 interface Web
interface Web
 js tutoriel
js tutoriel
 Contrôleur d'apprentissage AngularJs, liaison de données, explication détaillée de la portée
Contrôleur d'apprentissage AngularJs, liaison de données, explication détaillée de la portée
Contrôleur d'apprentissage AngularJs, liaison de données, explication détaillée de la portée
1. Contrôleur :
Concept : Dans angulaireJS, le contrôleur est une fonction qui est utilisée pour ajouter des fonctions supplémentaires à la portée de la vue et pour définir le rôle. . L'état initial du domaine et ajouter un comportement personnalisé.
Déclaration du contrôleur : app.controller('controllerName',function($scope){...})
// 控制器定义// 第一参数: 控制器名称, 第二个参数: 匿名函数, 传入作用域,并在作用域上添加额外功能app.controller('myCtrl', function($scope) {
$scope.expression = "hello expression";
$scope.ngbind = "hello ng-bind";
$scope.htmlbind = "<font color='red'>hello,htmlbind</font>";
$scope.subCtrl = "hello subCtrl";
});Utilisation du contrôleur : Ajoutez ng-controller si nécessaire (sur une certaine balise HTML).
<body ng-app="myapp" ng-controller="myCtrl">
D'après ce qui précède, la définition et l'utilisation du contrôle sont relativement simples, mais beaucoup de gens ne comprendront pas la fonction et l'utilisation du contrôleur. Je ne sais pas quel code doit être écrit dans le contrôleur. Certaines personnes pousseront l'intégralité du code dans le contrôleur. Je pense personnellement que le contrôleur n'est qu'un lien entre la vue de la page et le mode. ne gère que certaines liaisons de données et événements. Une série de logiques simples telles que la liaison, l'accès au serveur spécifique ou la lecture de données, etc. devraient être implémentées dans le service. Je vous parlerai en détail du service la prochaine fois.
J'ai simplement trié les éléments auxquels il faut faire attention lors de l'utilisation du contrôle pour votre référence :
1) Simplifiez autant que possible les opérations liées au contrôleur et au $scope.
2) Ne réutilisez pas Controller. Un contrôleur n’est généralement responsable que d’une petite partie de la vue.
3) Ne manipulez pas le DOM dans le Controller, cela n'est pas de la responsabilité du contrôleur.
4) Essayez de ne pas effectuer de filtrage de données ou d'opérations de données dans le contrôleur.
5) De manière générale, les contrôleurs ne s'appelleront pas. L'interaction entre les contrôleurs se fera via des événements
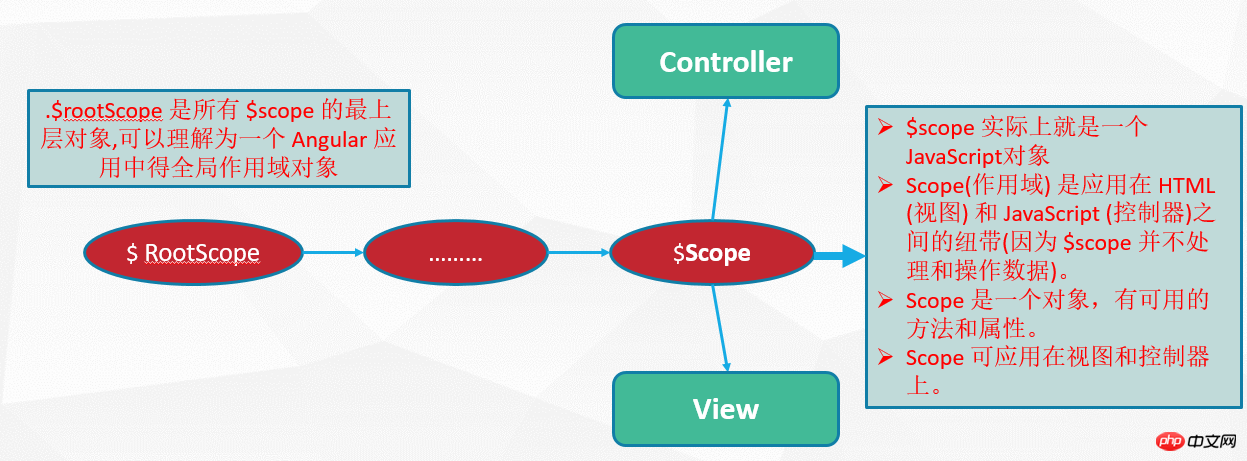
2. Portée ($scope)
Scope est également mentionné dans le contrôleur ci-dessus. Le contrôleur effectue principalement des opérations liées à $scope. Permettez-moi de parler brièvement du rôle de scope dans AngularJs et de son cycle de vie. Le résumé du partage interne est publié pour tout le monde. à partager :


3. Liaison de données :
La liaison de données AngularJs a également plusieurs liaisons, je vais les lister pour vous. Peut-être que tout le monde les a utilisées, et certains amis n'en ont peut-être pas utilisé certaines.
{{}}: 🎜> Fonction : {{ func()}} 🎜> Expression : {{a+b}}
' s ' s ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ Expression : {{a+b}}
Cette méthode est la liaison d'expression la plus courante, tant que les rencontres angulaires l'expression dans le cadre d'Angular L'expression est automatiquement analysée en une expression ou une variable reconnue par HTML.
2) Méthode de directive (ng-bind) :
Cette méthode de liaison consiste à ajouter la directive ng-bind sur l'élément, puis Angular analyse la directive et exécute la liaison.
3) ng-model :
Cette méthode est principalement utilisée dans la soumission de formulaires pour obtenir une liaison de données bidirectionnelle et des données bidirectionnelles entre le contenu de la page et le modèle.
4) ng-bind-html :
Cette méthode est principalement utilisée pour lier des éléments HTML, car Angularjs n'analyse pas les balises HTML par défaut et les affiche directement, je souhaite donc les ajouter à la page. Vous pouvez utiliser cette méthode de liaison pour afficher le contenu des balises HTML, mais cette liaison doit faire référence à un fichier js sérialisé.
<script type="text/javascript" src="/lib/angular-1.3.0.14/angular-sanitize.min.js?1.1.11"></script>
Cette méthode peut lier plusieurs variables et expressions à la fois.
Scénarios d'utilisation :
La page d'accueil utilise ng-bind, les pages du modèle peuvent utiliser des crochets {{}} et le formulaire utilise ng-model,Défauts de la syntaxe {{}} : Il est possible de voir {} lorsque l'utilisateur rafraîchit constamment ; et lorsque le réseau n'est pas bon, il est également possible de voir Le code suivant Le code global pour les cinq méthodes ci-dessus :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Apprendre Laravel à partir de zéro : explication détaillée de l'invocation de la méthode du contrôleur
Mar 10, 2024 pm 05:03 PM
Apprendre Laravel à partir de zéro : explication détaillée de l'invocation de la méthode du contrôleur
Mar 10, 2024 pm 05:03 PM
Apprendre Laravel à partir de zéro : explication détaillée de l'invocation de la méthode du contrôleur Dans le développement de Laravel, le contrôleur est un concept très important. Le contrôleur sert de pont entre le modèle et la vue, responsable du traitement des demandes des itinéraires et du renvoi des données correspondantes à la vue pour affichage. Les méthodes des contrôleurs peuvent être appelées par des routes. Cet article présentera en détail comment écrire et appeler des méthodes dans les contrôleurs et fournira des exemples de code spécifiques. Tout d’abord, nous devons créer un contrôleur. Vous pouvez utiliser l'outil de ligne de commande Artisan pour créer
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest





