 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Comment résoudre le problème des images floues dessinées sur Canvas ?
Comment résoudre le problème des images floues dessinées sur Canvas ?
Comment résoudre le problème des images floues dessinées sur Canvas ?
Canvas est une nouvelle balise HTML5. C'est un canevas qui peut dessiner des graphiques. La taille par défaut du canevas est de 300x150. Quelque chose à noter lors de la personnalisation de la taille de la toile de dessin est lors de l'utilisation de styles pour définir la hauteur et la largeur Par exemple,
<div style="width:1000px; height: 600px; " id="canvas_size">
<canvas id="canvas" style="width: 100%; height: 100%; background-color: #eee">您的浏览器不支持H5画布属性</canvas>
<script type="text/javascript">
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.arc(120, 75, 20, 0, Math.PI * 2, false);
ctx.fillStyle = "#000";
ctx.fill();
</script>
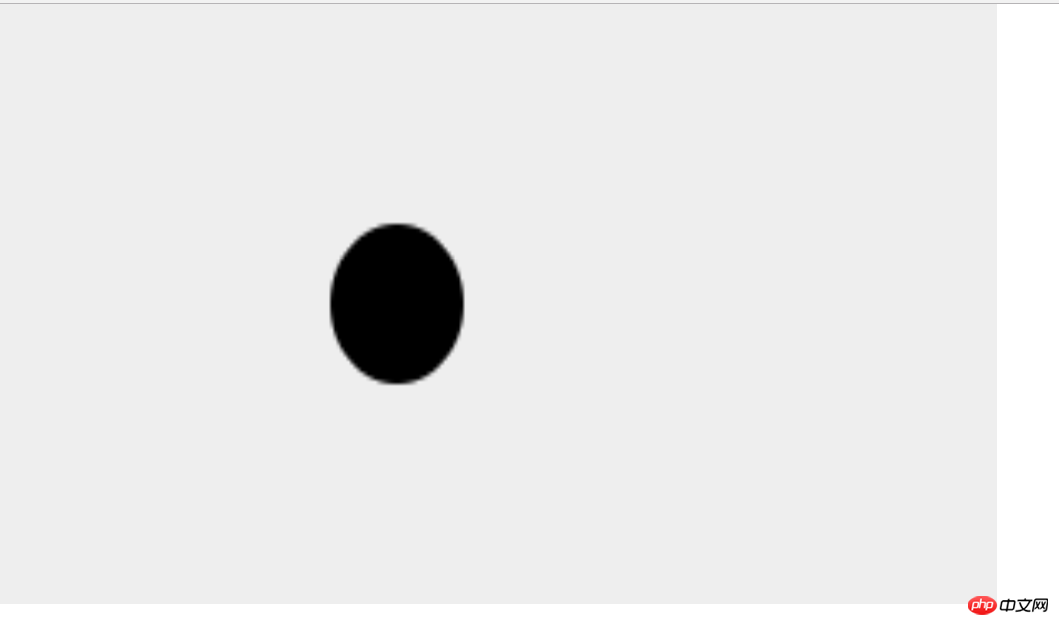
</div> équivaut à étirer la totalité de la toile. ainsi dessinés sont flous. 
Vous voyez que le bord du cercle est flou et transformé en ellipse ? En effet, le canevas a toujours la taille par défaut de 300 px de large et 150 px de haut, mais le canevas est étiré de force à 1 000 x 600 à l'aide du style. La largeur est agrandie de 3,33 fois et la hauteur est agrandie de 4 fois, cela devient donc une ellipse. Changez la largeur à 1200 et elle sera ronde.
Vous ne pouvez donc pas définir la taille dans le style. Vous devez utiliser les attributs de largeur et de hauteur fournis avec le canevas pour définir la hauteur. Regardez le code ci-dessous. Notez que les paramètres pour dessiner un cercle ont également changé
<div style="width:1000px; height: 600px; " id="canvas_size">
<canvas id="canvas" width="1000px" height="600px" style="background-color: #eee">您的浏览器不支持H5画布属性</canvas>
<script type="text/javascript">
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.arc(500, 300, 200, 0, Math.PI * 2, false);
ctx.fillStyle = "#000";
ctx.fill();
</script>
</div>
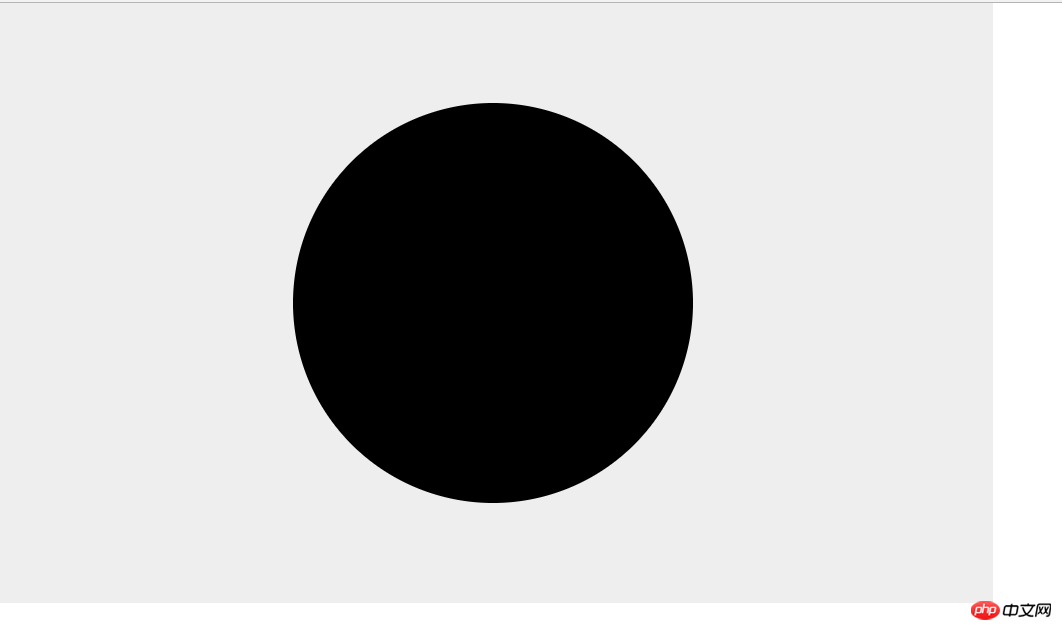
Donc pour définir la taille de la toile, utilisez la largeur et les attributs de hauteur fournis avec le canevas sont la taille réelle du canevas. Il existe des moyens de le résoudre en ligne, mais je ne l'ai pas essayé car cela semblait trop gênant. Il serait préférable de lui donner simplement une taille fixe. à l'avenir. Certaines personnes disent comment le personnaliser comme ceci. C'est simple. Il suffit de mettre un div et d'obtenir la largeur en js ou d'obtenir la largeur et la hauteur de l'écran et de définir la valeur du canevas. Le code est le suivant.
<div style="width:1000px; height: 600px; " id="canvas_size"><canvas id="canvas" style="background-color: #eee">您的浏览器不支持H5画布属性</canvas> <script type="text/javascript">var canvas = document.getElementById("canvas");var canvas_size = document.getElementById("canvas_size");//获取divvar ctx = canvas.getContext("2d");canvas.width = canvas_size.offsetWidth;//设置宽canvas.height = canvas_size.offsetHeight;//设置高ctx.arc(500, 300, 200, 0, Math.PI * 2, false);ctx.fillStyle = "#000";ctx.fill();</script> </div>Le résultat est le même que la photo ci-dessus, vous pouvez l'essayer vous-même.
Résumé
La largeur et la hauteur de la toile doivent être écrites en utilisant la largeur et la hauteur intégrées pour déterminer la véritable taille de la toile, <code><span style="font-size: 16px;"><canvas width="1000px" height="600px" style="background-color: #eee">您的浏览器不支持H5画布属性</canvas></span> , Les paramètres adaptatifs sont effectués avec js.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment flouter des photos avec l'appareil photo Yitian
Feb 23, 2024 pm 06:40 PM
Comment flouter des photos avec l'appareil photo Yitian
Feb 23, 2024 pm 06:40 PM
Vous pouvez flouter les photos dans Yitian Camera, alors comment flouter les photos ? Les utilisateurs peuvent cliquer sur Modifier pour sélectionner une photo, puis cliquer sur Effets et sélectionner Flou pour rendre la photo floue. Cette introduction à la façon de flouter les photos peut vous indiquer le contenu spécifique. Ce qui suit est une introduction détaillée, venez y jeter un oeil ! Didacticiel d'utilisation de l'appareil photo Yitian. Comment flouter des photos avec l'appareil photo Yitian Réponse : Accédez à Édition-Effets spéciaux-Flou. Le processus spécifique : 1. Ouvrez d'abord l'application et cliquez sur Modifier en bas à gauche. 2. Cliquez ensuite sur une image et cliquez sur le bouton Modifier. 3. Cliquez ensuite sur le bouton des effets spéciaux ci-dessous. 4. Vous pouvez trouver la fonction de flou ci-dessous. 5. Sélectionnez ensuite le grossissement du flou.
 Le plan d'étage peut-il être dessiné directement dans un ppt architectural ?
Mar 20, 2024 am 08:43 AM
Le plan d'étage peut-il être dessiné directement dans un ppt architectural ?
Mar 20, 2024 am 08:43 AM
ppt est largement utilisé dans de nombreux domaines et travaux, notamment dans l'éducation, l'architecture, etc. Lorsqu'il s'agit de ppt d'architecture, il faut d'abord penser à la présentation de certains dessins d'architecture. Si l'on n'utilise pas de logiciel de dessin professionnel, peut-on dessiner directement un plan architectural simple ? En fait, nous pouvons terminer l'opération ici. Ci-dessous, nous allons dessiner un plan d'étage relativement simple pour vous donner une idée. J'espère que vous pourrez réaliser de meilleurs dessins de plan d'étage basés sur cette idée. 1. Tout d’abord, nous double-cliquons pour ouvrir le logiciel ppt sur le bureau et cliquons pour créer un nouveau document de présentation vierge. 2. Nous trouvons Insérer → Forme → Rectangle dans la barre de menu. 3. Après avoir dessiné le rectangle, double-cliquez sur le graphique et modifiez le type de couleur de remplissage. Ici, nous pouvons modifier.
 Comment résoudre le problème du fond d'écran flou dans Win11
Jan 02, 2024 pm 09:05 PM
Comment résoudre le problème du fond d'écran flou dans Win11
Jan 02, 2024 pm 09:05 PM
Parfois, le fond d'écran est flou lors de l'utilisation de Win11. Je ne sais pas ce qui se passe. En fait, nous pouvons le résoudre en modifiant le registre ou la compatibilité des applications. Solution de flou de fond d'écran Win11 : 1. Flou du bureau 1. Si le bureau est flou, vous pouvez cliquer avec le bouton droit sur le menu Démarrer du bas et ouvrir « Exécuter » 2. Entrez ensuite « regedit » et appuyez sur Entrée pour ouvrir le registre. 3. Après l'ouverture, accédez à l'emplacement « Computer\HKEY_CURRENT_USER\ControlPanel\Desktop ». 4. Après avoir entré, faites un clic droit sur l'espace vide et sélectionnez Créer une nouvelle "Valeur DWORD". 5. Renommez-le en "JPEGImportQuality" et double-cliquez pour ouvrir les données.
 Comment dessiner une carte géographique 3D avec Python
Sep 28, 2023 am 10:19 AM
Comment dessiner une carte géographique 3D avec Python
Sep 28, 2023 am 10:19 AM
Présentation de la façon de dessiner des cartes géographiques 3D avec Python : dessiner des cartes géographiques 3D peut nous aider à comprendre les données géographiques et la distribution spatiale de manière plus intuitive. Python, en tant que langage de programmation puissant et facile à utiliser, fournit de nombreuses bibliothèques et outils pour dessiner différents types de cartes géographiques. Dans cet article, nous apprendrons comment dessiner des cartes géographiques 3D à l'aide du langage de programmation Python et de certaines bibliothèques populaires telles que Matplotlib et Basemap. Préparation de l'environnement : avant de commencer, nous devons nous assurer
 Apprenez à dessiner des dendrogrammes et des graphiques radar en Python en cinq minutes
Sep 27, 2023 pm 12:48 PM
Apprenez à dessiner des dendrogrammes et des graphiques radar en Python en cinq minutes
Sep 27, 2023 pm 12:48 PM
Apprenez à dessiner des dendrogrammes et des graphiques radar avec Python en cinq minutes. Dans la visualisation de données, les dendrogrammes et les graphiques radar sont deux formes de graphiques couramment utilisées. Les arborescences sont utilisées pour afficher les structures hiérarchiques, tandis que les graphiques radar sont utilisés pour comparer les données sur plusieurs dimensions. Cet article expliquera comment dessiner ces deux graphiques à l'aide de Python et fournira des exemples de code spécifiques. 1. Dessiner des dendrogrammes Il existe plusieurs bibliothèques en Python qui peuvent être utilisées pour dessiner des dendrogrammes, telles que matplotlib et graphviz. Ce qui suit utilise la bibliothèque matplotlib comme exemple pour démontrer
 uniapp implémente comment utiliser Canvas pour dessiner des graphiques et des effets d'animation
Oct 18, 2023 am 10:42 AM
uniapp implémente comment utiliser Canvas pour dessiner des graphiques et des effets d'animation
Oct 18, 2023 am 10:42 AM
Comment utiliser Canvas pour dessiner des graphiques et des effets d'animation dans Uniapp nécessite des exemples de code spécifiques 1. Introduction Avec la popularité des appareils mobiles, de plus en plus d'applications doivent afficher divers graphiques et effets d'animation sur le terminal mobile. En tant que framework de développement multiplateforme basé sur Vue.js, uniapp offre la possibilité d'utiliser un canevas pour dessiner des graphiques et des effets d'animation. Cet article présentera comment Uniapp utilise Canvas pour obtenir des effets de graphique et d'animation, et donnera des exemples de code spécifiques. 2. toile
 Apprenez le cadre de canevas et expliquez en détail le cadre de canevas couramment utilisé
Jan 17, 2024 am 11:03 AM
Apprenez le cadre de canevas et expliquez en détail le cadre de canevas couramment utilisé
Jan 17, 2024 am 11:03 AM
Explorez le framework Canvas : Pour comprendre quels sont les frameworks Canvas couramment utilisés, des exemples de code spécifiques sont nécessaires. Introduction : Canvas est une API de dessin fournie en HTML5, grâce à laquelle nous pouvons obtenir des graphiques et des effets d'animation riches. Afin d'améliorer l'efficacité et la commodité du dessin, de nombreux développeurs ont développé différents frameworks Canvas. Cet article présentera certains frameworks Canvas couramment utilisés et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre comment utiliser ces frameworks. 1.Cadre EaselJSEa
 Apprenez à dessiner des graphiques linéaires, des graphiques à barres et des diagrammes circulaires avec Python en trois minutes
Sep 27, 2023 am 09:29 AM
Apprenez à dessiner des graphiques linéaires, des graphiques à barres et des diagrammes circulaires avec Python en trois minutes
Sep 27, 2023 am 09:29 AM
Apprenez à dessiner des graphiques linéaires, des graphiques à barres et des diagrammes circulaires avec Python en trois minutes. Python est un langage de programmation très populaire largement utilisé dans l'analyse et la visualisation de données. Dans cet article, nous apprendrons comment dessiner trois types courants de graphiques à l'aide de Python : les graphiques linéaires, les graphiques à barres et les diagrammes circulaires. Je vais vous fournir des exemples de code spécifiques pour vous aider à démarrer rapidement. Graphique linéaire Un graphique linéaire est un type de graphique qui montre les changements de tendance en reliant des points de données. En Python, nous pouvons utiliser la bibliothèque matplotlib pour tracer





