
Cet article présente principalement en détail le didacticiel de configuration de ASP.NETLes variables d'environnement de base et les paramètres de démarrage. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
Dans cette partie. , nous discutons d'une nouvelle fonctionnalité dans ASP.NET Core : les variables d'environnement et les paramètres de démarrage, qui faciliteront le débogage et les tests pendant le processus de développement. Il suffit de modifier simplement le fichier de configuration pour pouvoir basculer entre les environnements de développement, de prévisualisation et de production.
ASPNETCORE_ENVIRONMENT
L'élément essentiel pour contrôler le changement d'environnement dans ASP.NET Core est la variable d'environnement "ASPNETCORE_ENVIRONMENT", qui contrôle directement le type d'environnement dans lequel le courant l'application est en cours d'exécution. Vous pouvez modifier cette variable d'environnement en sélectionnant l'option "Propriétés" dans le menu contextuel du projet puis en passant à l'onglet "Débogage".

Ce cadre de variables d'environnement fournit trois valeurs par défaut. Bien entendu, vous pouvez également définir d'autres valeurs :
Développement. )
Staging(preview)
Production(production)
Nous pouvons utiliser la méthode correspondante dans le fichier Startup.cs Control. comportement des applications. Voici le code par défaut généré par le fichier Startup.cs lors de la création de l'exemple de programme :
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
{
loggerFactory.AddConsole(Configuration.GetSection("Logging"));
loggerFactory.AddDebug();
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseBrowserLink();
}
else
{
app.UseExceptionHandler("/Home/Error");
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}La variable de type IHostingEnvironment représente l'environnement dans lequel se trouve l'application actuelle. en cours d'exécution, ASP Net Core fournit quatre méthodes d'extension pour détecter la valeur actuelle de "ASPNETCORE_ENVIRONMENT".
IsDevelopment()
IsStaging()
IsProduction()
IsEnvironment()
Si vous devez vérifier this Que l'application s'exécute dans un environnement spécifique, vous pouvez utiliser env.IsEnvironment("environmentname"), qui ignore la casse (veuillez ne pas utiliser env.EnvironmentName == "Development" pour vérifier l'environnement).
À partir du code ci-dessus, nous pouvons savoir que s'il s'agit actuellement d'un environnement de développement, utilisez les méthodes UseDeveloperExceptionPage() et UseBrowserLink() pour activer la page d'erreur de l'environnement de développement et activer le lien du navigateur fonction dans Visual Stuido. Toutes ces fonctions nous sont utiles pour déboguer le programme pendant le processus de développement ; mais dans l'environnement de production, nous ne voulons pas activer ces fonctions, mais pointer la page d'erreur vers le chemin "/Home/Error". pour afficher une interface d'erreur conviviale à l'utilisateur.
fichier launchSettings.json
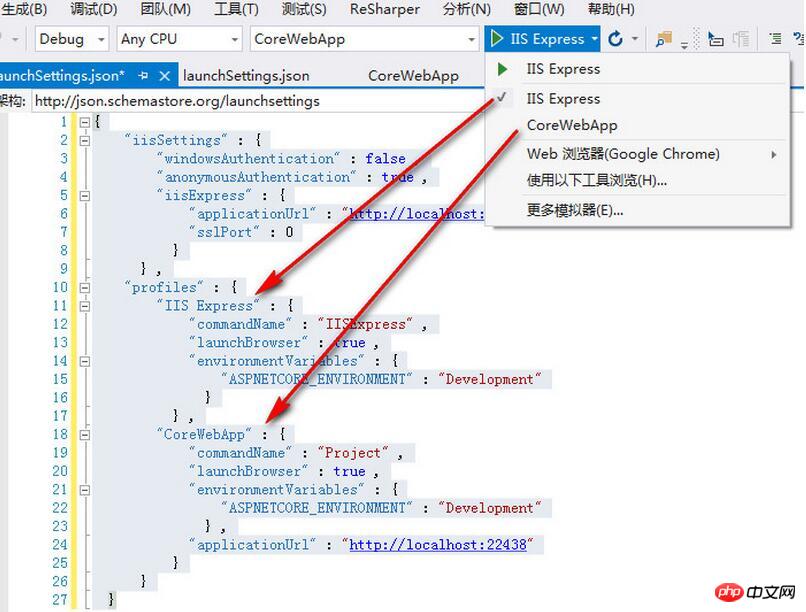
ASP.Net Core inclut un nouveau fichier launchSettings.json, que vous pouvez trouver dans le dossier "Propriétés" de votre projet :

Ce fichier configure différents environnements que Visual Studio peut lancer. Voici le code par défaut généré par le fichier launchSettings.json dans l'exemple de projet :
{
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:22437/",
"sslPort": 0
}
},
"profiles": {
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"CoreWebApp": {
"commandName": "Project",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
},
"applicationUrl": "http://localhost:22438"
}
}
}
{
"iisSettings": {
"windowsAuthentication": false,//启用Windows身份验证
"anonymousAuthentication": true,//启用匿名身份验证
"iisExpress": {
"applicationUrl": "http://localhost:22437/",//应用启动的Url路径。
"sslPort": 44355//启用SSL的端口
}
},
"profiles": {
"IIS Express": {
"commandName": "IISExpress",
"commandLineArgs": "", //传递命令的参数
"workingDirectory": "", //设置命令的工作目录
"launchBrowser": true, //是否在浏览器中启动
"launchUrl": "1111", //在浏览器中启动的相对URL
"environmentVariables": { //将环境变量设置为键/值对
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
}Balise d'environnement
Grâce à cette balise, l'application modifie la structure de la vue MVC en fonction de l'environnement d'exécution actuel. Code par défaut généré par le fichier _Layout.cshtml dans l'exemple de projet :<environment names="Development"> <link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" rel="external nofollow" /> <link rel="stylesheet" href="~/css/site.css" rel="external nofollow" /> </environment> <environment names="Staging,Production"> <link rel="stylesheet" href="https://ajax.aspnetcdn.com/ajax/bootstrap/3.3.7/css/bootstrap.min.css" asp-fallback-href="~/lib/bootstrap/dist/css/bootstrap.min.css" rel="external nofollow" asp-fallback-test-class="sr-only" asp-fallback-test-property="position" asp-fallback-test-value="absolute" /> <link rel="stylesheet" href="~/css/site.min.css" rel="external nofollow" asp-append-version="true" /> </environment>
Résumé
Dans ASP.NET Core, les développeurs peuvent utiliser des variables d'environnement pour contrôler facilement le comportement des applications dans différents environnements. Grâce à ces fonctionnalités, nous accomplissons les tâches suivantes :Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les outils de développement asp ?
Quels sont les outils de développement asp ?
 Comment créer un nouveau dossier dans Webstorm
Comment créer un nouveau dossier dans Webstorm
 Comment configurer les variables d'environnement JDK
Comment configurer les variables d'environnement JDK
 Comment accéder au BIOS sur ThinkPad
Comment accéder au BIOS sur ThinkPad
 Application de plateforme de trading Ouyi
Application de plateforme de trading Ouyi
 Que sont les bibliothèques d'intelligence artificielle Python ?
Que sont les bibliothèques d'intelligence artificielle Python ?
 Solution au succès de Java et à l'échec de Javac
Solution au succès de Java et à l'échec de Javac
 Comment utiliser la fonction Print() en Python
Comment utiliser la fonction Print() en Python
 Avantages du téléchargement du site officiel de l'application Yiou Exchange
Avantages du téléchargement du site officiel de l'application Yiou Exchange