Introduction détaillée aux concepts liés aux fenêtres mobiles
L'éditeur suivant vous proposera une solution d'adaptation mobile réactive basée sur rem (explication détaillée). L'éditeur pense que c'est plutôt bien, alors je vais le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil.
Viewport
Il y a quelque temps, j'ai écrit un article sur viewport. Récemment, grâce à mon contact avec le développement de terminaux mobiles, j'ai une nouvelle compréhension de viewport. Par conséquent, je prévois d'écrire un autre article pour présenter les concepts liés à la fenêtre d'affichage mobile.
Toutes les connaissances mentionnées dans cet article sont essentiellement indissociables du code suivant
<meta name="viewport" content="width=device-width, initial-scala=1, maximum-scale=1, minimum-scale=1, user-scalable=no" />
@media all and (max-width: 320px) {
// do something
}Amis qui ont appris le développement mobile, en fait Ce qui précède le code vous sera familier. Le code ci-dessus implique principalement la balise méta viewport et la media query. Vous devez comprendre seul le code court ci-dessus :
pixel (pixel)
viewport (viewport)
Résolution
balise de fenêtre méta
requête média
JavaScript propriétés et méthodes liées
La question de savoir comment mettre en œuvre l'adaptation responsive côté mobile
Entrons ensuite dans le vif du sujet :)
Pixel
Du côté mobile, les soi-disant pixels sont divisés en deux types
Pixel CSS : le pixel CSS est ce que nous Pixels lors de l'écriture du code CSS.
Pixels de l'appareil : les pixels physiques de l'écran de l'appareil. Le nombre de pixels physiques de tout appareil est fixe.
Le nombre de pixels de l'appareil qu'équivaut un pixel CSS dépend des caractéristiques de l'écran (qu'il s'agisse d'un écran haute définition) et du taux de zoom de l'utilisateur. Lorsque l'utilisateur agrandit l'écran de 100 % à 200 %, 1 pixel CSS équivaut à 2 pixels de l'appareil, et vice versa ; lorsque l'écran est un écran haute définition Retina (comme l'iPhone6, dpr=2), 1 pixel CSS est égal à 2 pixels de l'appareil et vice versa.
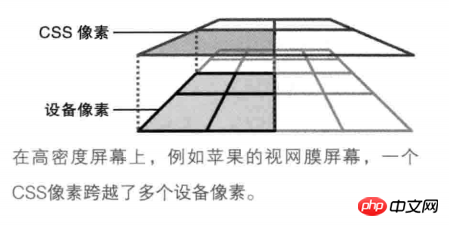
Une chose à comprendre est que 2 pixels d'appareil ne signifie pas qu'il a été agrandi deux fois. Cela signifie que 1px (1 pixel CSS) est toujours affiché sur la page, mais ce 1px est composé de 2 pixels d'appareil. composition. Il y a plus de pixels, donc l'image devient plus claire. L'image ci-dessous illustre approximativement la différence entre les pixels CSS et les pixels de l'appareil.

Viewport
Sur mobile, il existe trois fenêtres d'affichage différentes.
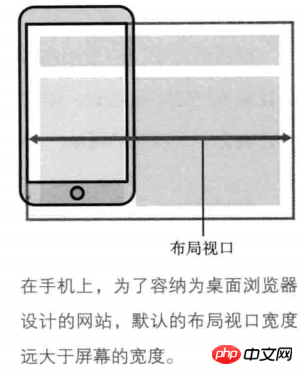
Fenêtre de mise en page : Sur PC, la fenêtre de mise en page est égale à la largeur de la fenêtre du navigateur. Du côté mobile, étant donné que le site Web conçu pour le navigateur PC doit être entièrement affiché sur le petit écran du côté mobile, la fenêtre de présentation sera à ce moment beaucoup plus grande que l'écran de l'appareil mobile. Sur mobile, par défaut, la fenêtre de présentation est égale à la largeur de la fenêtre du navigateur. La fenêtre de mise en page limite la mise en page du CSS. L'obtention de la largeur de la fenêtre de mise en page sur JavaScript peut être obtenue via document.documentElement.clientWidth | document.body.clientWidth.

Fenêtre visuelle : La fenêtre visuelle est la zone que l'utilisateur regarde. Les utilisateurs peuvent zoomer pour manipuler la fenêtre visuelle sans affecter la largeur de la fenêtre visuelle. La fenêtre visuelle détermine ce que l'utilisateur voit. L'obtention de la largeur de la fenêtre visuelle en JavaScript peut être obtenue via `window.innerWidth.
Sur PC, la fenêtre visuelle est égale à la largeur de la fenêtre de mise en page. Que l'utilisateur effectue un zoom avant ou arrière, la largeur des deux fenêtres reste la même. Cependant, sur mobile, ce n’est pas le cas. Le processus de mise à l'échelle de l'écran est essentiellement le processus de mise à l'échelle des pixels CSS. Lorsque l'utilisateur double la taille de l'écran, la fenêtre visuelle devient plus petite (car il y a moins de pixels CSS dans la fenêtre visuelle), mais les pixels CSS par unité deviennent plus grands, donc 1 px (1 pixel CSS) équivaut à 2 pixels de l'appareil. De la même manière, lorsqu'il s'agit d'un iPhone6 (dpr=2), les pixels CSS dans la fenêtre visuelle diminuent, mais 1px est égal à 2 pixels de l'appareil. La même chose est vraie lorsque l'utilisateur réduit l'écran. Le processus de mise à l'échelle n'affecte pas la taille de la fenêtre de présentation.
C'est-à-dire que lorsqu'un écran haute définition (dpr>=2) ou l'écran est agrandi, la fenêtre visuelle devient plus petite (les pixels CSS deviennent moins) et chaque unité de pixels CSS est égale à plus de pixels de l'appareil ; écrans non HD (dpr<2)
Ou lorsque l'écran rétrécit, la fenêtre visuelle devient plus grande (plus de pixels CSS) et chaque unité de pixels CSS équivaut à moins de pixels de l'appareil.
Mais que l'écran soit zoomé ou dézoomé, la largeur de la fenêtre de mise en page reste la même.
理想视口:由于默认情况下布局视口等于浏览器窗口宽度,因此在移动端上需要通过放大或缩小视觉视口来查看页面内容,这当然体验糟糕啊!因此在移动端引入了理想视口的概念。理想视口的出现必须需要设置meta视口标签,此时布局视口等于理想视口的宽度。常见的,iPhone6的理想视口为375px * 667px,iPhon6 plus的理想视口为414px * 736px。在JavaScript上获取视觉视口的宽度window.screen.width得到。
<meta name="viewport" content="width=device-width" />
当设置了meta视口标签之后,iPhone6的布局视口宽度将等于375px,iPhone6plus布局视口的宽度等于414px。其他移动设备相似。
理想视口会随着屏幕的旋转而改变。当iPhone6为肖像模式时(即竖屏),此时理想视口为375px * 667px;但为横屏模式时,此时理想视口为667px * 375px。
分辨率与设备像素比
分辨率是指每英寸内点的个数,单位是dpi或者dppx。设备像素比是指设备像素与理想视口宽度的比值,没有单位。
分辨率在CSS上可以通过resolution属性设置。一般情况下会使用dpi作为分辨率的单位,因为dppx并非所有浏览器都支持。
而设备像素比在CSS上可以通过device-device-pixel-ratio属性设置,而在JavaScript上可以通过window.devicePixelRatio属性获取。
同时,1dpr=96dpi。举个例子。在iPhon6下,理想视口宽度为375px,而设备像素为750px,因此此时设备像素比为2,分辨率为192dpi。因此如果为iPhon6以下的设备写某个特定样式,可以这样写
// 注意,device-pixel-ratio需要带上-webkit-前缀,保证浏览器兼容性问题。
@media all and (max-width: 375px) and (-webkit-max-device-pixel-ratio: 2) {
body {
background-color: red;
}
}
或者
@media all and (max-width: 375px) and (max-resolution: 192dpi) {
body {
background-color: red;
}
}meta视口标签
meta视口标签是是设置理想视口的重要元素,主要用于将布局视口的尺寸和理想视口的尺寸相匹配。meta视口标签存在5个指令
width:设置布局视口的宽度,一般设为device-width。
initial-scale:初始缩放比例。1即100%,2即200%,以此类推
maximum=scale:最大缩放比例。
minimum-scale:最小缩放比例。
user-scalable:是否静止用户进行缩放,默认为no。
需要注意的是,缩放是根据理想视口进行计算的。缩放程度与视觉视口的宽度是逆相关的。也就是说,当你将屏幕放到到2倍时,视觉视口为理想视口的一半,此时每单位的CSS像素等于2个设备像素。缩小时则相反。
响应式适配问题
理解了一些基本概念之后,我们来看看如何实现响应式适配。
一般情况下,前端开发工程师会根据设计师给的设计稿进行开发。而设计稿一般是根据iPhon6手机进行页面的设计的。我们知道iPhone6的理想视口宽度为375px,同时iPhone6的设备像素比为2,设备像素为750px。我们需要在只有一份设计稿的情况下写出适应各种屏幕不一的终端设备,因此需要一些移动端响应式适配的方案。此时需要用到的一个单位是REM。简单的说,REM会根据HTML元素的font-size进行设置。当HTML元素的font-size: 16px时,1rem = 16px, 1.5rem = 24px
个人总结出了两套响应式适配的方案(前提是设置meta视口标签)。两套方案由一个共同点:给定一个基准值。
假如现在拿到的设计稿是根据iPhone6进行设计的。
方案一
方案一是设计稿给什么尺寸,我们就将其缩小100倍,最后换算成rem单位。比如,设计稿上某个title的font-size为32px,此时写CSS样式时就直接缩小100倍,即0.32rem。
由于rem是根据根元素进行设置的,所以我们需要设置根元素的font-size。
给HTML设置font-size的基本思路:
通过window.screen.width获取不同移动设备的理想视口宽度。
规定基准值为750px(此值为iPhon6的设备像素)。
(1) / (2) * 100即得到HTML元素的font-size。(乘于100是因为我们在前面将字体缩小了100倍,此时要乘回来)
换算成公式即:设计稿尺寸 / 100 * (不同设备的理想视口宽度 / 基准值 * 100)
举个例子。
// 根据不同设备的理想视口宽度动态设置根元素的`font-size`。 let idealViewWidth = window.screen.width; const BASICVALUE = 750; document.documentElement.style.fontSize = (idealViewWidth / BASICVALUE) * 100 + 'px';
因此,在不同设备下的HTML元素的font-size大小和实际像素如下
iPhone5 : (320 / 750) * 100 = 42.667px iPhone6 : (375 / 750) * 100 = 50px iPhone6+: (414 / 750) * 100 = 55.2px 假如设计稿上标注.title类上的字体为32px,此时有 iPhone5上的某字体: 42.667 * 0.32rem = 13.653px iPhone6上的某字体: 50 * 0.32rem = 16px iPhone6+上的某字体: 55.2 * 0.32rem = 17.664px
可以看出,在不同设备下,同一字号的字体使用rem单位可以实现不同设备的响应式适配。不单单在字体上可以使用,在移动端上的width、height等涉及单位的都可以使用。这样的话,就可以在不同设备下完美的复现设计稿的要求。
方案二
此方案使用了SASS预处理器。基本思路:
设置根元素的font-size。通过获取不同设备的理想视口宽度,再除以10。(除以10是因为不想font-size太大。)
给定基准值,此时给的基准值为75px(此值为iPhone6的设备像素除以10)
写SASS Function
代码如下
SASS
@function px2rem ($value) {
$para: 75px;
@return $value / $para + rem;
}
JS
let idealViewWidth = window.screen.width;
document.documentElement.style.fontSize = idealViewWidth / 10 + 'px';
在不同设备下根元素的`font-size`:
iPhone5 : 320px / 10 = 32px
iPhone6 : 375px / 10 = 37.5px
iPhone6+: 414px / 10 = 41.4px
根据以上,可以看一个例子。某设计稿下5个li,横向排布,每个的宽度为200px
CSS
@import (路径名)
iPhone5: li { width: px2rem(200px) } => width: 85.333px
// 此时(200px / 75px = 2.667rem) 2.667rem = 2.667 * (320 / 10) = 85.3333px
iPhone6: li { width: px2rem(200px) } => width: 100px
// 此时(200px / 75px = 2.667rem) 2.667rem = 2.667 * (375 / 10) = 100px
iPhone6+: li { width: px2rem(200px) } => width: 4138px
// 此时(200px / 75px = 2.667rem) 2.667rem = 2.667 * (414 / 10) = 110.4138px
因此,一个200px的(实际只有100px)的li元素的宽度在不同设备下显示了不同的宽度,实现了响应式适配的问题。方案三
方案三与前两个方案不相同,此方案并不需要给根元素设置font-size,不需要基准值。此方案是根据不同设备的dpr来实现页面的缩放的。
基本思路如下:
通过window.devicePixelRatio获取设备的dpr
根据不同的dpr缩放页面,动态设置meta视口标签。(缩放是放大或缩小CSS的过程,根据理想视口进行缩放,与视觉视口方向相反)
代码如下:
let dpr = window.devicePixelRatio;
let meta = document.createElement('meta');
let initialScale = 1 / dpr;
let maximumScale = 1 / dpr;
let minimumScale = 1 / dpr;
meta.setAttribute('name', 'viewport');
meta.setAttribute('content', `width=device-width, user-scalable=no, initial-scale=${initialScale}, maximum-scale=${maximumScale}, minimum-scale=${minimumScale}`);
document.head.appendChild(meta);
因此,可以直接根据设计稿的尺寸写CSS样式,如设计稿下有5个li元素,宽度为200px,此时不同设备下li的宽度
iPhone5 : li { width: 200px } 实际宽度为:100px
iPhone6 : li { width: 200px } 实际宽度为:100px
iPhone6+: li { width: 200px } 实际宽度为:66.667px以上三种方法解决了大部分移动端响应式适配的问题,但是在1px问题上,使用以上的方法仍然(除了第三个方案),都不能很好的解决1px的问题。有时间写一篇文章介绍如何解决1px的问题。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Le dossier appdata peut-il être déplacé vers le lecteur D ?
Feb 18, 2024 pm 01:20 PM
Le dossier appdata peut-il être déplacé vers le lecteur D ?
Feb 18, 2024 pm 01:20 PM
Le dossier appdata peut-il être déplacé vers le lecteur D ? Avec la popularité croissante de l'utilisation de l'ordinateur, de plus en plus de données personnelles et d'applications des utilisateurs sont stockées sur l'ordinateur. Dans le système d'exploitation Windows, il existe un dossier spécifique appelé dossier appdata, qui est utilisé pour stocker les données d'application de l'utilisateur. De nombreux utilisateurs se demandent si ce dossier peut être déplacé vers le lecteur D ou d'autres disques pour des raisons de gestion des données et de sécurité. Dans cet article, nous discuterons de ce problème et proposerons quelques solutions. Tout d'abord, laissez-moi
 Batterie négative au silicium de 6000 mAh ! La mise à niveau du Xiaomi 15Pro a encore fuité
Jul 24, 2024 pm 12:45 PM
Batterie négative au silicium de 6000 mAh ! La mise à niveau du Xiaomi 15Pro a encore fuité
Jul 24, 2024 pm 12:45 PM
Selon les informations du 23 juillet, le blogueur Digital Chat Station a annoncé que la capacité de la batterie du Xiaomi 15 Pro a été augmentée à 6 000 mAh et prend en charge une charge flash filaire de 90 W. Ce sera le modèle Pro avec la plus grande batterie de la série numérique de Xiaomi. Digital Chat Station a précédemment révélé que la batterie du Xiaomi 15Pro a une densité énergétique ultra-élevée et que la teneur en silicium est bien supérieure à celle des produits concurrents. Après que les batteries à base de silicium aient été testées à grande échelle en 2023, les batteries à anode en silicium de deuxième génération ont été identifiées comme l'orientation future du développement de l'industrie. Cette année marquera le pic de la concurrence directe. 1. La capacité théorique en grammes du silicium peut atteindre 4200 mAh/g, soit plus de 10 fois la capacité en grammes du graphite (la capacité théorique en grammes du graphite est de 372 mAh/g). Pour l'électrode négative, la capacité lorsque la quantité d'insertion d'ions lithium atteint le maximum est la capacité théorique en grammes, ce qui signifie que sous le même poids
 Arrêtez ou autorisez ce PC à accéder à votre appareil mobile sous Windows 11
Feb 19, 2024 am 11:45 AM
Arrêtez ou autorisez ce PC à accéder à votre appareil mobile sous Windows 11
Feb 19, 2024 am 11:45 AM
Microsoft a changé le nom de PhoneLink en MobileDevice dans la dernière version de Windows 11. Ce changement permet aux utilisateurs de contrôler l'accès de l'ordinateur aux appareils mobiles via des invites. Cet article explique comment gérer les paramètres de votre ordinateur qui autorisent ou refusent l'accès depuis les appareils mobiles. Cette fonctionnalité vous permet de configurer votre appareil mobile et de le connecter à votre ordinateur pour envoyer et recevoir des messages texte, contrôler des applications mobiles, afficher des contacts, passer des appels téléphoniques, afficher des galeries, etc. Est-ce une bonne idée de connecter votre téléphone à votre PC ? Connecter votre téléphone à votre PC Windows est une option pratique, facilitant le transfert de fonctions et de médias. Ceci est utile pour ceux qui doivent utiliser leur ordinateur lorsque leur appareil mobile n'est pas disponible.
 Il existe plusieurs niveaux de cartes Mobile Global Pass
Oct 20, 2022 am 11:24 AM
Il existe plusieurs niveaux de cartes Mobile Global Pass
Oct 20, 2022 am 11:24 AM
Les cartes Mobile Global sont divisées en quatre niveaux. Les niveaux de haut en bas sont la carte Diamond, la carte Platinum, la carte Gold et la carte Silver. Les droits sont assortis en fonction des différents niveaux de clients. La carte Diamond est le niveau le plus élevé, et plus le niveau est élevé. , plus vous pouvez profiter de services. Dans des circonstances normales, le système déterminera automatiquement le niveau d'accès global du client le 15 janvier de chaque année en fonction de sa consommation et de son âge en ligne au cours de l'année écoulée. Le score du client titulaire de la carte doit être supérieur à 4 000 points.
 Quels sont les niveaux de notation par étoiles des utilisateurs mobiles ?
Oct 20, 2022 am 11:35 AM
Quels sont les niveaux de notation par étoiles des utilisateurs mobiles ?
Oct 20, 2022 am 11:35 AM
Les notes des utilisateurs mobiles sont divisées en cinq niveaux : 1 étoile, 2 étoiles, 3 étoiles, 4 étoiles et 5 étoiles. Les cinq étoiles sont subdivisées en or cinq étoiles, argent cinq étoiles et diamant cinq étoiles ; plus le nombre d'étoiles est élevé, plus vous bénéficiez d'avantages de service. Le classement par étoiles est évalué une fois par an et est valable un an ; si le classement par étoiles est ajusté, les prestations étoilées seront adaptées simultanément.
 Quel est le mot de passe du service mobile ?
Nov 14, 2022 pm 04:01 PM
Quel est le mot de passe du service mobile ?
Nov 14, 2022 pm 04:01 PM
Le mot de passe du service mobile est le mot de passe d'identification du client, composé d'un ensemble de chiffres arabes à 6 chiffres. Le mot de passe du service peut être utilisé pour gérer et autoriser les services associés. Le mot de passe de service est défini par le client lors de l'accès au réseau. Si le client ne le définit pas, il sera automatiquement généré par le système. Si vous ne connaissez pas votre mot de passe de service, vous pouvez modifier le message texte « numéro d'identification de l'espace MMCZ. espace nouveau mot de passe espace nouveau mot de passe" et envoyez-le au 10086 pour le réinitialiser. Définissez le mot de passe du service client pour ce numéro de téléphone.
 151 commence-t-il avec China Mobile ou China Unicom ?
Mar 06, 2023 am 11:43 AM
151 commence-t-il avec China Mobile ou China Unicom ?
Mar 06, 2023 am 11:43 AM
Le numéro commençant par 151 est le segment de numéro de l'opérateur mobile. 151 est l'un des blocs de numéros de China Mobile. Il a commencé à attribuer des numéros en 2008. C'est également le quatrième bloc de numéros qui ne commence pas par « 13 » après les numéros 158, 159 et 150. Le but de l'activation de. 151 Il s’agit de pallier la pénurie de ressources numériques.
 Le numéro de portable commençant par 184 est-il un numéro virtuel ?
Oct 25, 2022 pm 02:13 PM
Le numéro de portable commençant par 184 est-il un numéro virtuel ?
Oct 25, 2022 pm 02:13 PM
Mobile 184 commence par le segment de numéro China Mobile exclusif de l'opérateur virtuel ; les trois premiers chiffres du segment de numéro de téléphone mobile représentent généralement le numéro d'identification du réseau, 4 à 7 chiffres représentent l'indicatif régional et 8 à 11 chiffres sont le numéro unique de l'utilisateur ; dans le segment de numéro attribué À cette époque, les numéros commençant par 10 sont des numéros de service pour l'industrie des télécommunications, tels que 10000 Telecom Service Center, 10010 China Unicom Service Center et 10086 Mobile Service Center, les numéros commençant par 11 sont des numéros de service spéciaux, tels que ; comme 110, 119, etc.






