outils. Créer un projet ou ouvrir un projet existant. Utilisez Intellisense pour obtenir des invites de code et des achèvements. Déboguez le code pour parcourir le code, définir des points d'arrêt et vérifier les variables. Connectez le système de contrôle de version pour gérer les modifications et commettre du code.
 Quelle langue est écrite dans vscode
Apr 15, 2025 pm 11:51 PM
Quelle langue est écrite dans vscode
Apr 15, 2025 pm 11:51 PM
VScode est écrit en dactylographie et javascript. Tout d'abord, sa base de code principale est écrite en TypeScript, un langage de programmation open source qui étend JavaScript et ajoute des capacités de vérification de type. Deuxièmement, certaines extensions et plug-ins de VScode sont écrits en JavaScript. Cette combinaison fait de VScode un éditeur de code flexible et extensible.
 Comment définir VScode en chinois
Apr 15, 2025 pm 09:27 PM
Comment définir VScode en chinois
Apr 15, 2025 pm 09:27 PM
Il existe deux façons de configurer une langue chinoise dans Visual Studio Code: 1. Installez le package de langue chinoise; 2. Modifiez les paramètres "Locale" dans le fichier de configuration. Assurez-vous que la version du code Visual Studio est de 1,17 ou plus.
 Comment exécuter du code avec vscode
Apr 15, 2025 pm 09:51 PM
Comment exécuter du code avec vscode
Apr 15, 2025 pm 09:51 PM
L'exécution du code dans VS Code ne prend que six étapes: 1. Ouvrez le projet; 2. Créer et écrire le fichier de code; 3. Ouvrir le terminal; 4. Accédez à l'annuaire du projet; 5. Exécutez le code avec les commandes appropriées; 6. Affichez la sortie.
 Comment changer le mode chinois avec VScode
Apr 15, 2025 pm 11:39 PM
Comment changer le mode chinois avec VScode
Apr 15, 2025 pm 11:39 PM
VS Code pour changer le mode chinois: ouvrez l'interface des paramètres (Windows / Linux: Ctrl, macOS: CMD,) Recherchez des paramètres "Editor: Language" Sélectionnez "Chine






